1、在视图函数文件中引入'分页器'
python
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger2、给原来的罗列信息函数,添加分页功能,即按照页码,只返回部分信息。
python
@login_required
def article_list(request):
articles_list = ArticlePost.objects.filter(author=request.user)
#根据查询的articles_list创建分页对象,每页3个
paginator = Paginator(articles_list, 3)
#获得GET请求的参数:page的值,也就是页码数
page = request.GET.get('page')
try:
current_page = paginator.page(page)#按照页码,使用分页器的page方法得到页面内容
articles = current_page.object_list#得到页面内容的对象列表
except PageNotAnInteger:#如果请求的页码不是整数
current_page = paginator.page(1)#返回第一页
articles = current_page.object_list
except EmptyPage:#如果页码值为空,或URL参数中没有page
current_page = paginator.page(paginator.num_pages)#返回最后一页
articles = current_page.object_list
context = {'articles': articles, 'page':current_page}
return render(request, 'article/column/article_list.html', context)3、向项目的根templates中添加paginator.html模板,用于在需要分页的地方include
注意在写href时,问号和page之间没有空格
html
<div class="pagination">
<span class="step-links">
{% if page.has_previous %} <!--判断是否有上一页-->
<a href="?page={{ page.previous_page_number }}">Previous</a>
{% endif %}
<span class="current">
Page {{ page.number }} of {{ page.paginator.num_pages }}
</span>
{% if page.has_next %} <!--判断是否有下一页-->
<a href="?page={{ page.next_page_number}}">Next</a>
{% endif %}
</span>
</div>4、在原来的罗列信息页面中,引入分页模板
html
<table>
...
</table>
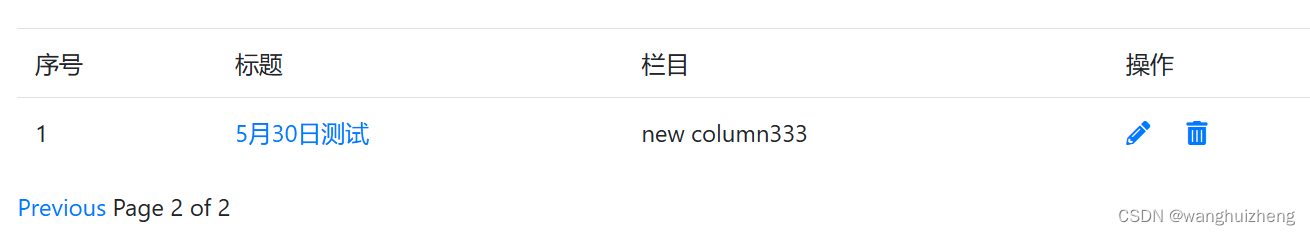
{% include "paginator.html" %}5、运行结果如下