一、天气案例
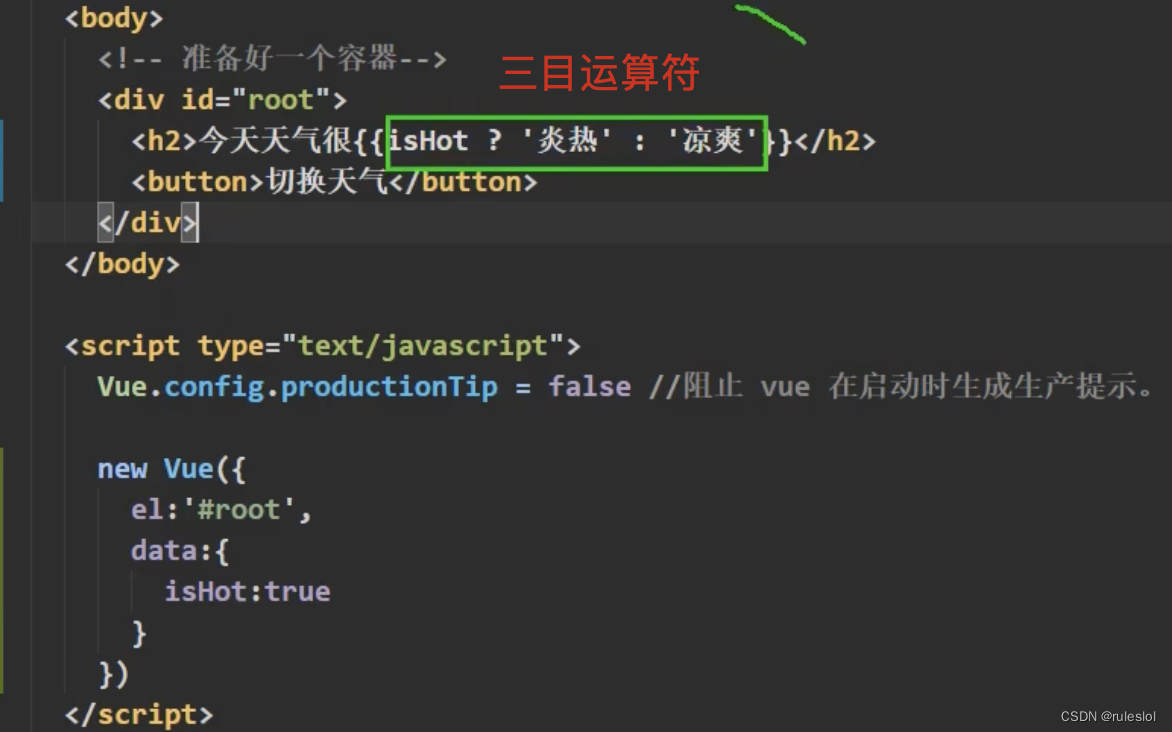
1-1、方式一:{{三目运算符}}

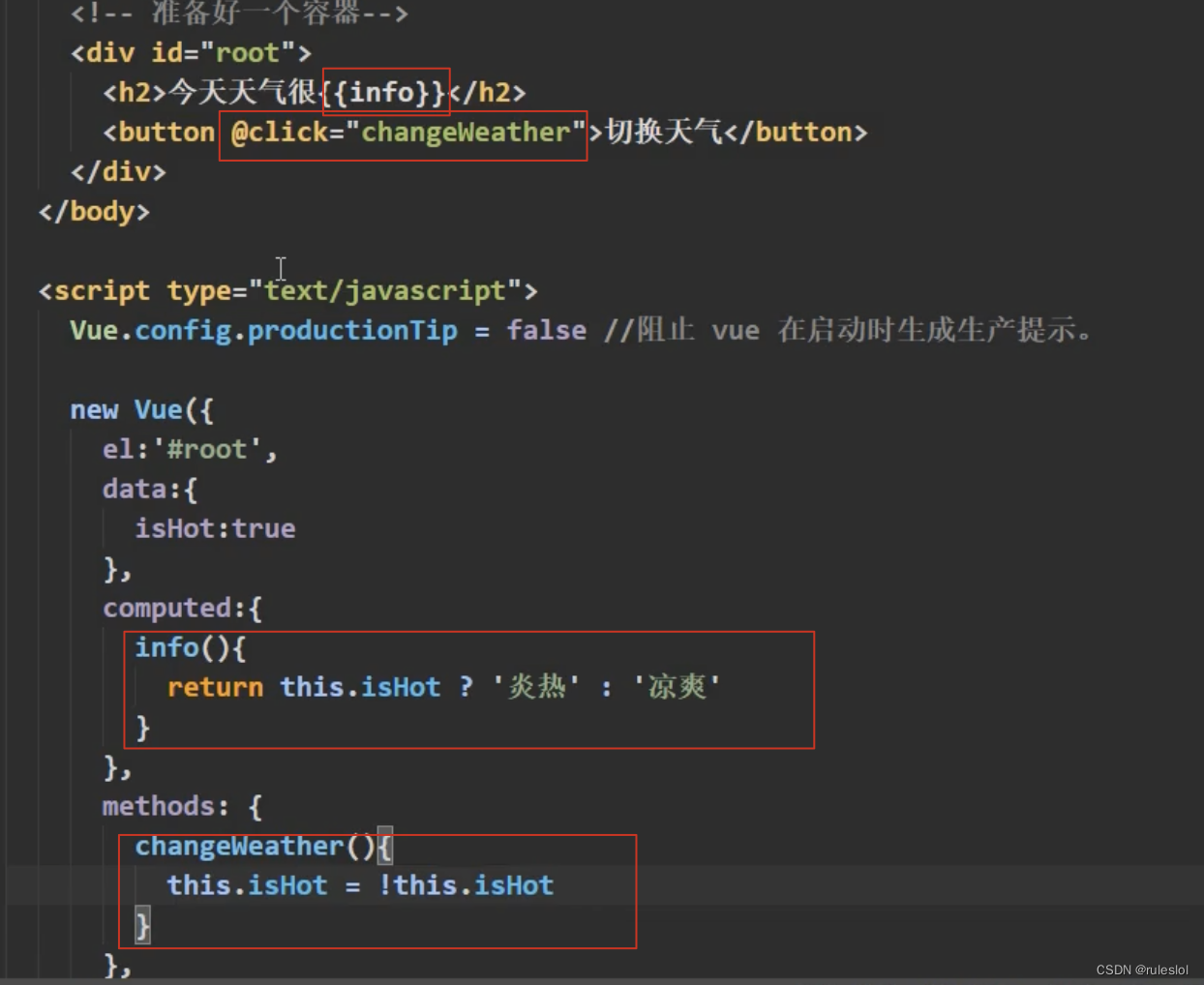
1-2、方式二:计算属性

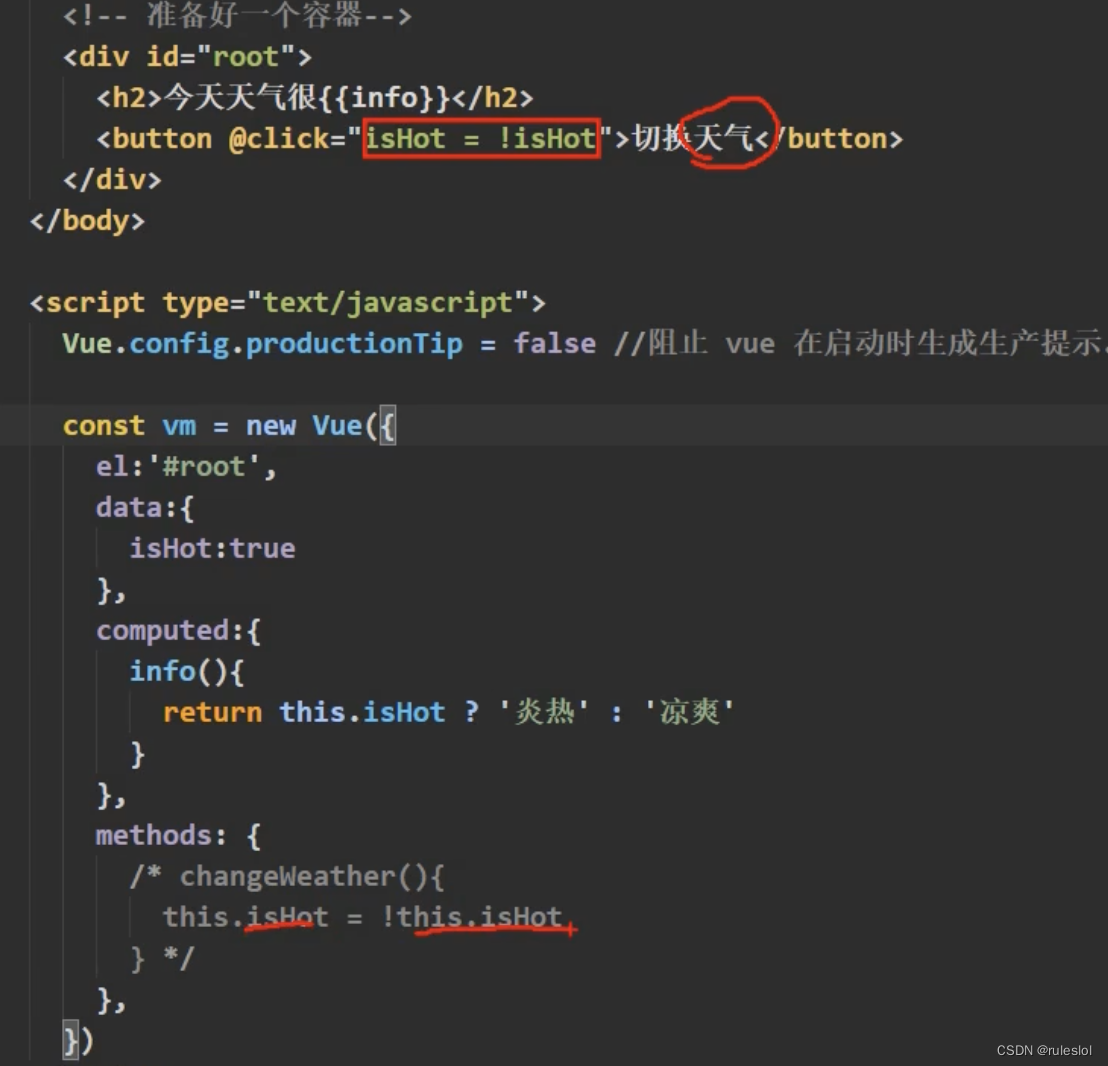
