基础样式
| Class | Properties |
|---|---|
| space-x-0 > * + * | margin-left: 0px; |
| space-y-0 > * + * | margin-top: 0px; |
| space-x-0.5 > * + * | margin-left: 0.125rem; /* 2px */ |
| space-y-0.5 > * + * | margin-top: 0.125rem; /* 2px */ |
| space-x-1 > * + * | margin-left: 0.25rem; /* 4px */ |
| space-y-1 > * + * | margin-top: 0.25rem; /* 4px */ |
| space-x-1.5 > * + * | margin-left: 0.375rem; /* 6px */ |
| space-y-1.5 > * + * | margin-top: 0.375rem; /* 6px */ |
| space-x-2 > * + * | margin-left: 0.5rem; /* 8px */ |
| space-y-2 > * + * | margin-top: 0.5rem; /* 8px */ |
| space-x-2.5 > * + * | margin-left: 0.625rem; /* 10px */ |
| space-y-2.5 > * + * | margin-top: 0.625rem; /* 10px */ |
| space-x-3 > * + * | margin-left: 0.75rem; /* 12px */ |
| space-y-3 > * + * | margin-top: 0.75rem; /* 12px */ |
| space-x-3.5 > * + * | margin-left: 0.875rem; /* 14px */ |
| space-y-3.5 > * + * | margin-top: 0.875rem; /* 14px */ |
| space-x-4 > * + * | margin-left: 1rem; /* 16px */ |
| space-y-4 > * + * | margin-top: 1rem; /* 16px */ |
| space-x-5 > * + * | margin-left: 1.25rem; /* 20px */ |
| space-y-5 > * + * | margin-top: 1.25rem; /* 20px */ |
| space-x-6 > * + * | margin-left: 1.5rem; /* 24px */ |
| space-y-6 > * + * | margin-top: 1.5rem; /* 24px */ |
| space-x-7 > * + * | margin-left: 1.75rem; /* 28px */ |
| space-y-7 > * + * | margin-top: 1.75rem; /* 28px */ |
| space-x-8 > * + * | margin-left: 2rem; /* 32px */ |
| space-y-8 > * + * | margin-top: 2rem; /* 32px */ |
