🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有6个页面。
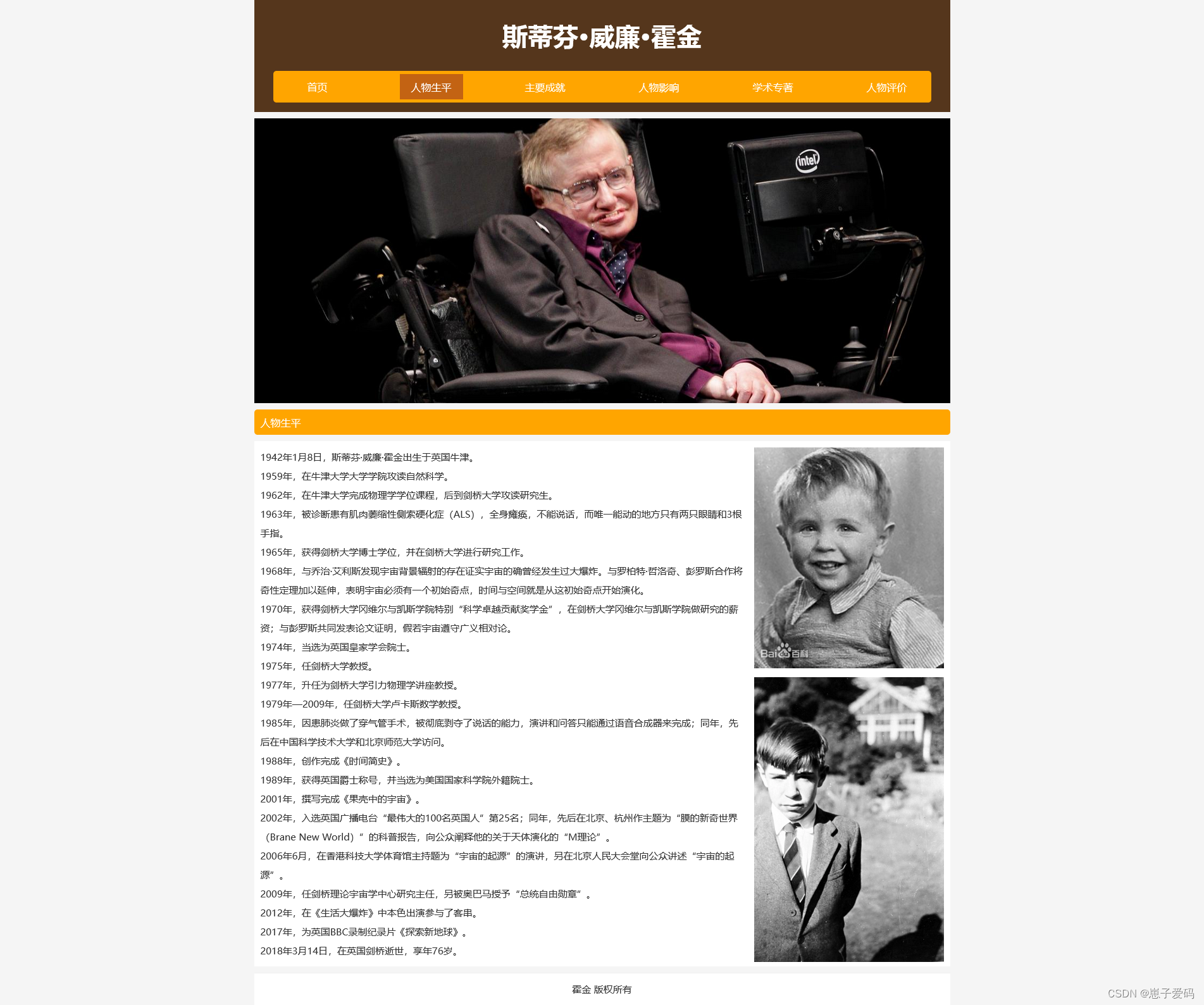
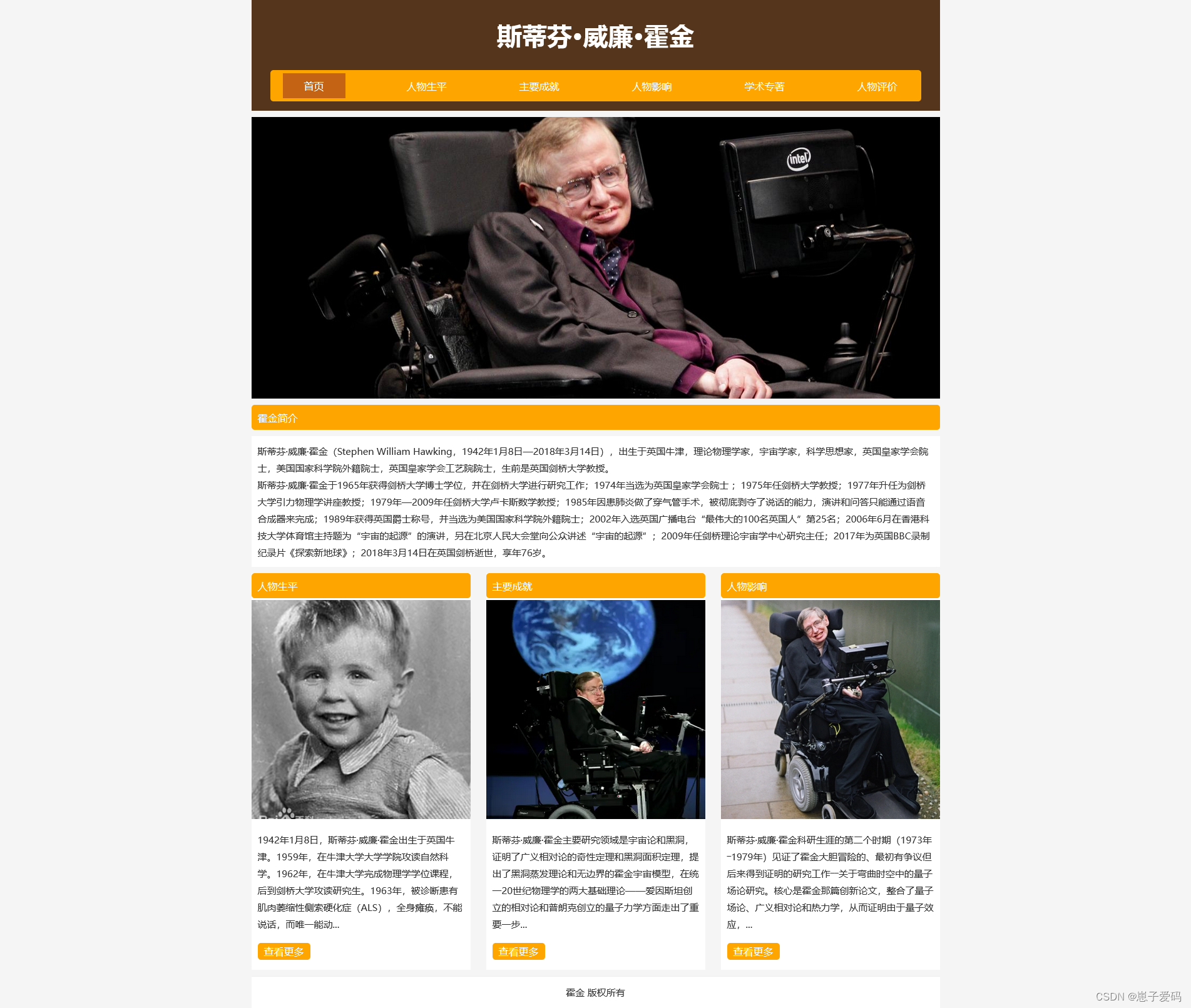
二、作品演示






三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>斯蒂芬·威廉·霍金</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="w">
<div class="t">
<div class="name">斯蒂芬·威廉·霍金</div>
