今天明月给大家分享一下 WordPress 高级缓存插件 W3 Total Cache 开启支持 Brotli 压缩算法的教程,在撰写【WordPress 高级缓存插件 W3 Total Cache Pro 详细配置教程】一文的时候明月就发现 W3 Total Cache 已经支持 Brotli 压缩算法了,可惜的是在安装完 W3 Total Cache 后才发现插件的"浏览器缓存"里有关 Brotli 压缩算法的选项竟然是灰色的无法勾选使用,如下图:

这就比较诡异了,明月的服务器对 Brotli 压缩算法的支持可以追溯到很早了(可参考【给 Nginx 添加谷歌 Brotli 压缩算法支持】一文),至少 2018 年在 Nginx 上就已经支持了!
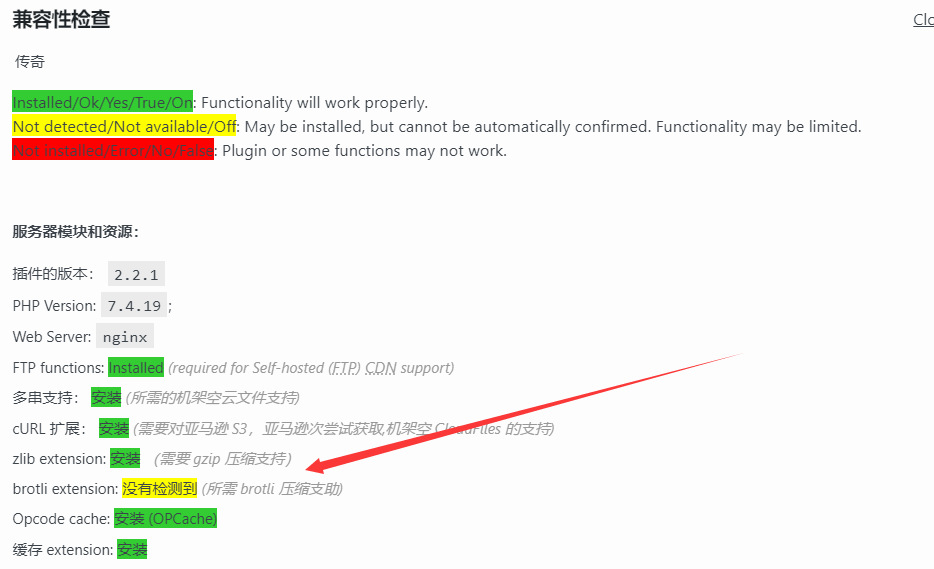
打开 W3 Total Cache 通用设置里的"Compatibility Test"进行兼容性检查才发现竟然是因为没有安装 Brotli extension 造成的(如下图),extension!?php 扩展模块?我去,这可真是个坑呀!

速度谷歌、百度脑补了一番发现竟然没有中文的相关讯息,切换到英文模式继续搜索脑补一番终于找到了解决办法,原来 W3 Total Cache 需要的不是 Nginx 对 Brotli 压缩算法的支持,而是需要 PHP 的支持,而 PHP 是从 PHP 7.4 才能支持 Brotli 压缩算法的,需要另外给 PHP 编译增加一个叫"Brotli Extension for PHP"的模块扩展。明月早就说过像 W3 Total Cache 这样高级的缓存插件很多时候都需要配合运维才能更好的发挥性能,这次就需要重新编译 PHP 来增加扩展模块了。
关于编译 PHP 增加扩展模块的原理和需求啥的我就不赘述了,这里仅仅贴出相应的命令行终端里的指令,会使用 Linux 终端的按部就班执行即可,否则就找专业的运维人员给你编译安装好扩展模块吧!
首先,获取 GitHub 上 Extension for PHP 的源码到服务器本地目录进行 PHP 的重新编译安装:
git clone --recursive --depth=1 https://github.com/kjdev/php-ext-brotli.git
cd php-ext-brotli
phpize
./configure
make
make install此编译会因服务器生产环境配置差异有些出入,像明月的服务器上在执行到**./configure** 这一步的时候就出错了,需要指定php-config文件的绝对路径才可以,如:
./configure --with-php-config=/usr/local/php/bin/php-config这样指定一下绝对文件路径才能完成编译配置完成编译安装。 所以强烈建议大家找专业人士来完成编译安装工作否则会造成 PHP 毁坏的后果哦。
完成编译安装后会看到"Installing shared extensions:XXXXXXXXXXXX......"的提示即表明Brotli Extension for PHP已经安装好了,只需要在 php.ini 最后添加"extension=brotli.so"的扩展模块引用,重启 php-fpm 即可生效了。
注:因为 Nginx 配置里需要用到 brotli 的配置语句,所以 ngx_brotli 模块也是要有的哦!
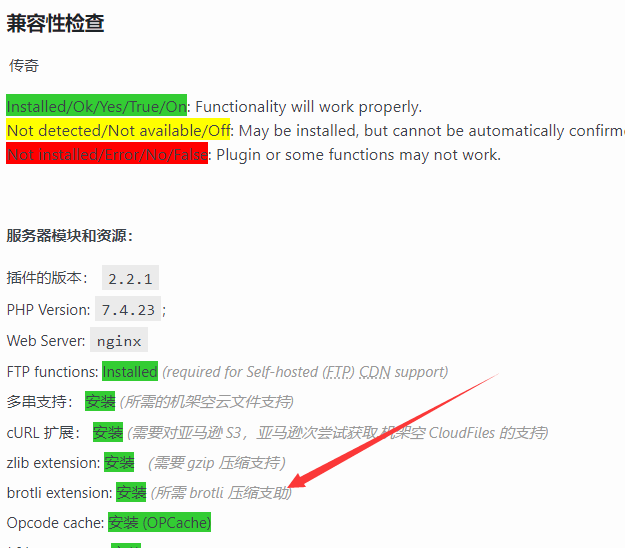
这时候我们再进入 W3 Total Cache 插件的"通用设置"里使用"Compatibility Test"进行兼容性检查,可以看到检查结果里 Brotli 扩展已经是绿色"安装"的提示了,如下图:

