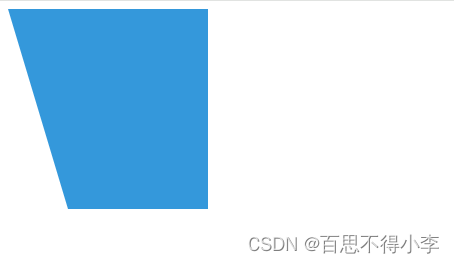
实现效果如下:

javascript
<!DOCTYPE html>
<html>
<head>
<style>
.clipped {
width: 200px;
height: 200px;
background-color: #3498db;
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 30% 100%);
}
</style>
</head>
<body>
<div class="clipped"></div>
</body>
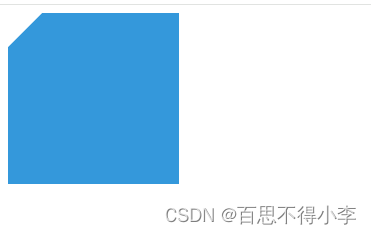
</html>效果如下:

javascript
width: 171px;
height: 171px;
background: linear-gradient(90deg, rgba(0, 68, 145, 0.6) 0%) !important;
background-color: #3498db;
clip-path: polygon(20% 0%, 100% 0%, 100% 100%, 0% 100%, 0% 20%);