1-3、方式三:@click中写简单逻辑
@click里面可以写简单的逻辑语句。不用this
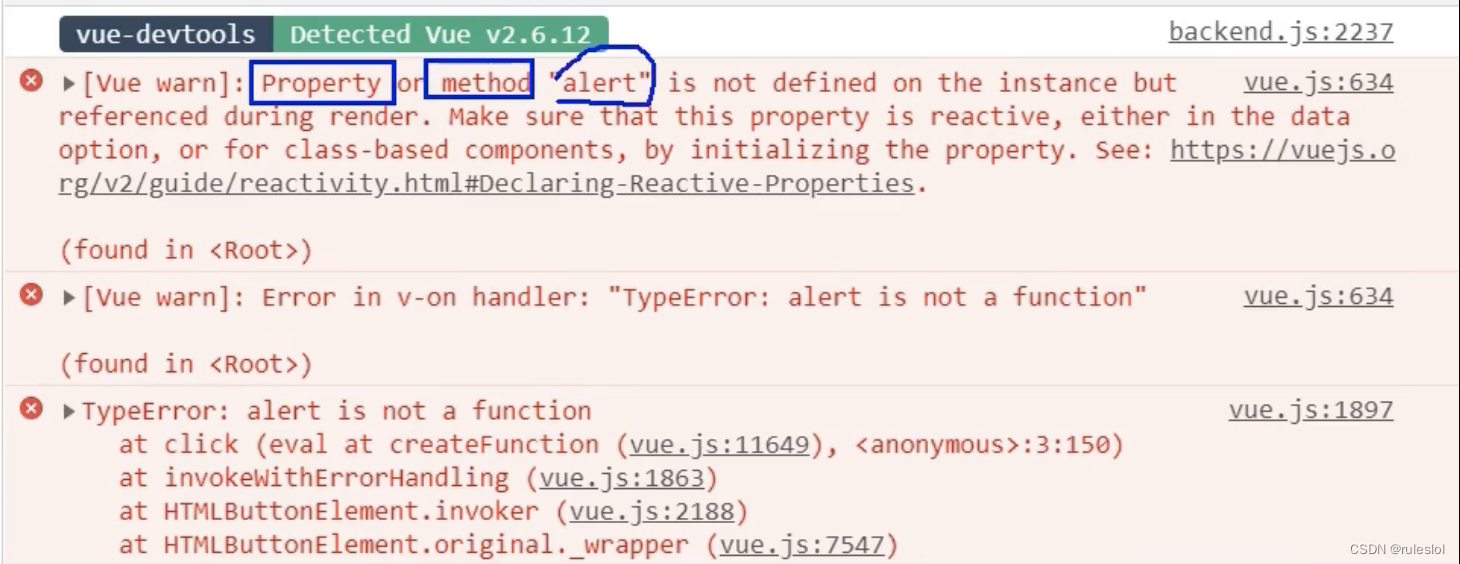
解决方式:
小结:绑定事件的时候,@xxx="yyy"
xxx:事件
yyy:可以写一些简单的语句。
二、监视属性