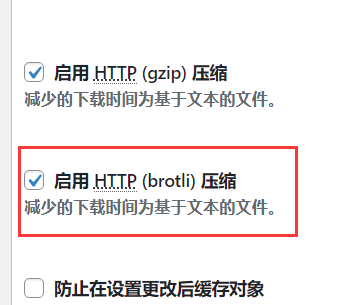
这时候再在"浏览器缓存"就可以勾选"启用 HTTP (brotli) 压缩"了,如下图:

然后保存并清理缓存即可生效了。
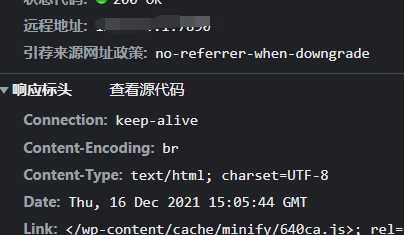
验证网站前端 Brotli 压缩算法生效,只需要在浏览器里借助开发者调试工具查看网页"标头"里的"Content-Encoding:"值是"br"即表明 W3 Total Cache 缓存插件的 Brotli 压缩算法已经生效成功了。如下图所示:

如果没有启用 Brotli 压缩算法则"Content-Encoding:"的值会是"gzip",与 Gzip 相比,Brotli 压缩在研究中显示出了不俗的成果。例如 Gzip 有 9 个压缩级别,而 Brotli 有 11 个。此外,Brotli 还使用一个预定义的 120 千字节字典,该字典包含超过 13000 个常用单词、短语和其他子字符串。这些因素都有效提高了 Brotli 的压缩率。根据 Certsimple 的研究,用 Brotli 压缩的 Javascript 文件比 Gzip 小 14%,HTML 文件比 Gzip 小 21%,CSS 文件比 Gzip 小 17%。
不过,Brotli 压缩算法要求浏览器必须支持与 HTTPS 一起使用,可能会出现因为浏览器的不支持而导致用户无法访问网站:

好巧不巧的,明月就碰到了一个用户因为其手机端浏览器(Google Chrome 移动版)版本过低无法访问,出现"ERR_CONTENT_DECODING_FAILED"无法解码的错误,好在用户升级浏览器到最新版后就彻底解决恢复正常访问了,看来新的技术对老版本的兼容是个不小的问题呀!

如果您的网站用户浏览器版本都过低,并且用户群体非 IT 技术型的话,为了保证用户浏览体验,明月是不建议大家强制使用 Brotli 压缩算法的,不过现在不少 CDN 服务(如:Cloudflare、腾讯云 CDN、又拍云 CDN 等)都支持自动判断客户端对压缩算法的支持情况让能使用 Brotli 的使用 Brotli,不能的使用 Gzip。
就明月的经验来看,使用 WP-Rocket 、W3 Total Cache Pro 这类高级缓存插件的站点首次打开的载入时间是比较快的,这个快是每个浏览用户能切身体会到的,甚至据明月观察会有效的提升网页 Waiting (TTFB)时间)(可参考【优化 WordPress 网站速度需要关注的重要指标:Waiting (TTFB)】一文),记住是首次打开网页的载入时间哦,这对于 SEO 也是有非常好的优势的,所以特别是新上线的站点尤其推荐这些插件的使用,当然再结合 CDN 服务就更加的完美了,而对 Brotli 压缩算法的支持更是锦上添花了。