目录
前言
本文旨在介绍如何安装和使用Yarn,以及它的一些常见用法。我们将从Yarn的基本概念开始,逐步深入介绍其安装和使用方法,并分享一些实用的技巧和注意事项。无论你是刚入门的新手还是有一定经验的开发者,相信本文都能给你带来一些帮助和启发。
一、yarn简介
Yarn是一个快速、可靠、安全的JavaScript包管理工具,由Facebook、Google、Exponent和Tilde等团队共同开发和维护。它的主要目标是解决npm(Node Package Manager)在包管理过程中的一些常见问题,如安装速度慢、包版本不一致等。Yarn通过引入缓存、并行安装和确定性安装等特性,大大提高了包管理的效率和可靠性。
主要特性
-
速度快:Yarn使用本地缓存来存储已下载的包,避免了重复下载,从而显著提高了安装速度。同时,Yarn还支持并行安装,可以同时处理多个包的下载和安装,进一步加快了安装过程。
-
安全可靠:Yarn使用了一种称为"确定性安装"的算法,确保在不同环境下安装的包版本和依赖关系都是一致的。这有助于减少由于包版本不一致导致的各种问题和错误。
-
简洁易用:Yarn的命令行界面简洁明了,易于使用。它提供了与npm类似的命令集,同时还增加了一些新的功能和选项,以满足开发者的不同需求。
-
兼容性好:Yarn与npm具有良好的兼容性。它可以直接使用npm的仓库(registry)和包(package),无需进行任何修改。这使得开发者可以轻松地在Yarn和npm之间进行切换,而无需担心兼容性问题。
-
扩展性强:Yarn支持插件系统,开发者可以根据自己的需求编写插件来扩展Yarn的功能。这使得Yarn具有很高的灵活性和可扩展性,可以满足不同项目的不同需求。
使用场景
Yarn适用于各种JavaScript项目,尤其是大型和复杂的项目。在开发过程中,开发者可以使用Yarn来管理项目的依赖关系、构建过程、测试运行等各个方面。同时,Yarn还可以与各种构建工具(如Webpack、Rollup等)和测试框架(如Jest、Mocha等)进行集成,提供完整的项目管理和开发体验。
二、yarn的安装
首先需要先下载NodeJS并进行npm的配置
yarn的下载
npm install -g yarn
npm uninstall yarn -g //yarn卸载配置环境变量
复制yarn的bin目录地址

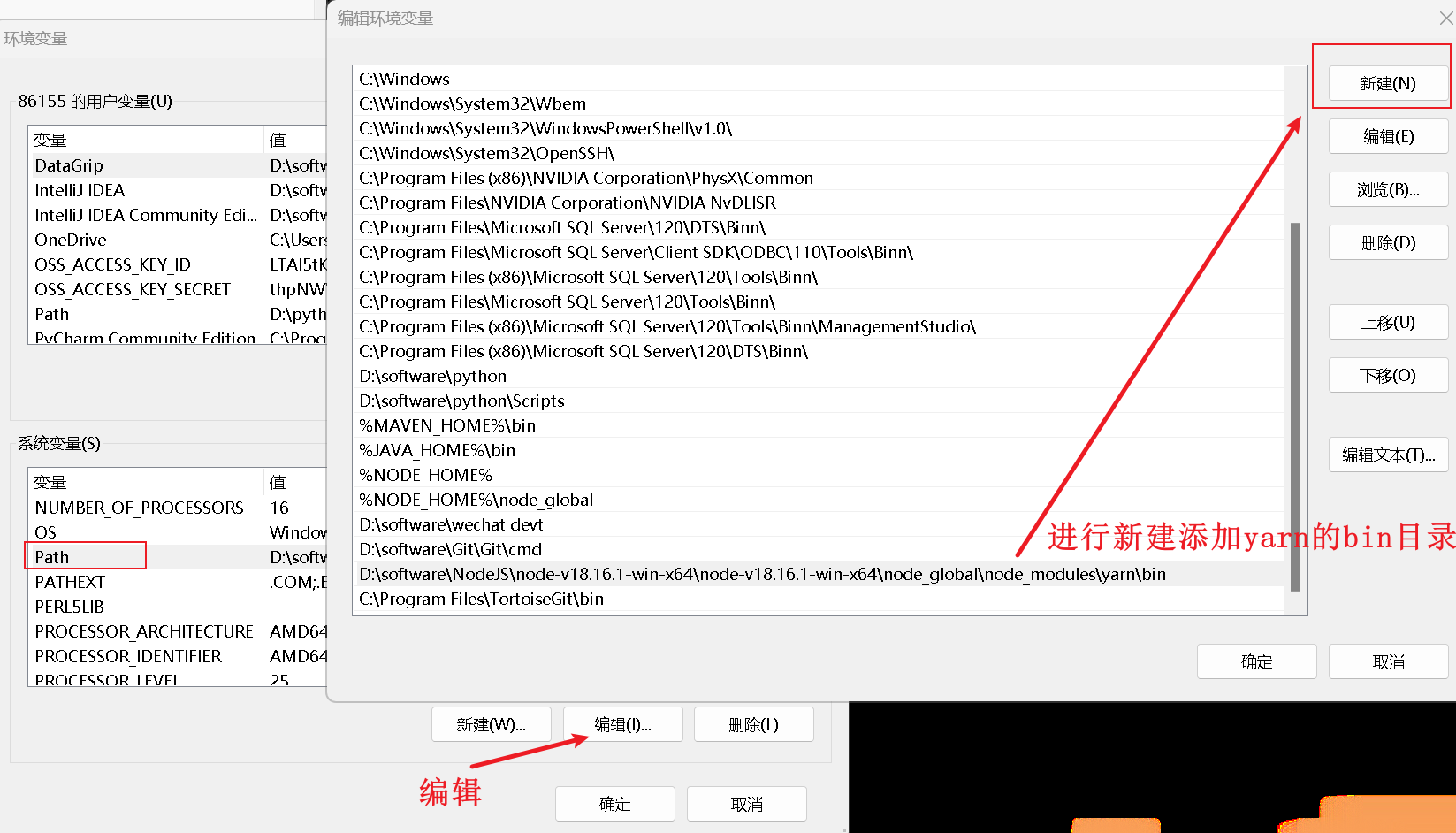
配置环境变量

添加yarn\bin到系统变量-path 中,是为了 在windows-cmd中能启动 npm.cmd 文件!!

- 重要! 记得重新打开dos窗口(不管修改什么程序的环境变量,都必须重新打开dos窗口,才会生效)
三、yarn的常用命令
yarn -v // 查看yarn 版本
yarn config list // 查看yarn配置
yarn config get registry // 查看当前yarn源
// 修改yarn源(此处为淘宝的源)
yarn config set registry https://registry.npm.taobao.org
// yarn安装依赖
yarn add 包名 // 局部安装
yarn global add 包名 // 全局安装
// yarn 卸载依赖
yarn remove 包名 // 局部卸载
yarn global remove 包名 // 全局卸载(如果安装时安到了全局,那么卸载就要对应卸载全局的)
// yarn 查看全局安装过的包
yarn global list
npm install -g yarn // 安装yarn
