【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第38课-密室逃脱
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D互动剧情------密室逃脱。一般的密室逃脱都是通过房间里的摆件,储物柜等,存放着钥匙或者密码箱的密码。我们可以通过3D摆件点击后显示出密码门/密码箱的密码来实现3D互动剧情------密室逃脱。
同上一节,我们通过 . g 3 d o b j e c t t e x t u r e i m a g e s e t 实现了 3 D 组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g_3d_object_texture_image_set实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g3dobjecttextureimageset实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用.g_3d_create_text_image实现将文字转为图片(base64编码),以便在纹理设置指令中使用它。
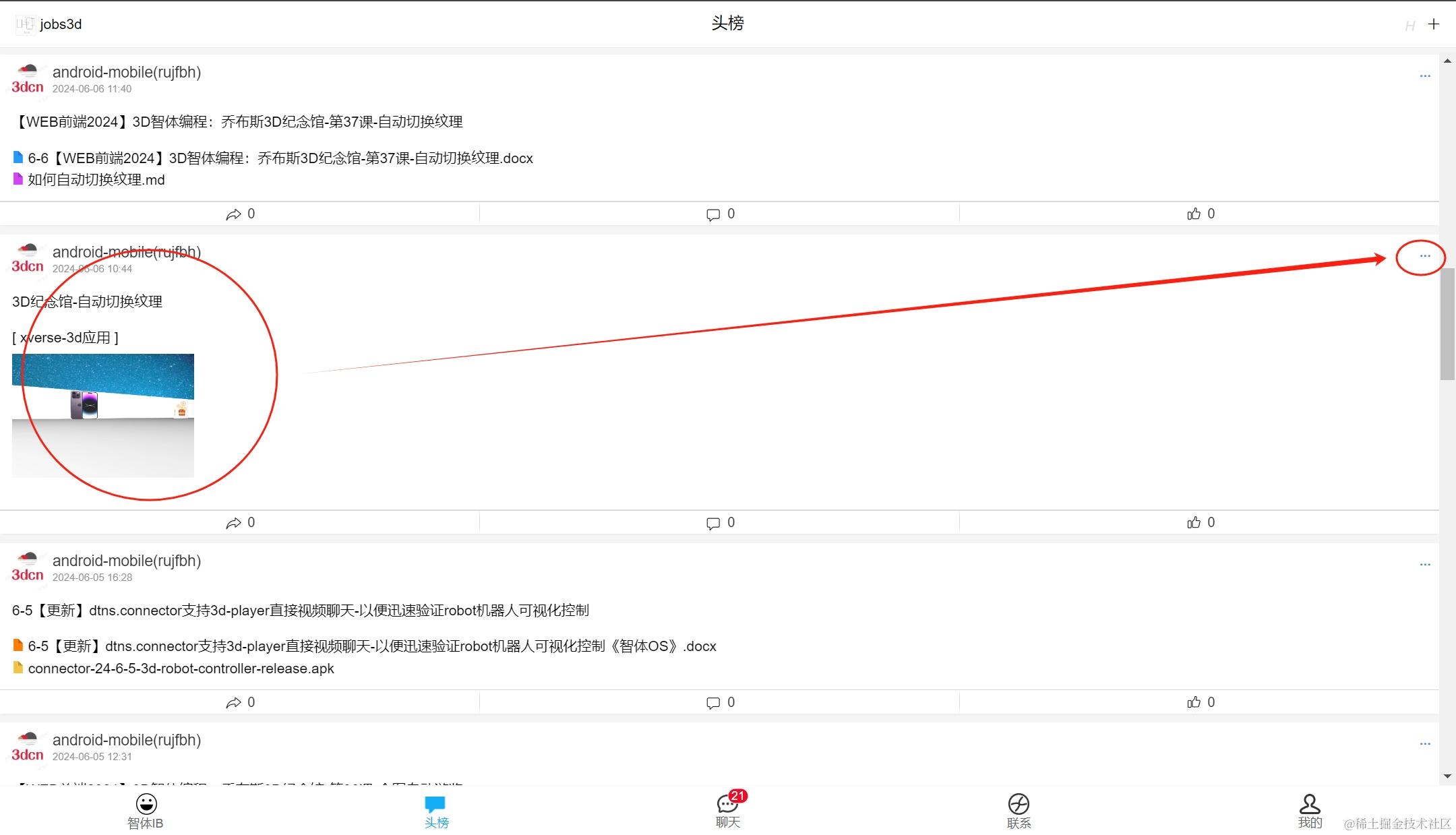
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"3D纪念馆-自动切换纹理"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

