-
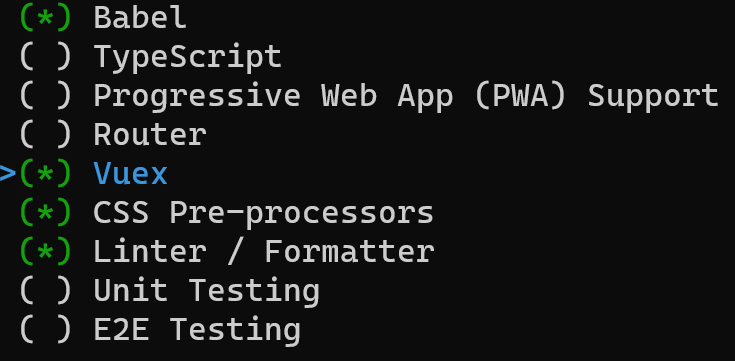
脚手架新建项目 (注意:勾选vuex)
版本说明:
vue2 vue-router3 vuex3
vue3 vue-router4 vuex4/pinia
vue create vue-cart-demo
需要勾选上vuex,由于这个项目只有一个页面,vuex可勾可不勾
- 将原本src内容清空,替换成教学资料的《vuex-cart-准备代码》

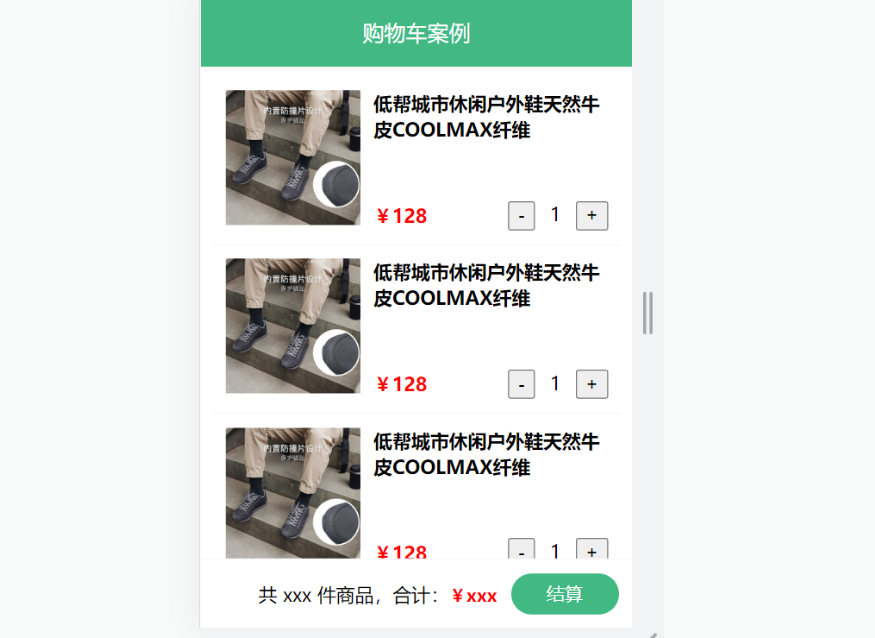
需求:
- 发请求动态渲染购物车,数据存vuex (存cart模块, 将来还会有user模块,article模块...)
- 数字框可以修改数据
- 动态计算总价和总数量