yarn --version // 安装成功后,查看版本号
md yarn // 创建文件夹 yarn
cd yarn // 进入yarn文件夹
初始化项目
yarn init // 同npm init,执行输入信息后,会生成package.json文件
yarn的配置项:
yarn config list // 显示所有配置项
yarn config get <key> //显示某配置项
yarn config delete <key> //删除某配置项
yarn config set <key> <value> [-g|--global] //设置配置项
安装包:
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
添加包(会更新package.json和yarn.lock):
yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)
//不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型:
yarn add --dev/-D // 加到 devDependencies
yarn add --peer/-P // 加到 peerDependencies
yarn add --optional/-O // 加到 optionalDependencies
//默认安装包的主要版本里的最新版本,下面两个命令可以指定版本:
yarn add --exact/-E // 安装包的精确版本。例如yarn add foo@1.2.3会接受1.9.1版,但是yarn add foo@1.2.3 --exact只会接受1.2.3版
yarn add --tilde/-T // 安装包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde会接受1.2.9,但不接受1.3.0
yarn publish // 发布包
yarn remove <packageName> // 移除一个包,会自动更新package.json和yarn.lock
yarn upgrade // 更新一个依赖: 用于更新包到基于规范范围的最新版本
yarn run // 运行脚本: 用来执行在 package.json 中 scripts 属性下定义的脚本
yarn info <packageName> 可以用来查看某个模块的最新版本信息
缓存
yarn cache
yarn cache list # 列出已缓存的每个包
yarn cache dir # 返回 全局缓存位置
yarn cache clean # 清除缓存四、yarn的常用配置项
1.Registry配置:
作用:设置Yarn下载包时的源。默认是npm的官方源,但在国内可能会因为网络问题导致下载速度较慢,因此可以设置为淘宝源等国内镜像源以加速下载。
使用yarn config set registry <registry-url>命令进行设置。
例如,设置为淘宝源:yarn config set registry https://registry.npm.taobao.org。2.全局安装位置:
作用:设置Yarn全局安装包的路径。这有助于开发者管理全局安装的包,避免与其他项目或系统文件产生冲突。
使用yarn config set global-folder "<your_path>"命令进行设置。
<your_path>替换为你想要设置的全局包安装路径。3.查看当前配置:
作用:查看Yarn的当前配置信息,包括registry、全局安装位置等。