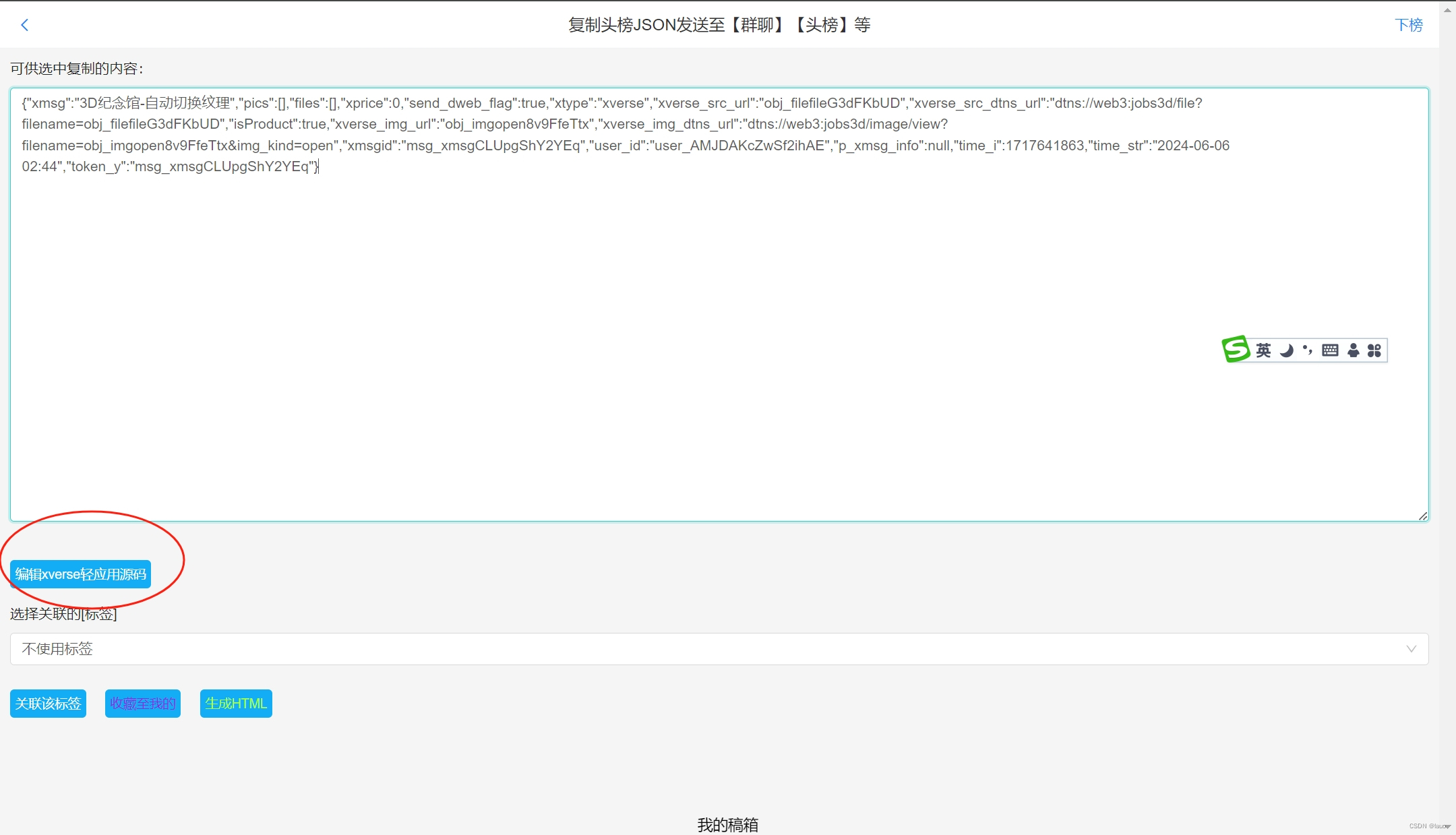
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

