创建react项目
javascript
// 第一步
npm install create-react-app -g
// 第二步
create-react-app my-app目录介绍
javascript
my-app/
README.md
# 项目第三方依赖包
node_modules/
package.json
# 一般用来存放静态依赖
public/
index.html
favicon.ico
# 存放项目源代码,注意只有放在scr目录下的文件才会被webpack打包
src/
App.css
App.js
App.test.js
index.css
# 入口文件
index.js
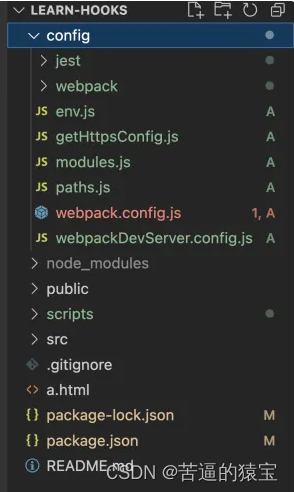
logo.svg二次封装webpack
运行下面指令之后,会出现一个config.js文件,
javascript
npm run eject
配置路径别名@
在webpack.config中添加 , 即可完成路径别名的配置
javascript
alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with ReactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 添加路径
'@': path.resolve(__dirname, '../src')
},项目创建一个HelloWorld
index.js
javascript
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();learnReact.js
javascript
import React from "react";
// 创建一个名为LearnReact的React函数组件
export default function LearnRcact() {
return (
<div>
<h1>Hello, world!66</h1>
<p>This is a paragraph.</p>
</div>
)
}什么是jsx?
设想
javascript
const element = <h1>Hello, world!</h1>他既不是html也不是字符串,他是什么呢?它被称为 JSX,是一个 JavaScript 的语法扩展。我们建议在 React 中配合使用 JSX,JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。JSX 可能会使人联想到模板语言,但它具有 JavaScript 的全部功能。
javascript
// 可以在变量后面直接跟html,但是注意不能换行
const jsx = <div></div>
// 如果想换行则可以加一个括号,注意只能有一个根元素
const jsx2 = (
<div>
<div>你好,jsx</div>
</div>
)
// 在jsx中使用变量用 {} 括起来,里面就是我们在外部声明的变量
const hello = '你好'
const jsx3 = (
<div>{hello}</div>
)
// 在jsx中做判断是否显示,一般用 三元运算
const is = true
const jsx5 = (
<div>
{is ? <div>你好,我显示了</div> : null}
{ is && <div>你好,我显示了</div> }
</div>
)jsx中使用css
javascript
import React, { Component } from 'react'
// import './learnReact.sass'
export default class LearnReact extends Component {
render() {
const is = true
const hello = "helloworld~~!"
return (
<div>
{
is ? <div style={{ color: 'red' }}>{hello}</div> : null
}
{
is && <div>{hello}</div>
}
</div>
)
}
}react中的点击事件和数据的修改和存储数据一系列基础知识
javascript
import React, { Component } from 'react'
export default class onClickReact extends Component {
constructor(props) {
super();
this.state = {
number: 1,
book: ['js', 'css', 'html']
}
}
hello() {
console.log(this);
}
add() {
console.log(66666);
}
addNumber() {
// 点击可以获取最新的值,jsx的回调函数
this.setState({
number: this.state.number + 1
}, () => {
console.log(this.state, '这个是最新的值');
})
}
changeArrMessage() {
this.setState(pre => ({
// book: [...pre.book, 'react'] //展开往后面添加一条数据
book: ['react']
}))
}
render() {
console.log(this);
return (
<div>
{/* 普通点击事件 */}
<div onClick={this.hello}>onClickReact</div>
{/* 箭头函数点击事件 */}
<div onClick={() => this.add()}>箭头函数点击事件</div>
{/* 加法的点击事件 */}
<button style={{ background: 'green', color: 'white' }} onClick={() => this.addNumber()}>点击会增加number的值</button>
{/* number的值 */}
<div>
{this.state.number}
</div>
{/* 下面这个是数组的值 */}
<div onClick={() => this.changeArrMessage()}>
点击改变数组
</div>
<div>
666{this.state.book}
</div>
<hr />
<div>
{this.state.book.map((item, index) => {
return <div style={{ margin: '10px' }} key={index}>
{item}
</div>
})}
</div>
</div>
)
}
}
javascript
import React, { Component } from 'react'
export default class variable extends Component {
constructor(props) {
super();
this.state = {
name: '张三',
age: 18,
sex: '男',
show: false
}
}
updateUserinfo() {
this.setState({
name: '李四',
age: 20,
sex: '女',
show: true
})
}
render() {
return (
<div>
<div>
这是原来的: {this.state.name}---{this.state.age}---{this.state.sex} --{this.state.show ? '显示' : '不显示'}
</div>
<div>
<button onClick={() => this.updateUserinfo()}>点击修改之后的数据</button>
</div>
<div>
{this.state.show ? <div>这是修改之后的数据: {this.state.name}---{this.state.age}---{this.state.sex}</div> : ''}
</div>
</div>
)
}
}react中的循环
javascript
import React, { Component } from 'react'
export default class mapElement extends Component {
state = {
infos: [
{
name: '张三',
age: 18,
sex: '男'
},
{
name: '李四',
age: 20,
sex: '男'
},
{
name: '王五',
age: 22,
sex: '男'
}
]
}
render() {
return (
<div>{
this.state.infos.map((item, index) => {
return <div key={index}>姓名:{item.name},年龄:{item.age},性别:{item.sex}</div>
})}</div>
)
}
}以上所有代码的效果图
