目录
[1.下载nodejs v16.x](#1.下载nodejs v16.x)
代码地址:source-code: 源码笔记
1.下载nodejs v16.x
下载地址:Node.js --- Download Node.js®
2.设置淘宝镜像源
bash
npm config set registry https://registry.npmmirror.com/3.安装脚手架
vue2.x语法参考官网(后续更新3.x教程):介绍 --- Vue.js
bash
npm install -g @vue/cli
# 可以用这个命令来检查其版本是否正确
vue --version可能发生的问题
vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
解决: 搜索powershell,以管理员的身份运行 输入下面的指令:set-ExecutionPolicy RemoteSigned 选择y
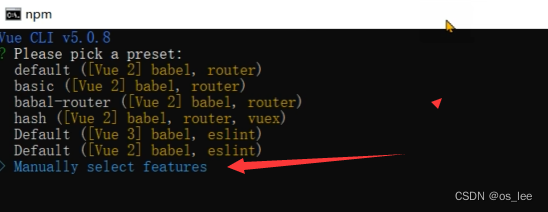
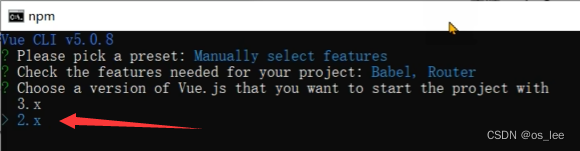
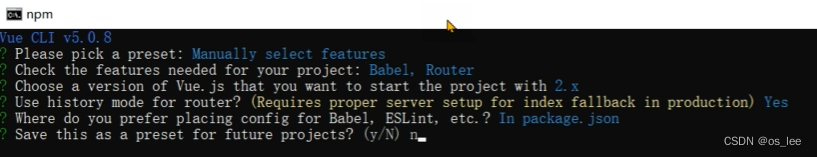
4.创建一个项目
bash
vue create vue



bash
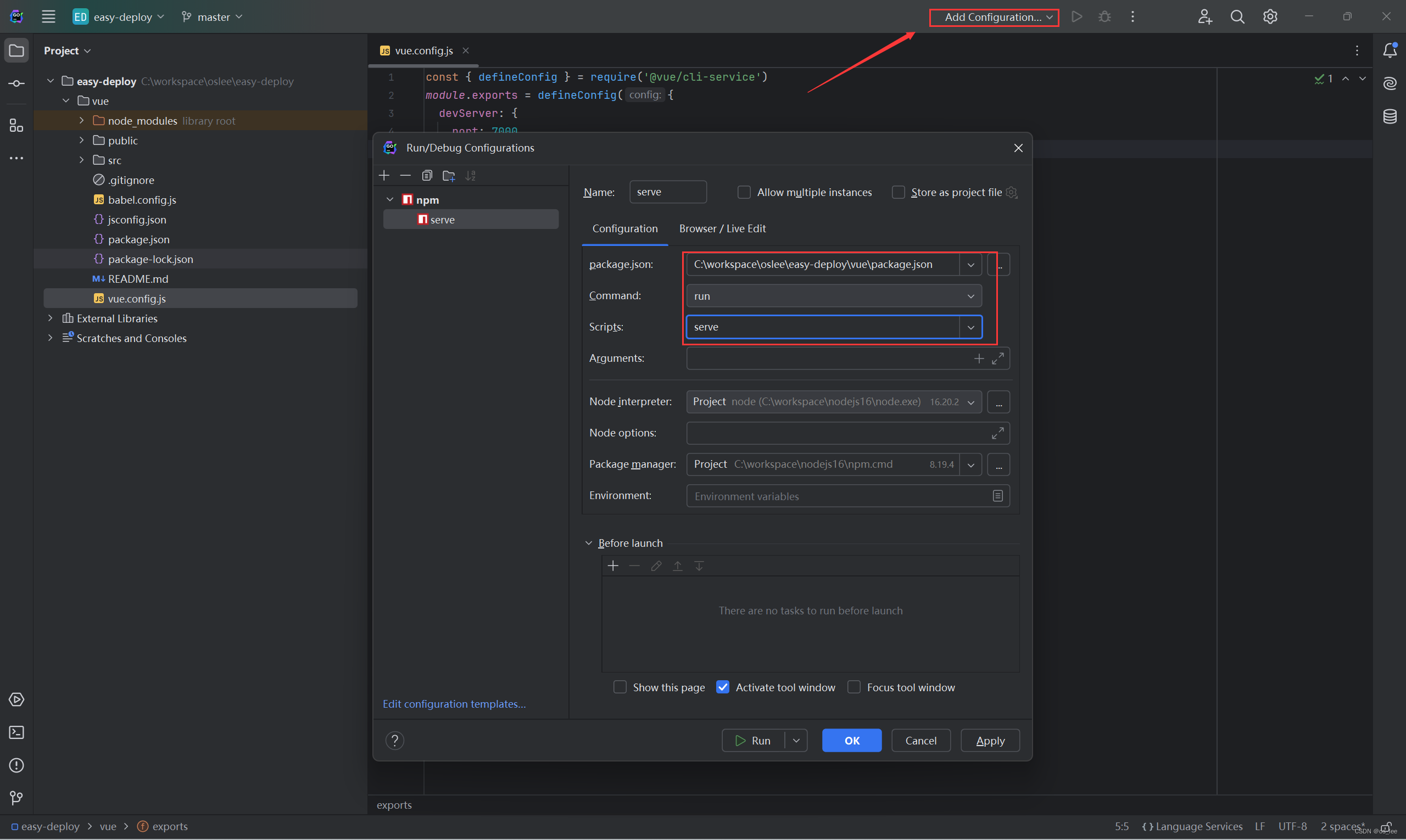
# 启动
cd vue
npm run serve5.项目修改

bash
# 修改vue/vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer: {
port: 7000
},
chainWebpack: config => {
config.plugin('html')
.tap(args=> {
args[0].title = "oslee好帅"
return args
})
}
})
bash
# vue/src/App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
bash
# vue/src/views/HomeView.vue
<template>
<div>
主页
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
bash
# vue/src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: () => import(/* webpackChunkName: "about" */ '../views/HomeView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
bash
# vue/src/assets/css/global.css
* {
box-sizing: border-box;
}
body{
color: #333;
font-size: 14px;
margin: 0;
padding: 0;
}6.安装Element-UI
Element-UI网址:Element - The world's most popular Vue UI framework
bash
# 设置淘宝镜像
npm config set registry https://registry.npmmirror.com/
# 查看npm镜像
npm config get
# 也可安装nrm管理npm镜像
npm install nrm -g
# 切换镜像并查看
nrm ls
nrm use taobao
nrm current
# 安装element-ui
npm i element-ui -S

7.引入Element-UI
在main.js中写入以下内容:
bash
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import '@/assets/css/global.css'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI, {size:'small'});
new Vue({
router,
render: h => h(App)
}).$mount('#app')