yarn config list4.查看特定配置项:
作用:如果只需要查看某个特定配置项的值,可以使用该命令。
yarn config get <key>,将<key>替换为要查看的配置项名称。5.删除配置项:
作用:如果需要删除某个配置项,可以使用该命令。
yarn config delete <key>,将<key>替换为要删除的配置项名称。6.设置配置项:
作用:除了上述提到的registry和全局安装位置外,Yarn还支持其他配置项的设置,如代理、认证等。
使用yarn config set <key> <value>命令进行设置。
<key>为配置项名称,<value>为要设置的值。如果需要全局设置,可以添加-g或--global参数。7.其他常用命令:
初始化项目:yarn init,用于创建一个新的项目并生成package.json文件。
安装依赖:yarn或yarn install,用于安装package.json中列出的所有依赖项。
添加依赖:yarn add <package>,用于在当前项目中添加一个依赖项。
升级依赖:yarn upgrade <package>,用于升级项目的某个依赖项到最新版本。
移除依赖:yarn remove <package>,用于从项目中移除一个依赖项。
全局安装依赖:yarn global add <package>,用于全局安装一个依赖项。五、npm与yarn的区别
- 性能和速度 :
- npm在安装和下载依赖时默认采用串行的方式,可能会导致性能上的瓶颈,特别是在项目依赖较多的情况下。
- yarn则通过并行安装和缓存机制来优化性能。它支持同时下载多个依赖项,并且能够利用缓存来避免重复下载,从而显著提高了安装速度。
- 缓存机制 :
- npm的缓存机制相对较弱,如果网络条件不佳,可能会导致重复下载和安装。
- yarn具有更强大的缓存机制,能够更好地利用缓存来减少重复下载,节省时间和带宽。这对于团队协作和构建机器上的重复构建特别有益。
- 安全性 :
- npm提供了安全功能,如审计和锁定文件,但安全性稍低。
- yarn在包的下载和安装过程中更加注重安全性。它使用yarn.lock文件来锁定依赖项的版本,确保在不同环境下使用的是相同的依赖版本,减少由于依赖项版本不一致导致的问题。此外,yarn还引入了Yarn Audit功能,用于检查项目的依赖项是否有已知的安全漏洞。
- 命令行界面(CLI) :
- npm的命令行界面较为简洁,但输出信息可能较为冗长。
- yarn提供了更友好和直观的命令行界面,显示更详细的信息,如安装进度、依赖关系树等。这使得输出更加清晰易读,提高了用户体验。
- 生态系统 :
- npm是Node.js生态系统的默认包管理工具,拥有庞大的包库和活跃的社区支持。大多数开源项目和文档都以npm为主要的依赖管理工具。
- yarn虽然用户数量在不断增加,但npm仍然是广泛使用的。然而,yarn在某些方面(如性能和安全性)提供了改进,因此在一些项目中可能更受欢迎。
- 版本管理 :
- npm通过
package-lock.json文件来锁定依赖项的版本,但需要在项目中手动执行npm shrinkwrap命令来生成该文件。 - yarn使用
yarn.lock文件来锁定依赖项的版本,并且该文件是自动生成的。这确保了每次拉取同一个项目依赖时,使用的都是一致的模块版本。
- npm通过
- 易用性 :
- npm的命令简单直观,容易上手。
- yarn在易用性方面提供了一些改进,如更简洁的输出和更友好的命令行界面。然而,yarn相对于npm来说可能有一定的学习曲线,配置和使用相对复杂一些。