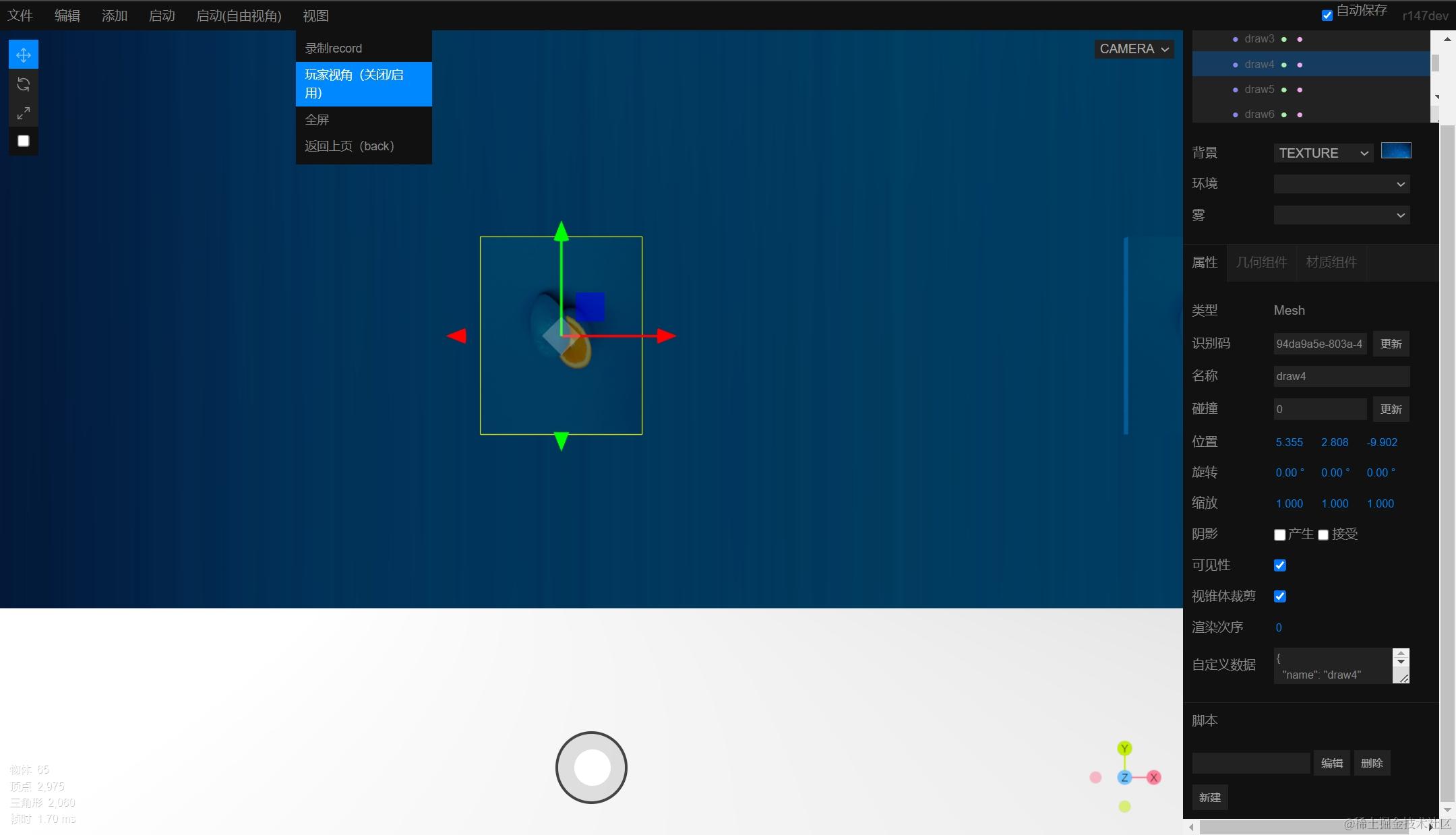
注:我们点击"视图"关闭玩家视角, 以便缩放3D场馆,移动视角到合适的位置(blender内置展厅的壁画前面)
第四步:选中blencer内嵌展厅的其中一个壁画