| space-x-9 > * + * | margin-left: 2.25rem; /* 36px */ |
| space-y-9 > * + * | margin-top: 2.25rem; /* 36px */ |
| space-x-10 > * + * | margin-left: 2.5rem; /* 40px */ |
| space-y-10 > * + * | margin-top: 2.5rem; /* 40px */ |
| space-x-11 > * + * | margin-left: 2.75rem; /* 44px */ |
| space-y-11 > * + * | margin-top: 2.75rem; /* 44px */ |
| space-x-12 > * + * | margin-left: 3rem; /* 48px */ |
| space-y-12 > * + * | margin-top: 3rem; /* 48px */ |
| space-x-14 > * + * | margin-left: 3.5rem; /* 56px */ |
| space-y-14 > * + * | margin-top: 3.5rem; /* 56px */ |
| space-x-16 > * + * | margin-left: 4rem; /* 64px */ |
| space-y-16 > * + * | margin-top: 4rem; /* 64px */ |
| space-x-20 > * + * | margin-left: 5rem; /* 80px */ |
| space-y-20 > * + * | margin-top: 5rem; /* 80px */ |
| space-x-24 > * + * | margin-left: 6rem; /* 96px */ |
| space-y-24 > * + * | margin-top: 6rem; /* 96px */ |
| space-x-28 > * + * | margin-left: 7rem; /* 112px */ |
| space-y-28 > * + * | margin-top: 7rem; /* 112px */ |
| space-x-32 > * + * | margin-left: 8rem; /* 128px */ |
| space-y-32 > * + * | margin-top: 8rem; /* 128px */ |
| space-x-36 > * + * | margin-left: 9rem; /* 144px */ |
| space-y-36 > * + * | margin-top: 9rem; /* 144px */ |
| space-x-40 > * + * | margin-left: 10rem; /* 160px */ |
| space-y-40 > * + * | margin-top: 10rem; /* 160px */ |
| space-x-44 > * + * | margin-left: 11rem; /* 176px */ |
| space-y-44 > * + * | margin-top: 11rem; /* 176px */ |
| space-x-48 > * + * | margin-left: 12rem; /* 192px */ |