<ul class="nav">
<li class="cur"><a href="index.html">首页</a></li>
<li><a href="sp.html">人物生平</a></li>
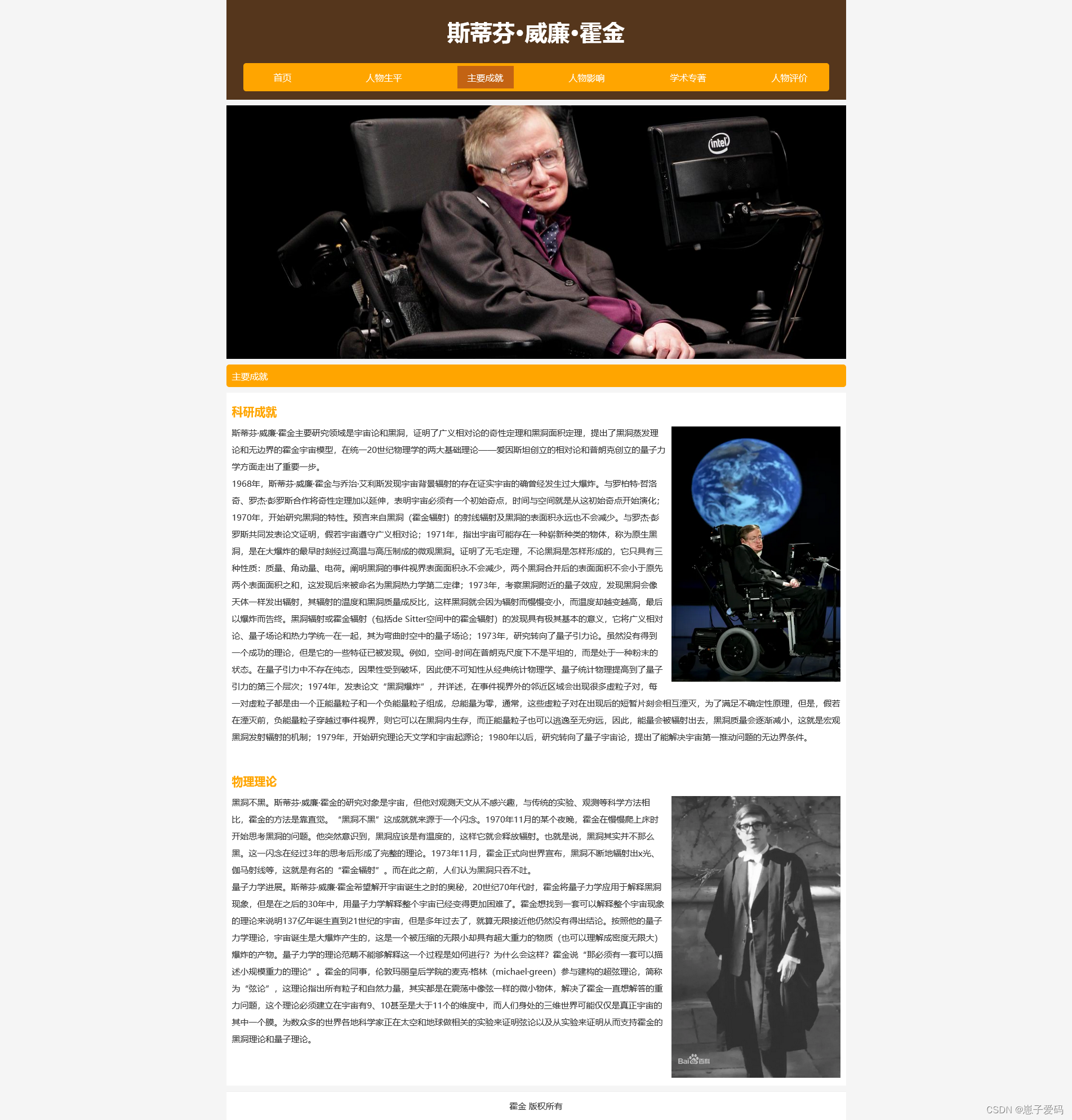
<li><a href="cj.html">主要成就</a></li>
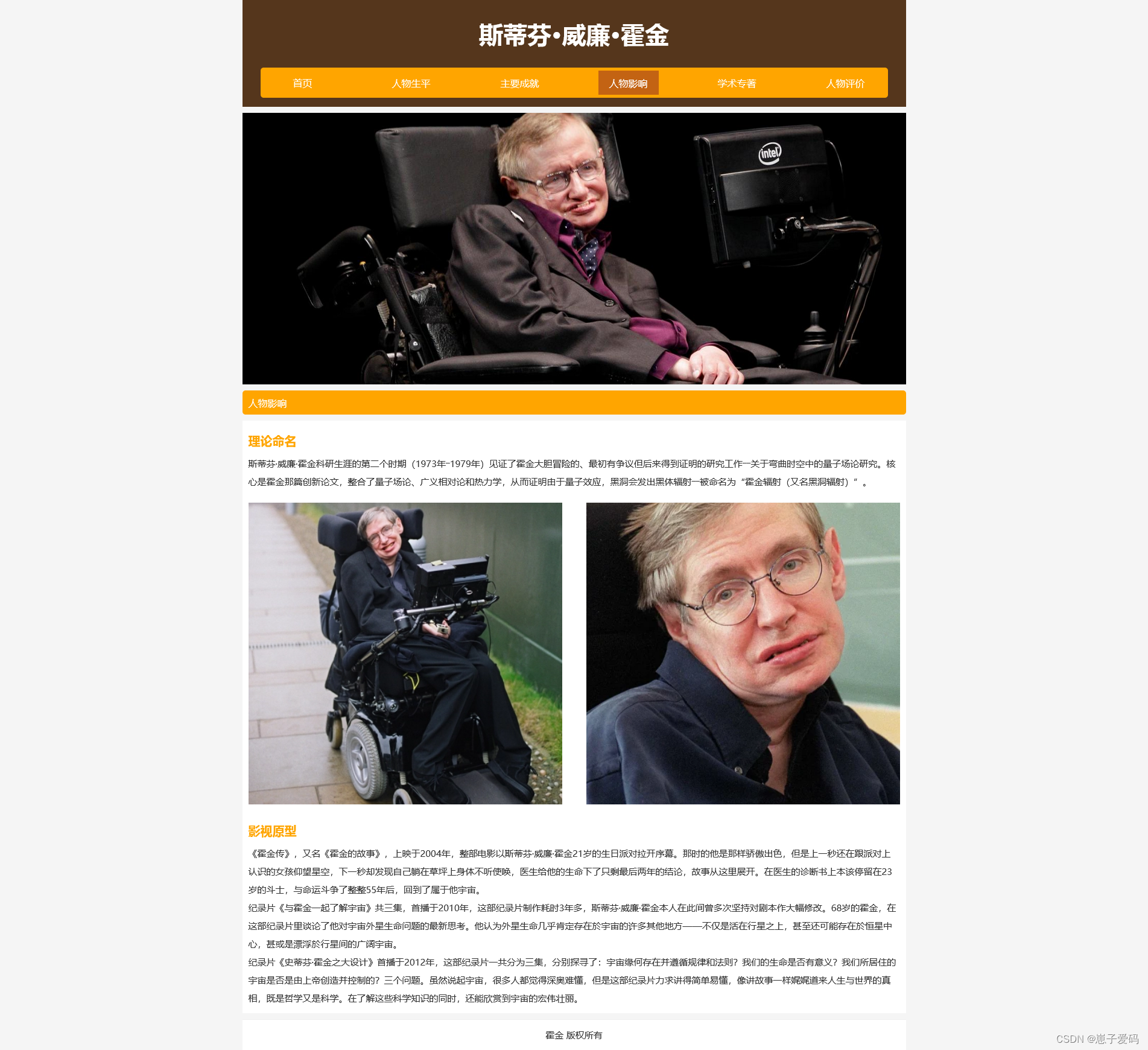
<li><a href="yx.html">人物影响</a></li>
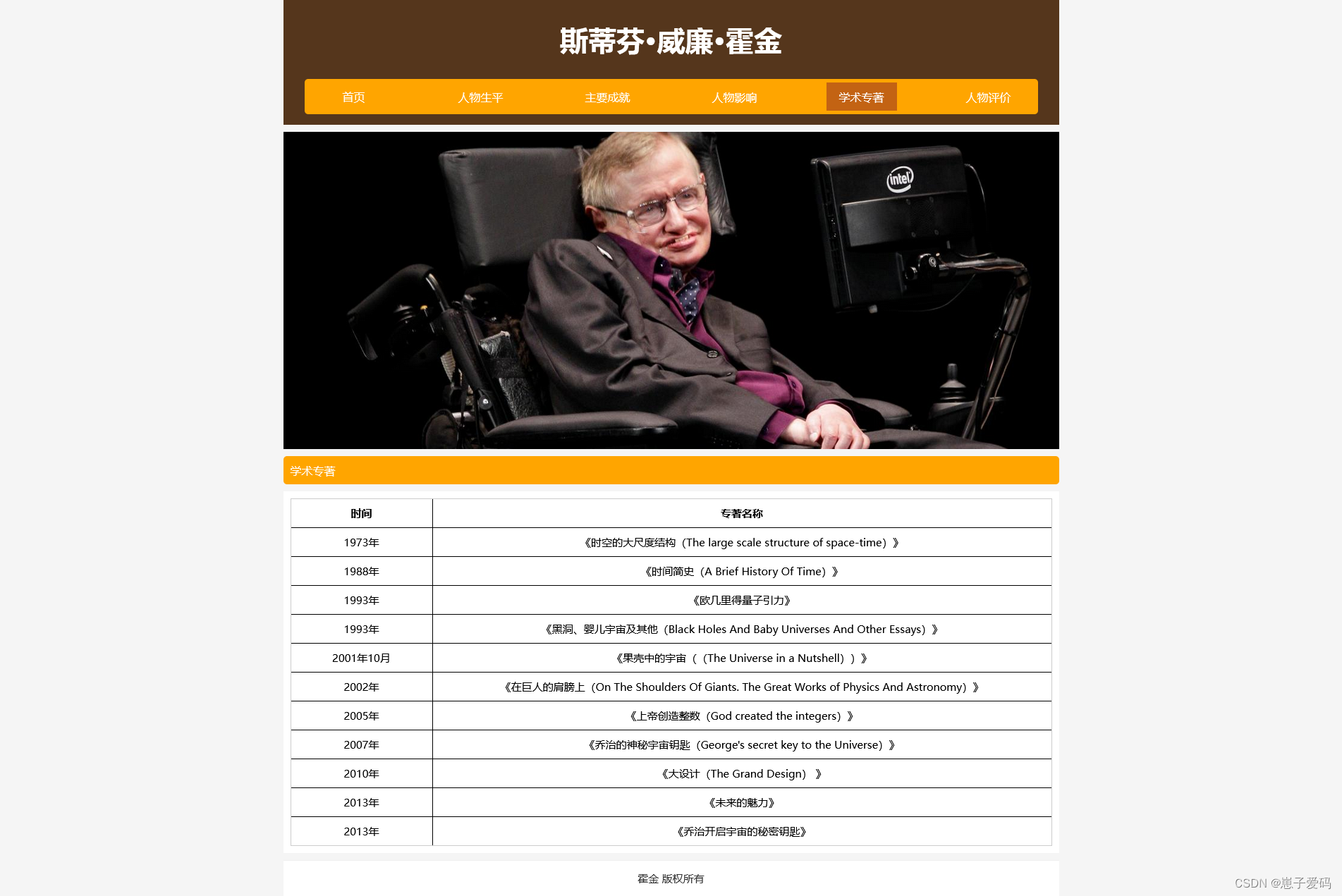
<li><a href="zz.html">学术专著</a></li>
