tailwindcss的@apply是把在html写的tailwindcss可以挪到style里面
简化页面的可读性
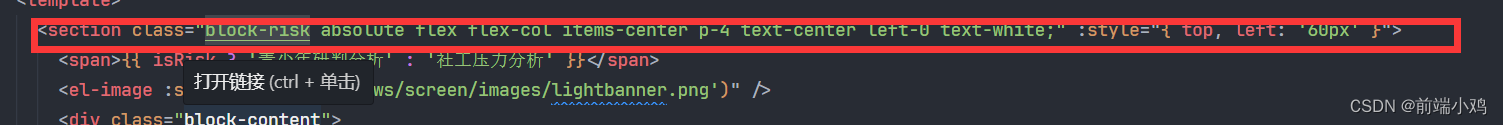
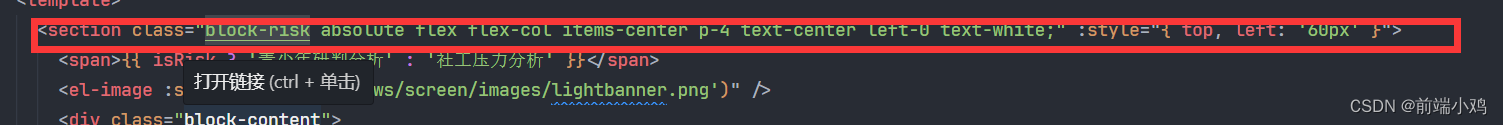
没写之前的
<section class="block-risk absolute flex flex-col items-center p-4 text-center left-0 text-white;" :style="{ top, left: '60px' }">
</section>
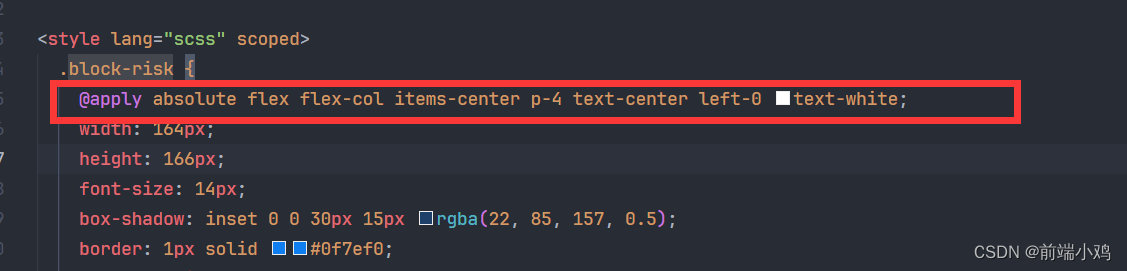
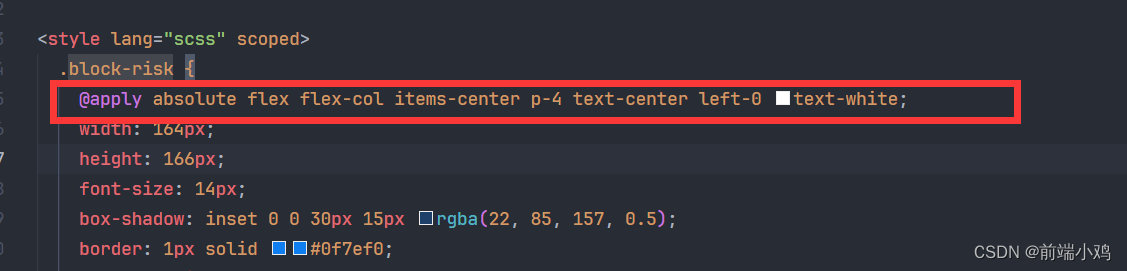
使用 @apply之后的

tailwindcss的@apply是把在html写的tailwindcss可以挪到style里面
没写之前的
<section class="block-risk absolute flex flex-col items-center p-4 text-center left-0 text-white;" :style="{ top, left: '60px' }">
</section>
使用 @apply之后的