注:通过切换非玩家视角,我们移动到一个壁画前面,这个避免的名称为draw4。
第五步:点击属性面板右下角的"脚本"-新建,编辑poplang代码

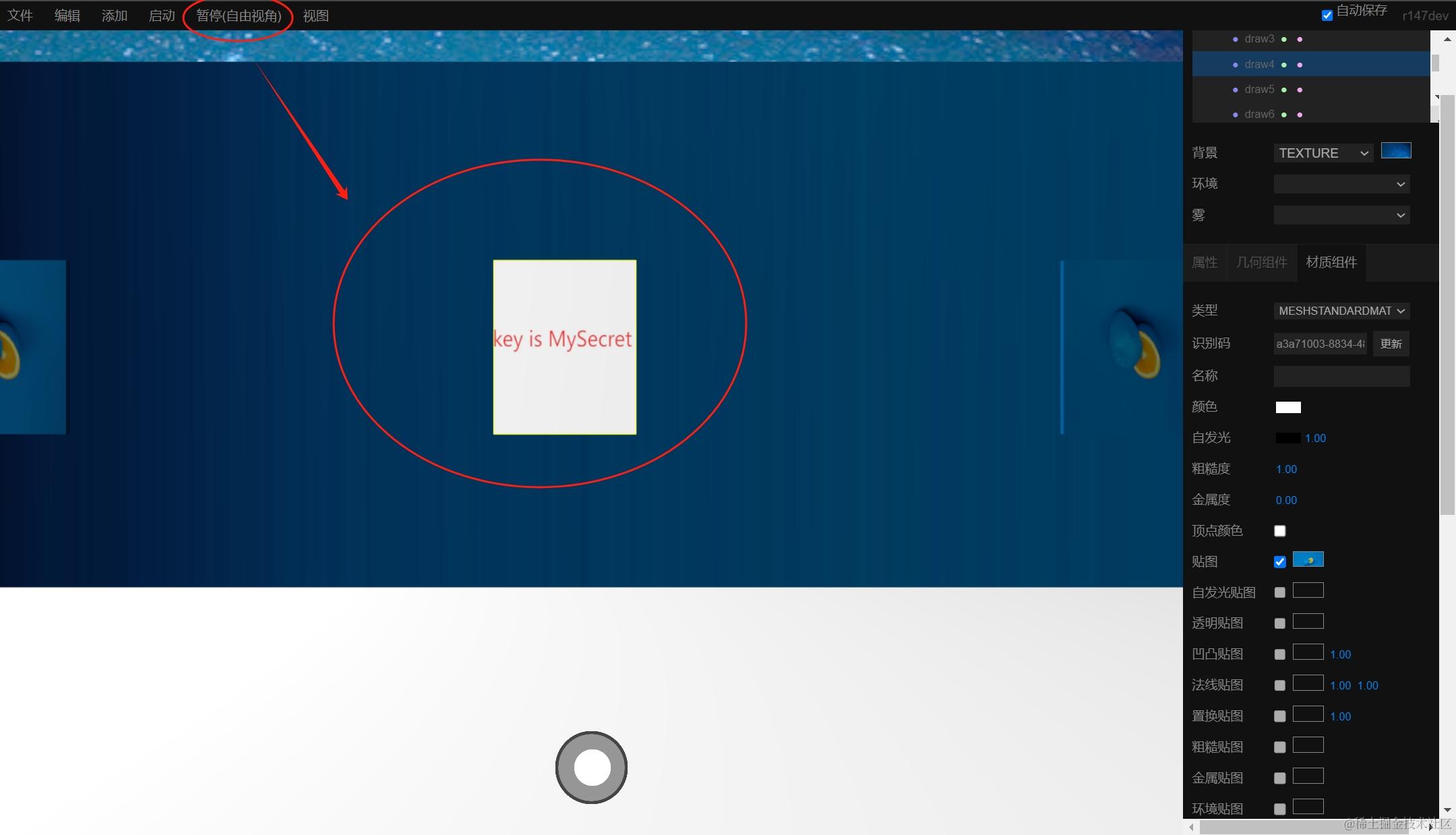
注:使用了 . g 3 d c r e a t e t e x t i m a g e 生成了文字" k e y i s M y S e c r e t "的纹理图片( b a s e 64 编码),并保存在 v a l 中。最后使用 .g_3d_create_text_image生成了文字"key is MySecret"的纹理图片(base64编码),并保存在val中。最后使用 .g3dcreatetextimage生成了文字"keyisMySecret"的纹理图片(base64编码),并保存在val中。最后使用.g_3d_object_texture_image_set显示图片纹理。
第六步:启用玩家视角