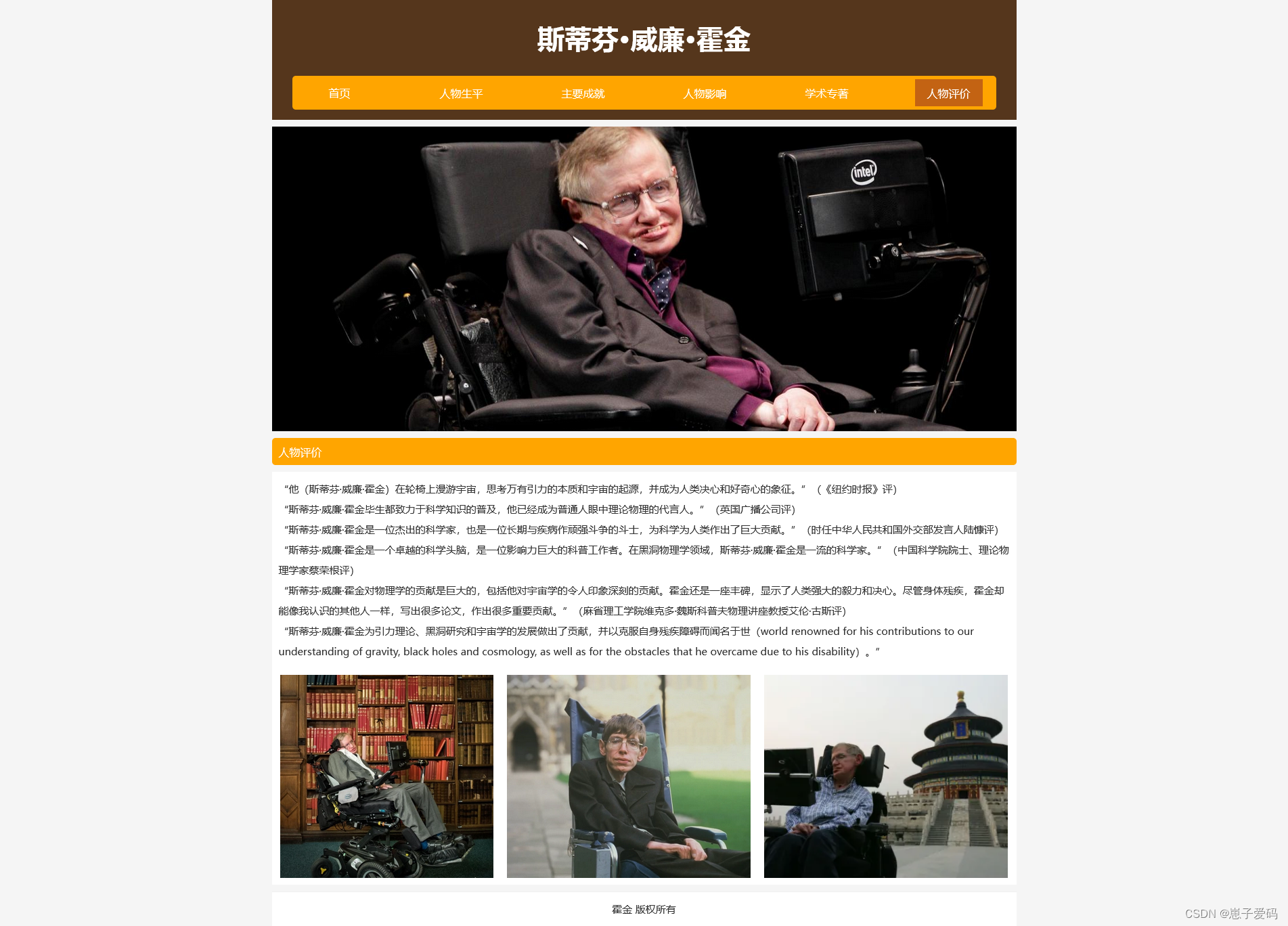
<li><a href="pj.html">人物评价</a></li>
</ul>
</div>
<div class="b">
<img src="./images/1.jpeg" alt="">
</div>
<div class="main">
<div class="main-t">霍金简介</div>
<div class="main-c">斯蒂芬·威廉·霍金(Stephen William Hawking,1942年1月8日---2018年3月14日),出生于英国牛津,理论物理学家,宇宙学家,科学思想家,英国皇家学会院士,美国国家科学院外籍院士,英国皇家学会工艺院院士,生前是英国剑桥大学教授。<br>