| space-y-48 > * + * | margin-top: 12rem; /* 192px */ |
| space-x-52 > * + * | margin-left: 13rem; /* 208px */ |
| space-y-52 > * + * | margin-top: 13rem; /* 208px */ |
| space-x-56 > * + * | margin-left: 14rem; /* 224px */ |
| space-y-56 > * + * | margin-top: 14rem; /* 224px */ |
| space-x-60 > * + * | margin-left: 15rem; /* 240px */ |
| space-y-60 > * + * | margin-top: 15rem; /* 240px */ |
| space-x-64 > * + * | margin-left: 16rem; /* 256px */ |
| space-y-64 > * + * | margin-top: 16rem; /* 256px */ |
| space-x-72 > * + * | margin-left: 18rem; /* 288px */ |
| space-y-72 > * + * | margin-top: 18rem; /* 288px */ |
| space-x-80 > * + * | margin-left: 20rem; /* 320px */ |
| space-y-80 > * + * | margin-top: 20rem; /* 320px */ |
| space-x-96 > * + * | margin-left: 24rem; /* 384px */ |
| space-y-96 > * + * | margin-top: 24rem; /* 384px */ |
| space-x-px > * + * | margin-left: 1px; |
| space-y-px > * + * | margin-top: 1px; |
| space-y-reverse > * + * | --tw-space-y-reverse: 1; |
| space-x-reverse > * + * | --tw-space-x-reverse: 1; |
基础样式总结
关键字:
- x:水平方向
- y:垂直方向
数字:
- 0到12是连续的,步长为1
- 12到52的步长是2
- 52到64的步长是4
- 64到80的步长是8
- 最大的数是96
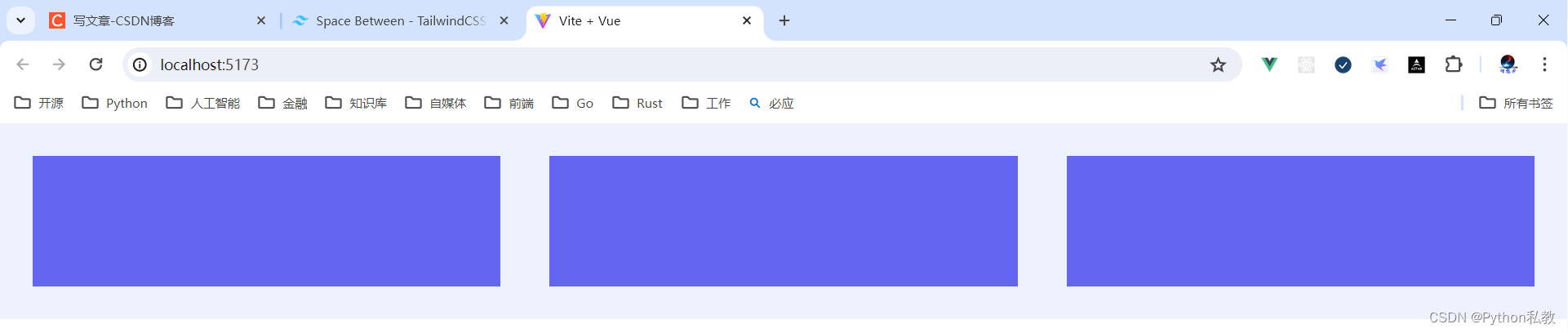
案例:设置水平方向的间距
需求:在一行设置三个盒子,然后设置这三个盒子之间的间距,观察效果。
vue3示例:
html
<script setup>
</script>
<template>
<div class="flex p-8 bg-indigo-50 space-x-12">
<div class="h-32 bg-indigo-500 flex-1"></div>
<div class="h-32 bg-indigo-500 flex-1"></div>
<div class="h-32 bg-indigo-500 flex-1"></div>
</div>
</template>
