由于Sketch只支持在Mac上使用,当设计师使用Sketch完成设计草案,需要与使用Windows的同事连接设计项目时,会遇到同事无法打开或在Photoshop中查看和编辑的情况,这真的很尴尬。别担心!在本文中,我们将分享Sketch转换PSD的简单方法,也可以在Windows上顺利转换。超级简单。借助Sketch转换PSD免费转换工具的即时设计,三步即可完成 Sketch转PSD,让我们一起看看吧!
第一步:导出XD文件
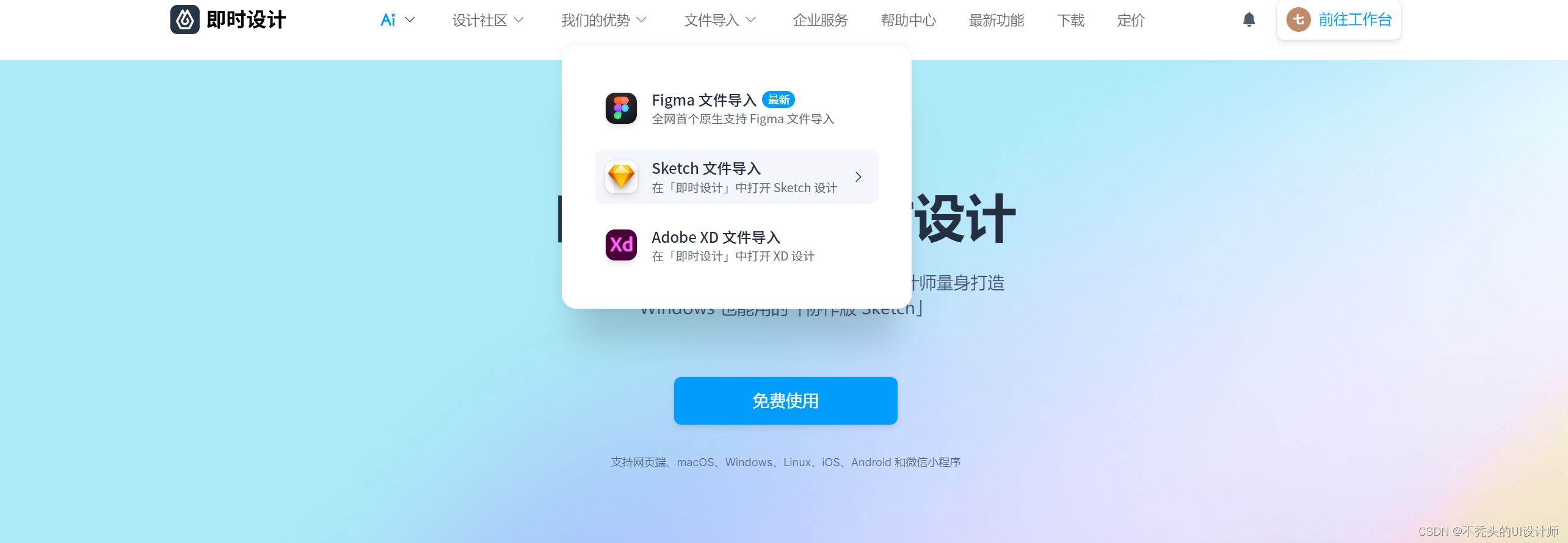
打开即时设计官方网站,进入即时设计工作台。即时设计是基于云操作的,对计算机系统没有限制,可以随时随地打开网页使用。点击即时设计工作台主页的[导入文件]按钮或使用菜单栏的文件导入功能,选择Sketch文件并选择导入。然后点击菜单栏的[导出文件]选择XD文件。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt67
https://js.design/?source=csdn&plan=btt67

第二步:导出SVG文件
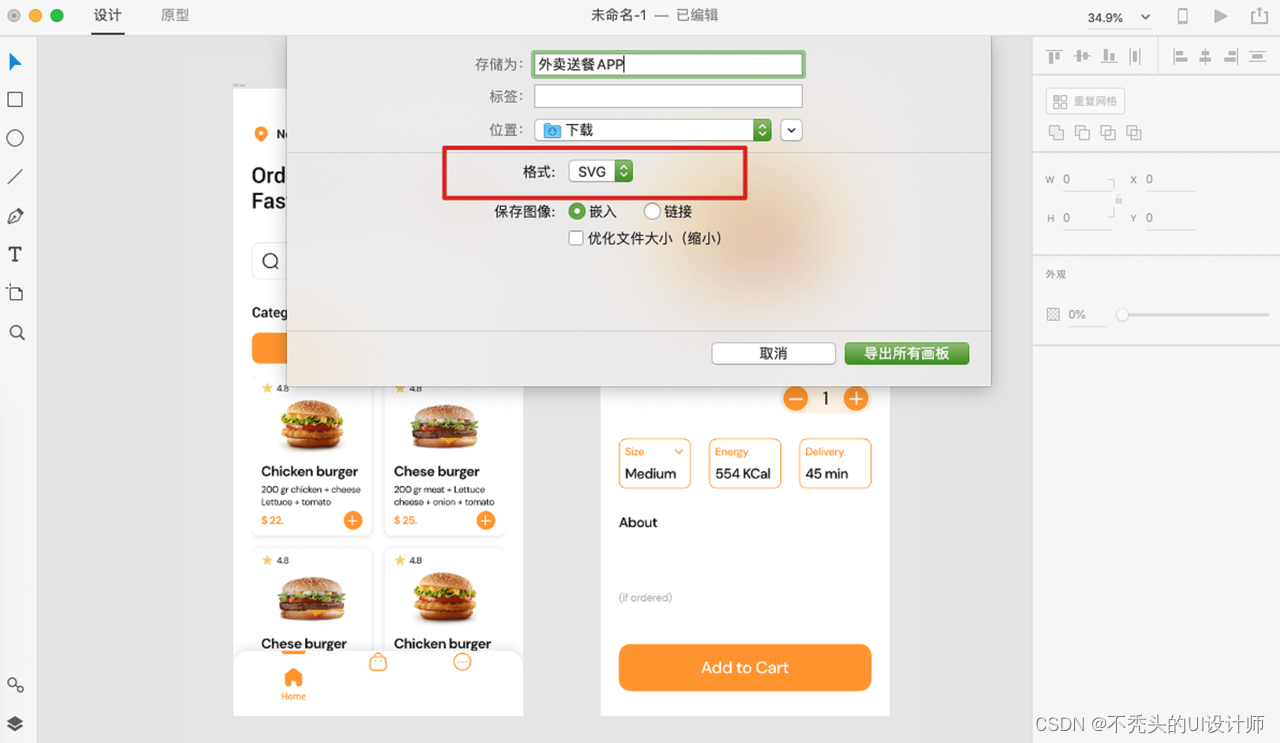
将刚才通过即时设计导出的XD文件导入Adobe 然后导出可以在Adobebe中在Illustrator中打开的SVG文件。