斯蒂芬·威廉·霍金于1965年获得剑桥大学博士学位,并在剑桥大学进行研究工作;1974年当选为英国皇家学会院士 ;1975年任剑桥大学教授;1977年升任为剑桥大学引力物理学讲座教授;1979年---2009年任剑桥大学卢卡斯数学教授;1985年因患肺炎做了穿气管手术,被彻底剥夺了说话的能力,演讲和问答只能通过语音合成器来完成;1989年获得英国爵士称号,并当选为美国国家科学院外籍院士;2002年入选英国广播电台"最伟大的100名英国人"第25名;2006年6月在香港科技大学体育馆主持题为"宇宙的起源"的演讲,另在北京人民大会堂向公众讲述"宇宙的起源";2009年任剑桥理论宇宙学中心研究主任;2017年为英国BBC录制纪录片《探索新地球》;2018年3月14日在英国剑桥逝世,享年76岁。
</div>
<div class="main-c-l">
<div class="main-c-t">
<div class="main-t">人物生平</div>
<div class="main-img">
<img src="./images/sp1.webp" alt="">
</div>
<p>
1942年1月8日,斯蒂芬·威廉·霍金出生于英国牛津。1959年,在牛津大学大学学院攻读自然科学。1962年,在牛津大学完成物理学学位课程,后到剑桥大学攻读研究生。1963年,被诊断患有肌肉萎缩性侧索硬化症(ALS),全身瘫痪,不能说话,而唯一能动...</p>
<a href="sp.html">查看更多</a>
</div>
<div class="main-c-t">
<div class="main-t">主要成就</div>
<div class="main-img">
<img src="./images/cj1.webp" alt="">
</div>
<p>
斯蒂芬·威廉·霍金主要研究领域是宇宙论和黑洞,证明了广义相对论的奇性定理和黑洞面积定理,提出了黑洞蒸发理论和无边界的霍金宇宙模型,在统一20世纪物理学的两大基础理论------爱因斯坦创立的相对论和普朗克创立的量子力学方面走出了重要一步...</p>
<a href="cj.html">查看更多</a>
</div>
<div class="main-c-t">
<div class="main-t">人物影响</div>
<div class="main-img">
<img src="./images/yx1.webp" alt="">
</div>
<p>
斯蒂芬·威廉·霍金科研生涯的第二个时期(1973年―1979年)见证了霍金大胆冒险的、最初有争议但后来得到证明的研究工作――关于弯曲时空中的量子场论研究。核心是霍金那篇创新论文,整合了量子场论、广义相对论和热力学,从而证明由于量子效应,...</p>
<a href="yx.html">查看更多</a>
</div>
</div>
</div>
<div class="foot">霍金 版权所有</div>
</div>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