地址

发包分析

csharp
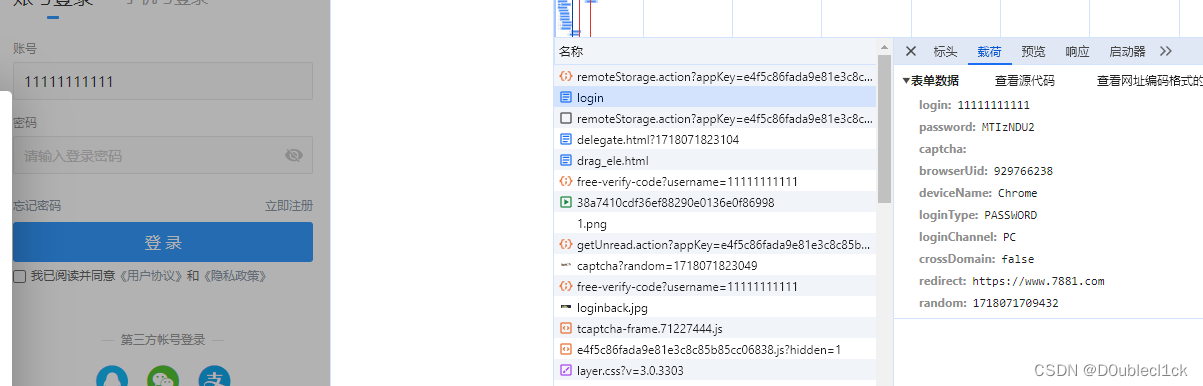
输入账号 11111111111
输入密码 123456
很明显密码是一个base64加密,至于怎么知道的,就是看特征,然后去和标准base64加密的结果比对一下,虽然已经知道了,但是作为学习案例,还是常规追一下。
追栈
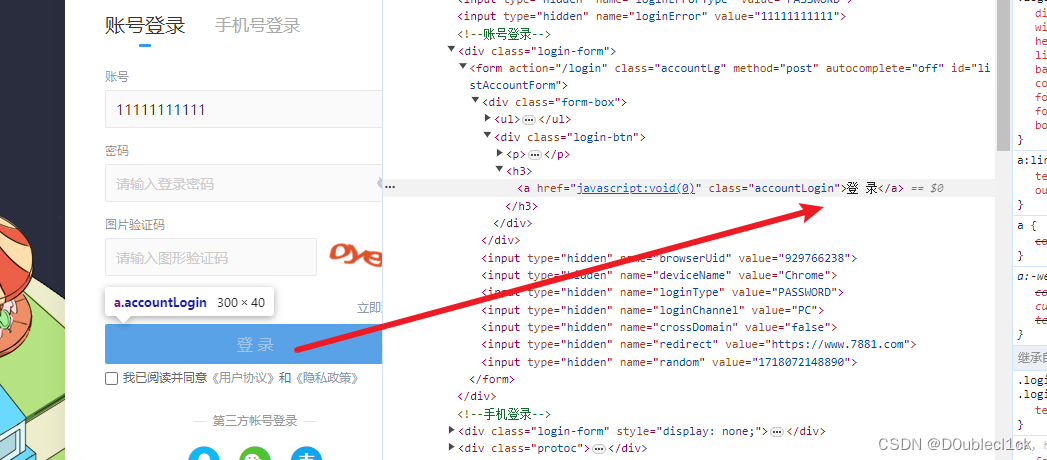
上面截图中可以看到,这次发的是document请求,而不是常规数据包的xhr请求,启动器这里也是没法直接点进去的,这种表单请求则直接找到这个登录按钮的html位置,可以发现它的特征类名。