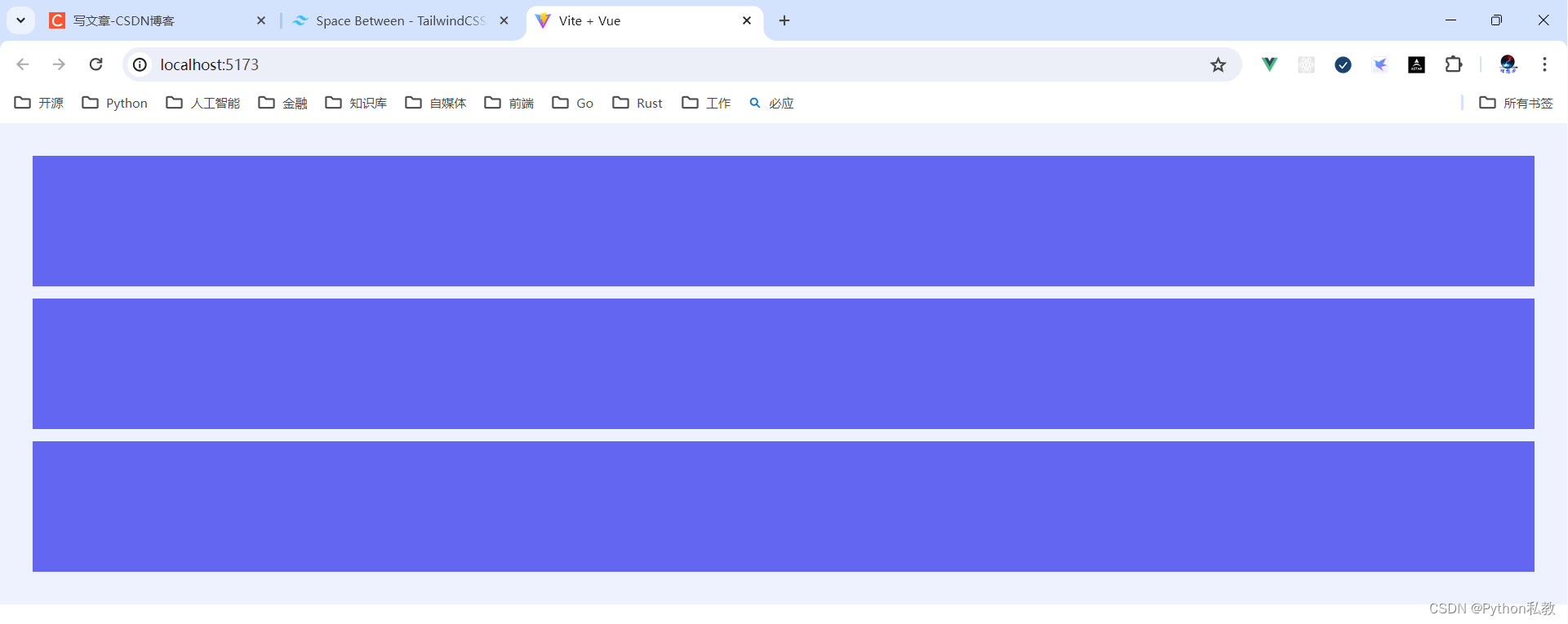
案例:设置垂直方向的间距
需求:使用flex在一列设置三个盒子,然后设置这三个盒子垂直方向上的间距,观察效果。
vue3示例:
html
<script setup>
</script>
<template>
<div class="flex flex-col bg-indigo-50 p-8 space-y-3">
<div class="w-full h-32 bg-indigo-500"></div>
<div class="w-full h-32 bg-indigo-500"></div>
<div class="w-full h-32 bg-indigo-500"></div>
</div>
</template>
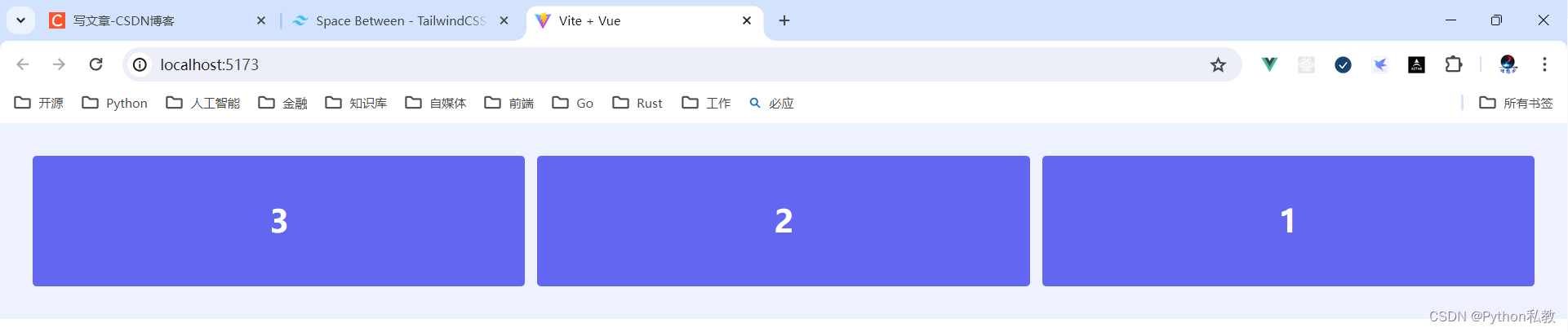
案例:设置反序后间距
需求:在一行显示三个盒子,然后让这三个盒子反序显示。之后,设置反序后盒子的间距,观察效果。
关键样式:flex-row-reverse space-x-reverse
vue3示例:
html
<script setup>
</script>
<template>
<div class="flex flex-row-reverse bg-indigo-50 p-8 space-x-3 space-x-reverse">
<div class="h-32 bg-indigo-500 flex-1 rounded font-bold text-white text-3xl flex justify-center items-center">1</div>
<div class="h-32 bg-indigo-500 flex-1 rounded font-bold text-white text-3xl flex justify-center items-center">2</div>
<div class="h-32 bg-indigo-500 flex-1 rounded font-bold text-white text-3xl flex justify-center items-center">3</div>
</div>
</template>
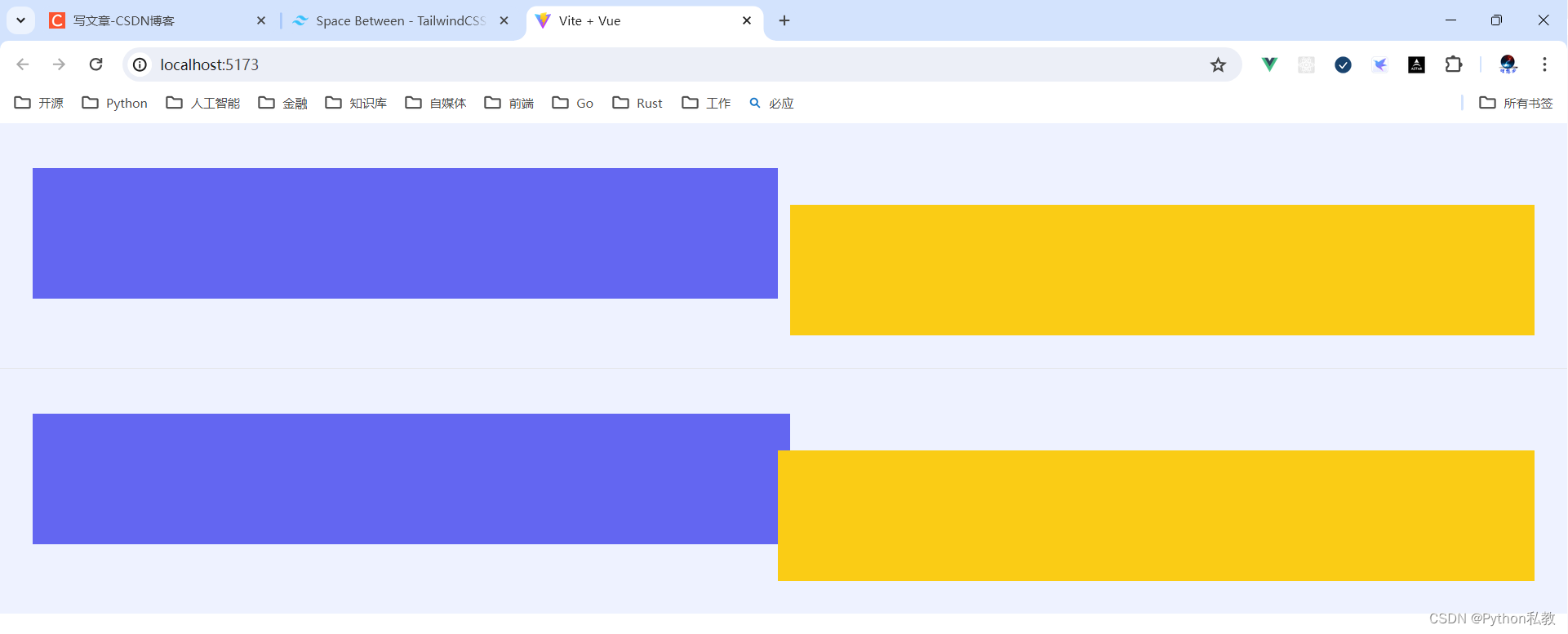
案例:间距可以是负数
需求:在一行设置两个盒子,然第一个盒子的顶部外边距比第二个盒子的顶部外边距小,并给这两个盒子设置不同的背景色。之后,给盒子之间的间距设置为负数,观察效果。
vue3示例:
html
<script setup>
</script>
<template>
<div class="flex p-8 bg-indigo-50 space-x-3">
<div class="h-32 flex-1 bg-indigo-500 mt-3"></div>
<div class="h-32 flex-1 bg-yellow-400 mt-12"></div>
</div>
<hr>
<div class="flex p-8 bg-indigo-50 -space-x-3">
<div class="h-32 flex-1 bg-indigo-500 mt-3"></div>
<div class="h-32 flex-1 bg-yellow-400 mt-12"></div>
</div>
</template>