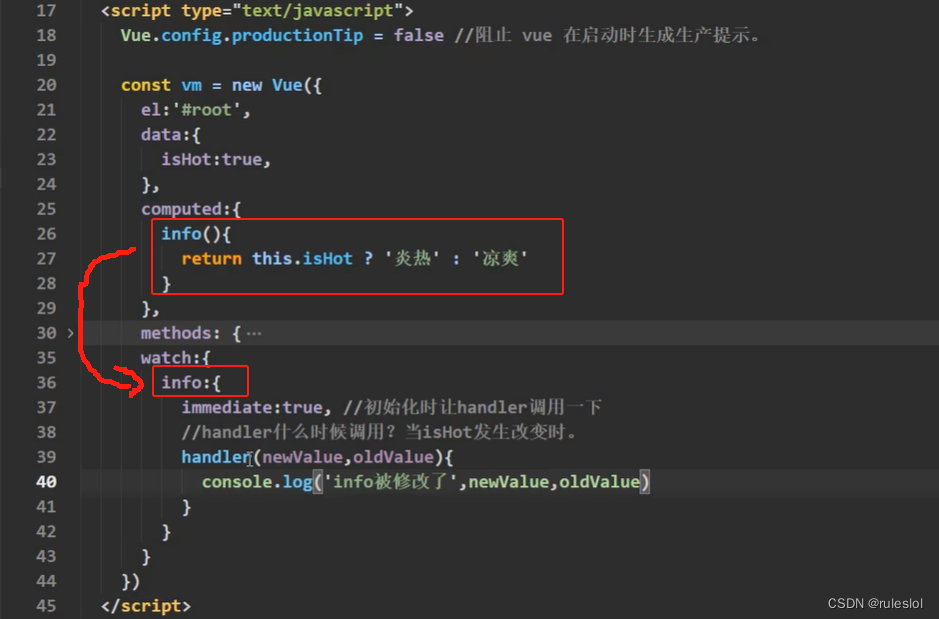
2-1、watch属性
Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化。
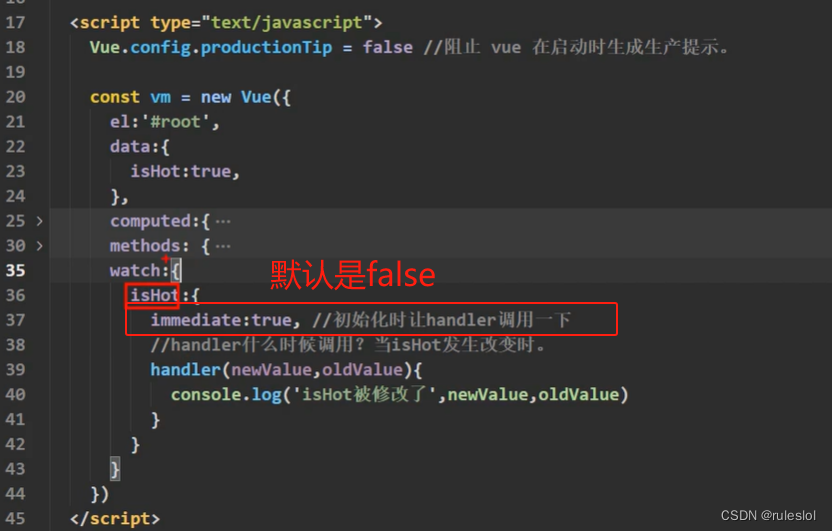
1、handler函数

2、immediate属性
