一、简介
Spring Security是一个Java框架,用于保护应用程序的安全性。它提供了一套全面的安全解决方案,包括身份验证、授权、防止攻击等功能。Spring Security基于过滤器链的概念,可以轻松地集成到任何基于Spring的应用程序中。它支持多种身份验证选项和授权策略,开发人员可以根据需要选择适合的方式。此外,Spring Security还提供了一些附加功能,如集成第三方身份验证提供商和单点登录,以及会话管理和密码编码等。总之,Spring Security是一个强大且易于使用的框架,可以帮助开发人员提高应用程序的安全性和可靠性。

一般Web应用的需要进行认证 和授权。
认证:验证当前访问系统的是不是本系统的用户,并且要确认具体是哪个用户
授权:经过认证后判断当前用户是否有权限进行某个操作
而认证和授权也是Spring Security作为安全框架的核心功能
二、快速入门
你可以通过添加 spring-boot-starter-security 来为你的Spring Boot项目添加Spring Security。
2.1添加依赖
<!--security依赖项目(重点)-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency> 2.2创建Controller
@RestController
@RequestMapping("/hello")
public class HelloController {
@GetMapping
public String hello(){
return "hello";
}
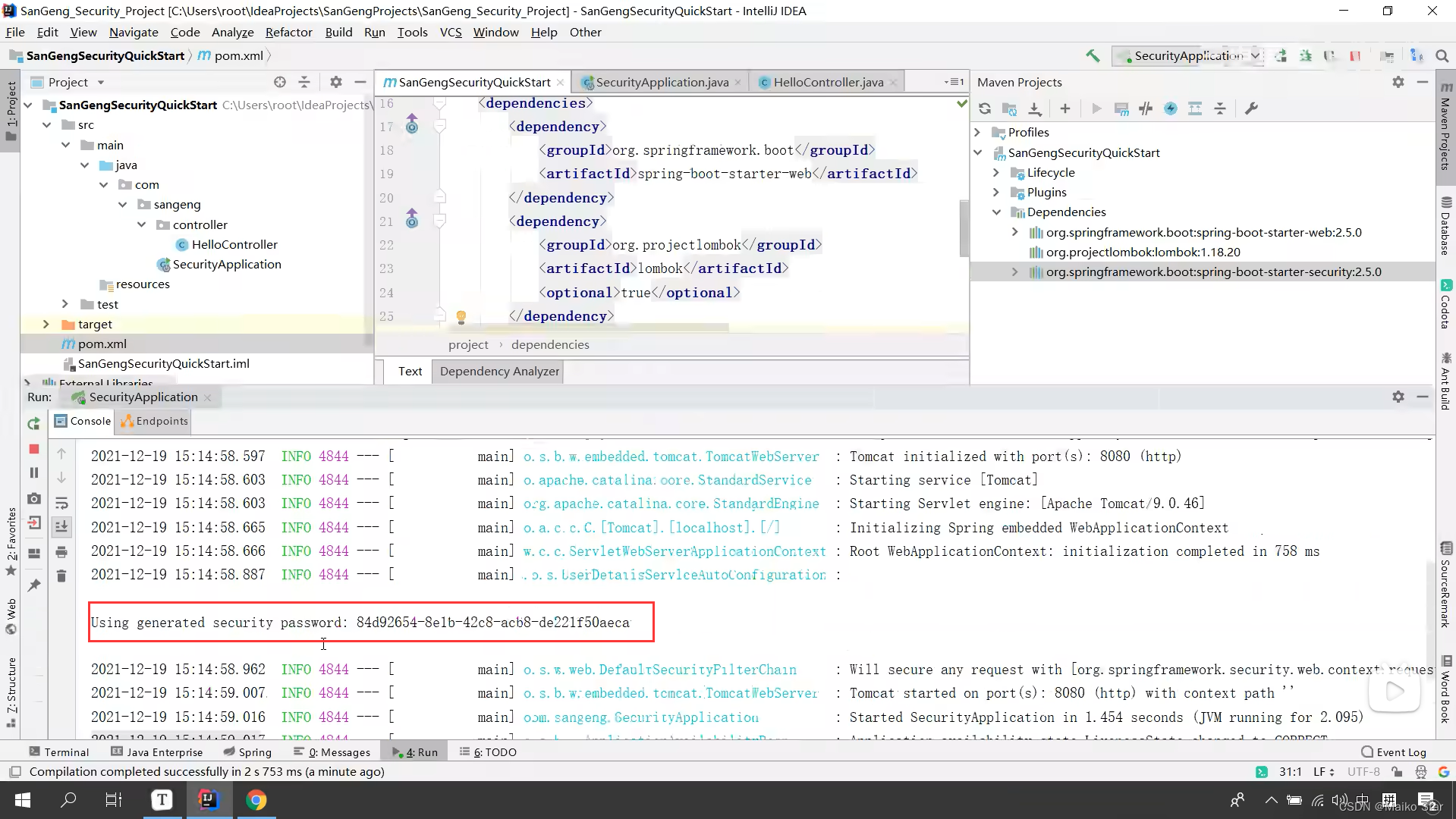
}2.3启动工程
你可以在 localhost:8080/ 访问该应用程序,这将使浏览器重定向到默认的登录页面。你可以提供 user 的默认用户名和随机生成的密码,随机生成的密码会在项目启动后在控制台中打印出来,如下所示:

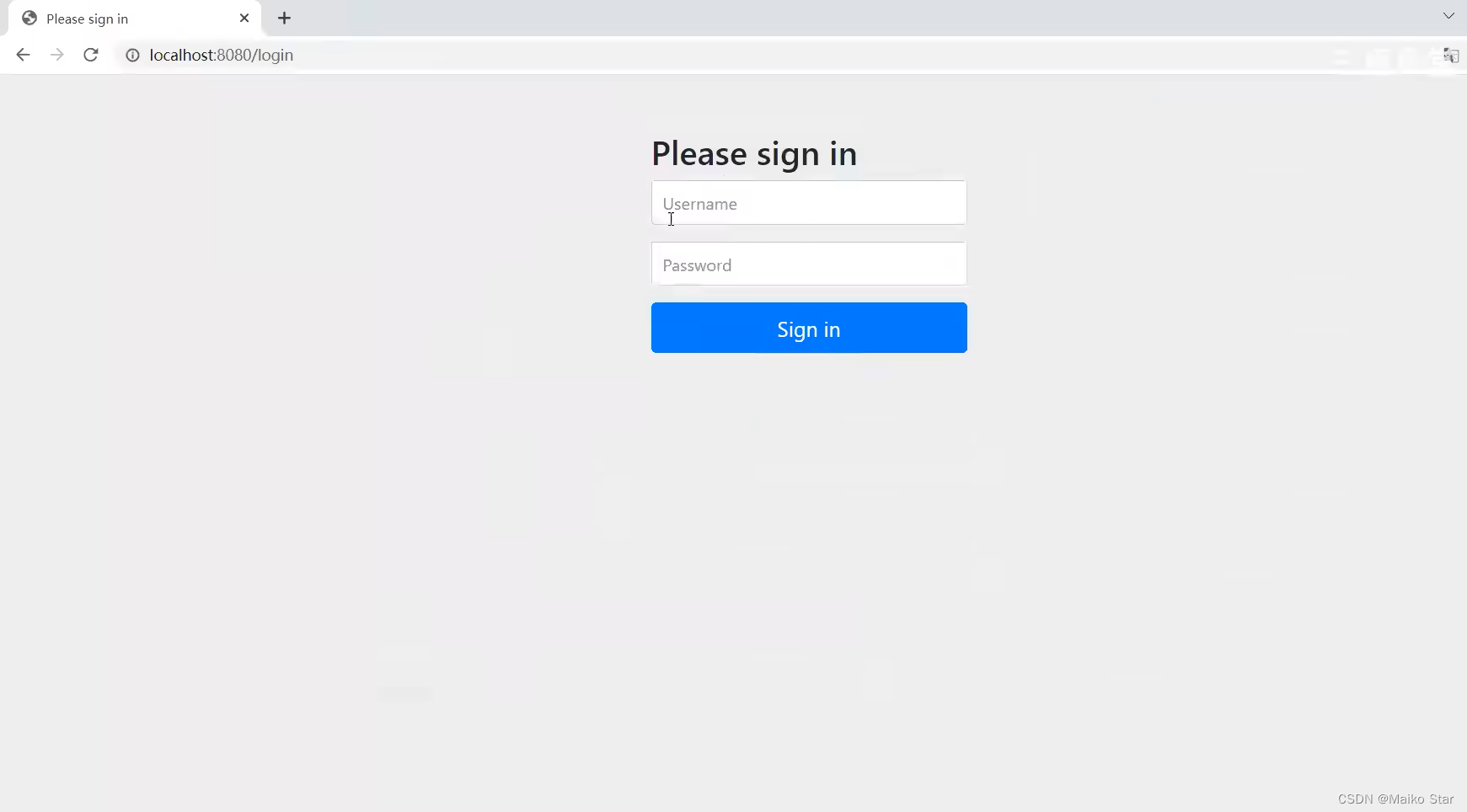
默认登录页面如下:(Spring Security默认提供的),此时访问的是hello接口,会跳转到登录页面

输入默认账号: user 密码在控制台打印了,输入账号密码后如下:

如果要注销,你可以访问 localhost:8080/logout,然后确认你想注销。(默认提供)