注:在启动(自由视角)------玩家预览模式时,必须先在"视图-启用玩家视角"模式,否则并无法以玩家自由视角方式游览当前blender内嵌的展厅。并且无法完成点击交互事件等。
第七步:点击顶部菜单"启动(自由视角)",进入xverse轻应用预览模式

注:我们看到,点击刚才的draw4的壁画,所有的壁画的纹理均被改变为"key is MySecret",分析的原因为------这几个壁画全部采用了同一个纹理。故须先变更当前draw4的壁画的纹理和ID更新为其它。
第八步:暂停"自由视角"后,编辑draw4壁画的材质为MESHPHONGMATERIASH,并更新识别码(ID)

更新点击后,识别码ID会发生变化。
再次变更材质,恢复为"MESHSTANDARDMATERIASH",并将贴图勾选(如下图所示)

注:可以看到,又显示原来的贴图了(但是识别码ID已经更新了)
第九步:再次启动(自由视角),进行xverse轻应用预览,点击显示"key is MySecret"正常

注:如上图所示,更新了识别码ID后的draw4壁画,已经可以实现点击单独点击文字纹理"key is MySecret"。
第十步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

第十一步:将新的头榜标题设置为"3D纪念馆-密室逃脱",点击右上角确认完成头榜发布

第十二步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
第十三步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,使玩家视角正对着刚才的draw4壁画,点击它显示出"key is MySecret"

通过滚动玩移动玩家视角,最终进入到blender内嵌展厅内部(如下图所示)

移动至draw4壁画前方,点击它显示"key is MySecret"(如下图所示)

注:完整实现了密码的寻找过程(如用户不知道draw4才是最终可看到密码的摆件,则玩家需要慢慢查找线索,从而实现3D互动剧情:密室逃脱)
通过上述13步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D互动剧情的实现:密室逃脱。通过将密码或其它逃脱用的线索,分散在整个3D场馆中,可以实现渲染式的3D互动体验。通过简单的3D摆件的文字纹理或图片纹理贴图的动态切换,可交互式的显示出3D互动剧情的文字或图片线索。从而让玩家可以通过游玩整个3D馆的过程中,实现互动式的剧情。这大大提升了带个3D场馆的可玩性、趣味着。增强了互动内容的玩家体验特征。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!