3、watch中是否能监测计算属性


也可以监测计算属性
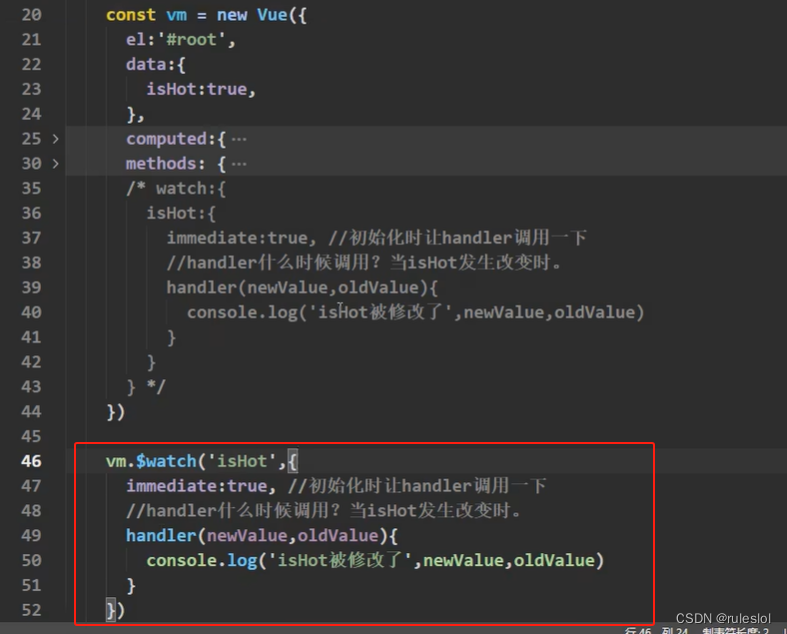
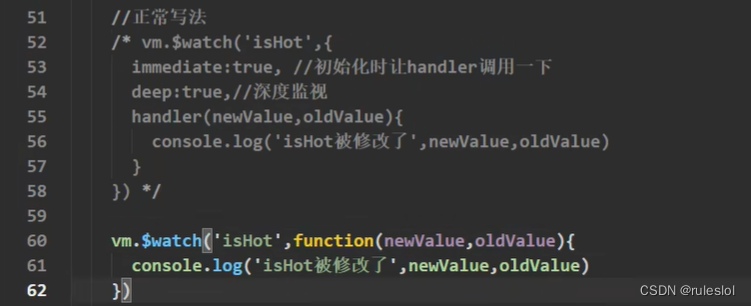
2-2、vm的监视

2-3、小结

三、深度检测