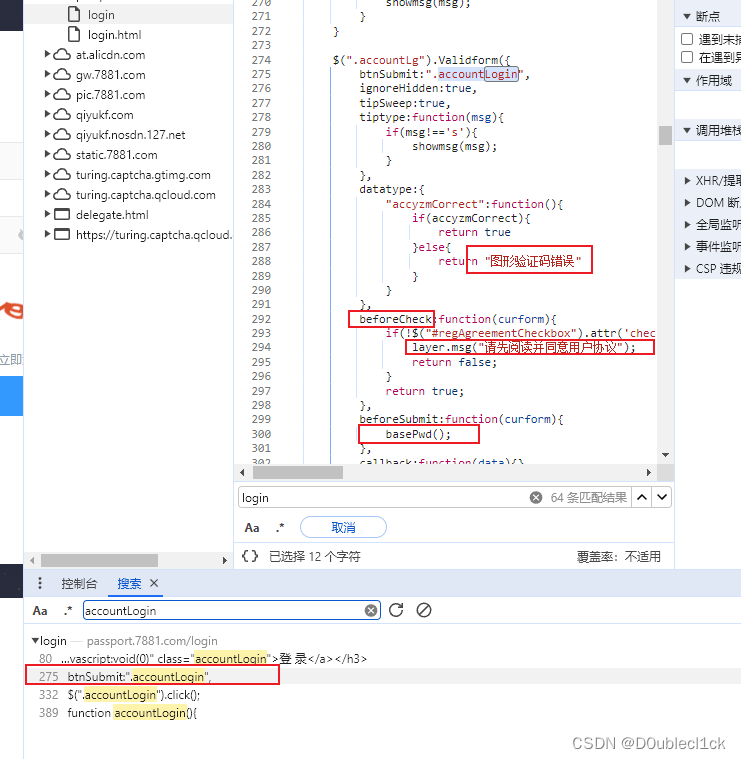
再Ctrl + + shift + F 在搜索栏中搜索这个类,逐一点进去看,发现第二个看起来很像发包的位置,先判断图形验证码,然后是确认勾选协议,后面有一个basePwd函数,看起来就像对密码进行加密。

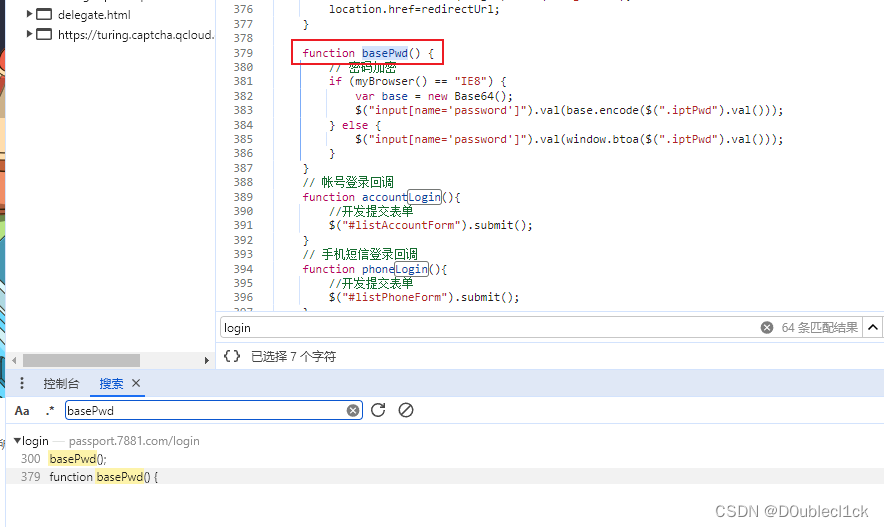
再搜索这个函数名,定位到函数定义位置,发现果然是加密函数,甚至做了注释,里面的逻辑是判断浏览器是不是IE8内核,不同内核用不同语法,但是实现都是一样的,获取密码框的输入,然后base64加密一下,再重新赋值给密码框,后面直接根据表单的数据发送就是加密后的内容了。

结语
这个案例就结束了,很简单的一个案例,主要是体现表单发送请求应该如何追栈。