第三步:转PSD文件
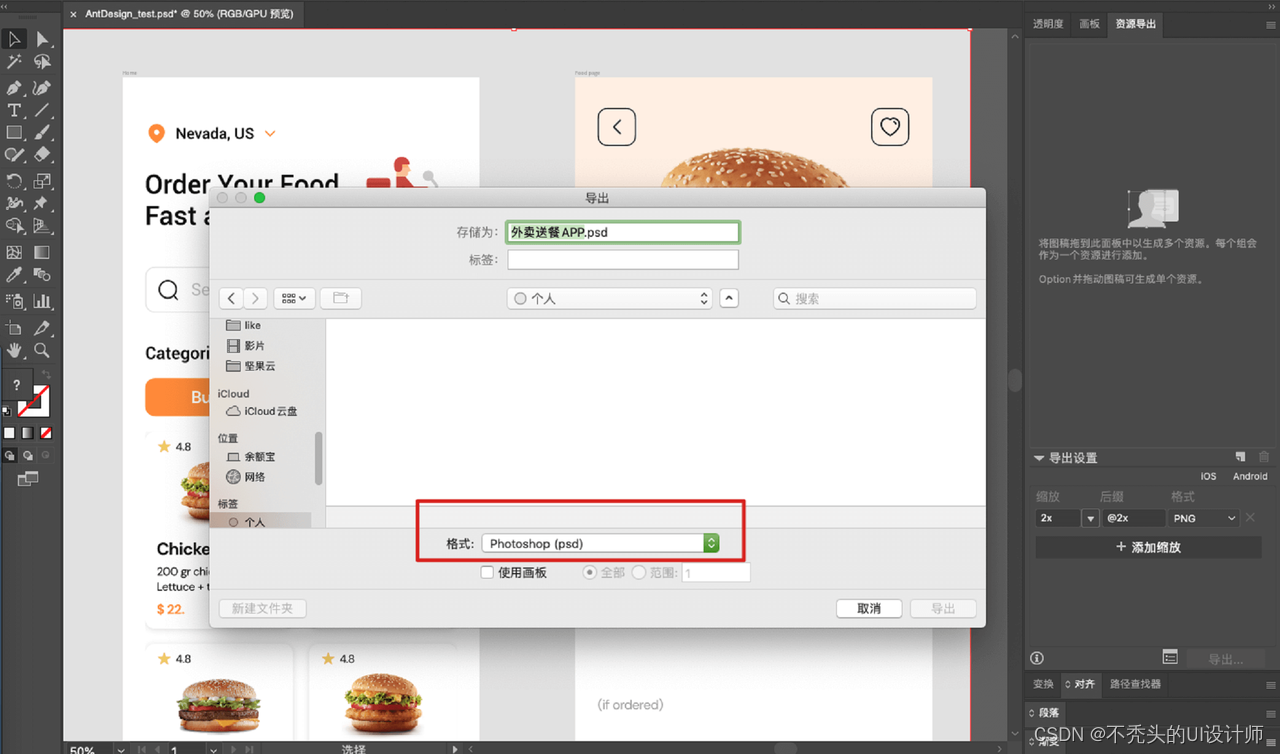
在Adobe中在Illustrator中打开SVG文件,然后导出PSD文件,即可获得保持分层状态(图层分离)的PSD文件。如果不需要PSD文件中的图层分层,也可以直接将SVG文件从AI拖到 PS中。

通过以上步骤,即时设计------Adobe XD------Adobe IIIustrator,我们可以完美地将Sketch文件导出为PSD文件。即时设计支持一键/批量导入Figma、Sketch、Axure等文件,设计师可以在平台上自由玩各种主流格式的文件。将文件导入即时设计后,可以自由进行二次布局、评审、演示和分享。
免费Sketch转PSD工具
即时设计不仅是免费的Sketch转PSD工具,也是新一代的设计合作工具。一站式完成原型、设计、交互和交付,可以很好地解决文件转换、团队沟通、设计交付、设计资源库积累等一系列问题,提高数字团队合作的效率。即时设计具有本地化的中文环境和简单易懂的操作界面,即使是初学者也能轻松上手。这是一款专业的在线UI/UX设计工具。即时设计目前对所有个人及中小团队免费开放,所有内置功能均可免费使用!