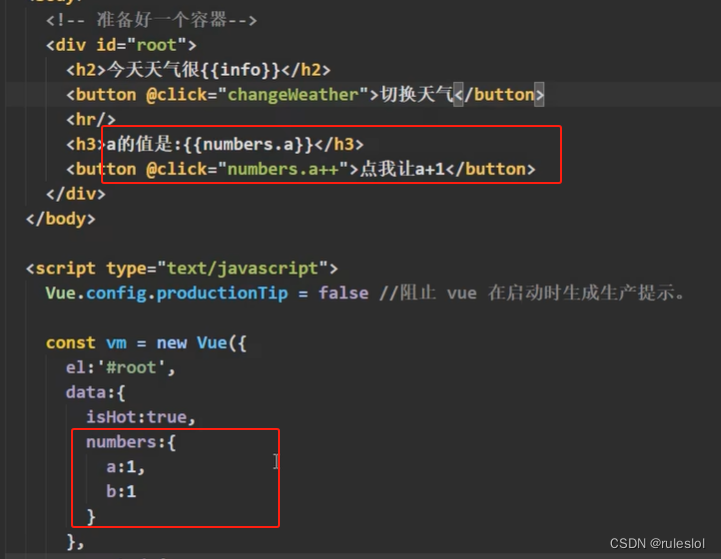
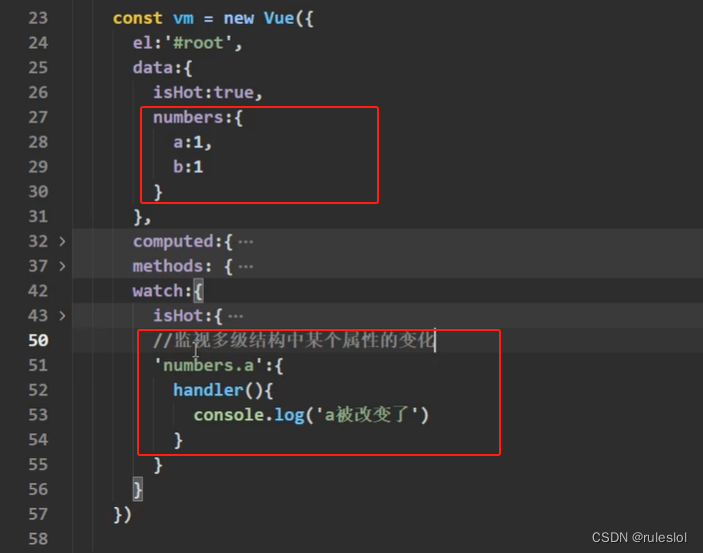
3-1、监视多级结构中某个属性的变化
需求1: 只检测a的值,不检测b的值。

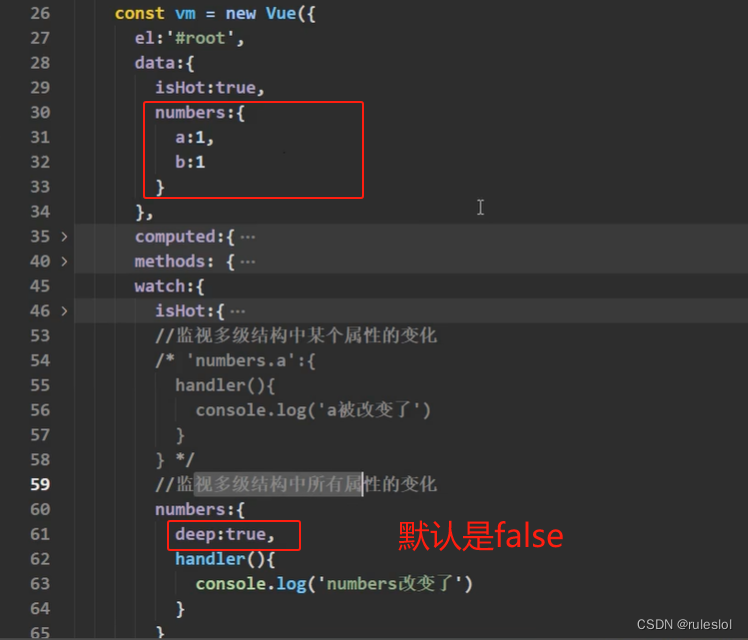
3-2、监视多级结构中所有属性的变化
需求2:numbers中有很多属性,任何一个属性变了,都能检测到

3-3、小结
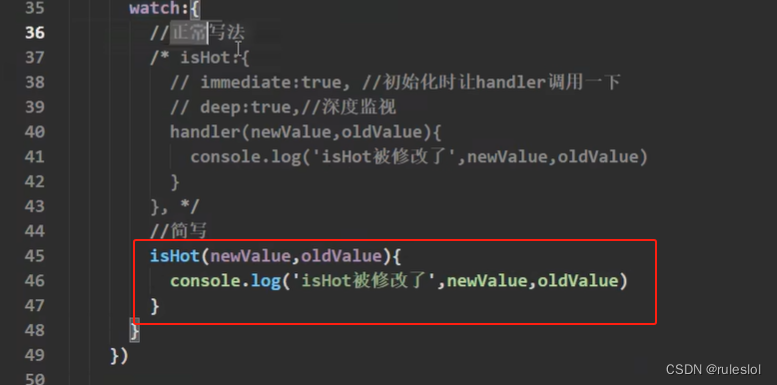
四、监视的简写
前提:watch属性中只有handler函数的时候,其他配置项没有的时候,才能简写。
方式一:

方式二:

注意:不要写成箭头函数!