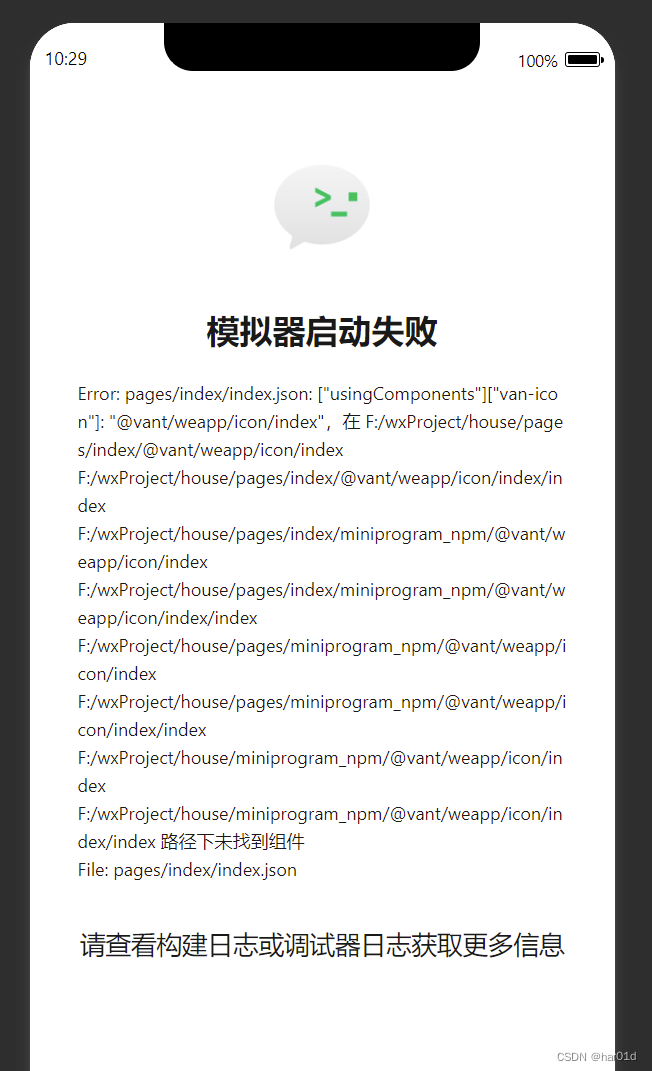
引入组件报错,构建npm也报错
message: NPM packages not found. Please confirm npm packages which need to build are...

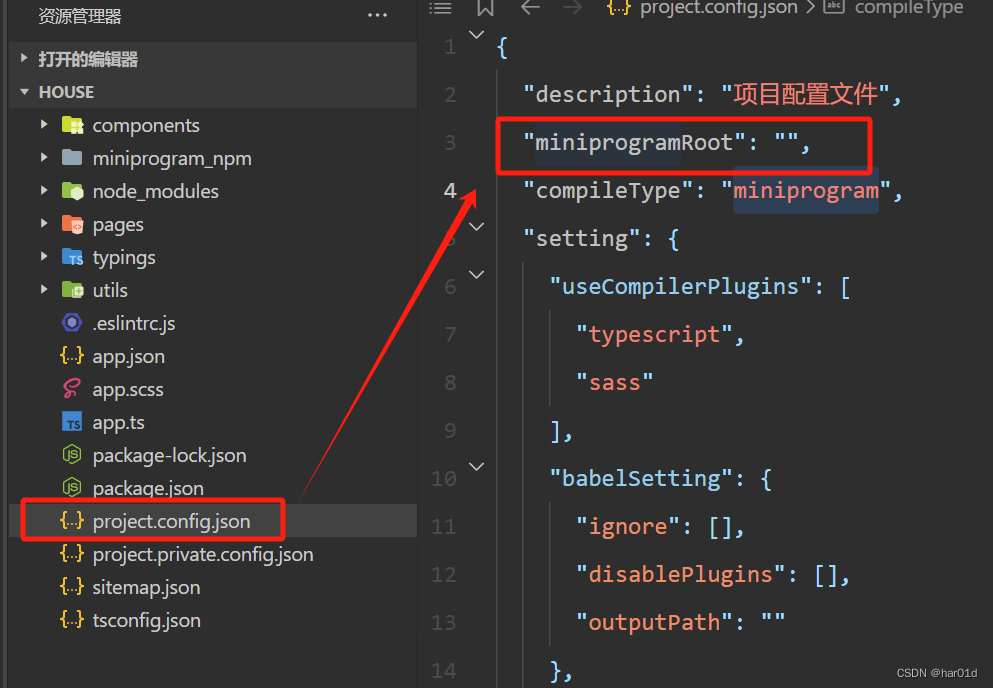
解决方法:把 miniprogram 文件夹里的东西全部拿出来,文件夹目录变成下图所示,再把project.config.json 的 miniprogramRoot 设成空

然后再照着官网执行一遍就没事了问题都解决了
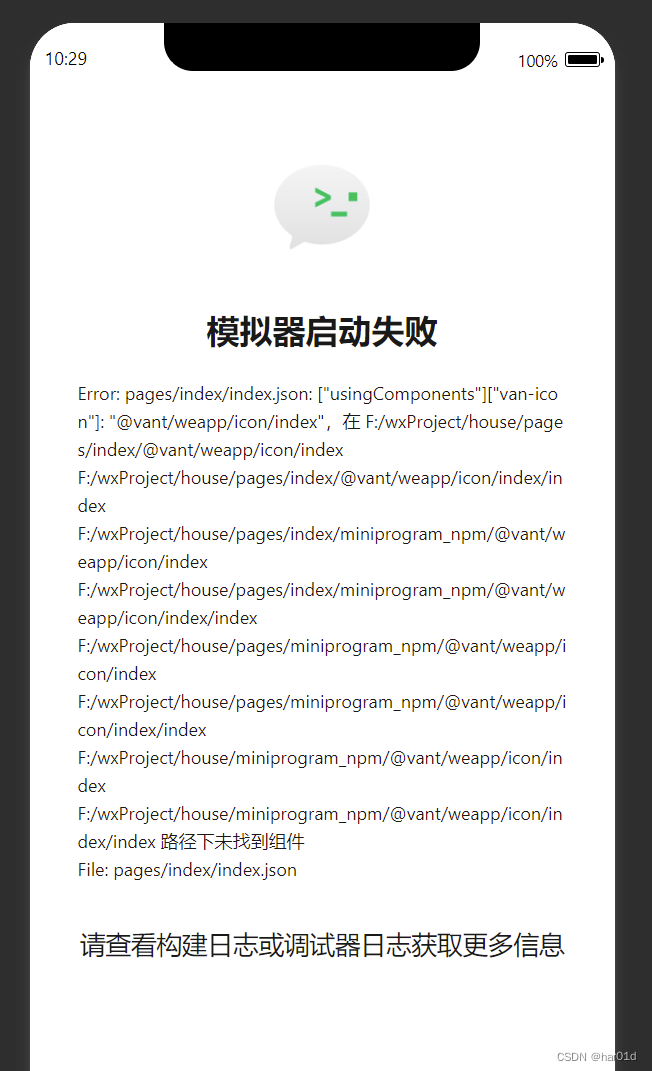
引入组件报错,构建npm也报错
message: NPM packages not found. Please confirm npm packages which need to build are...

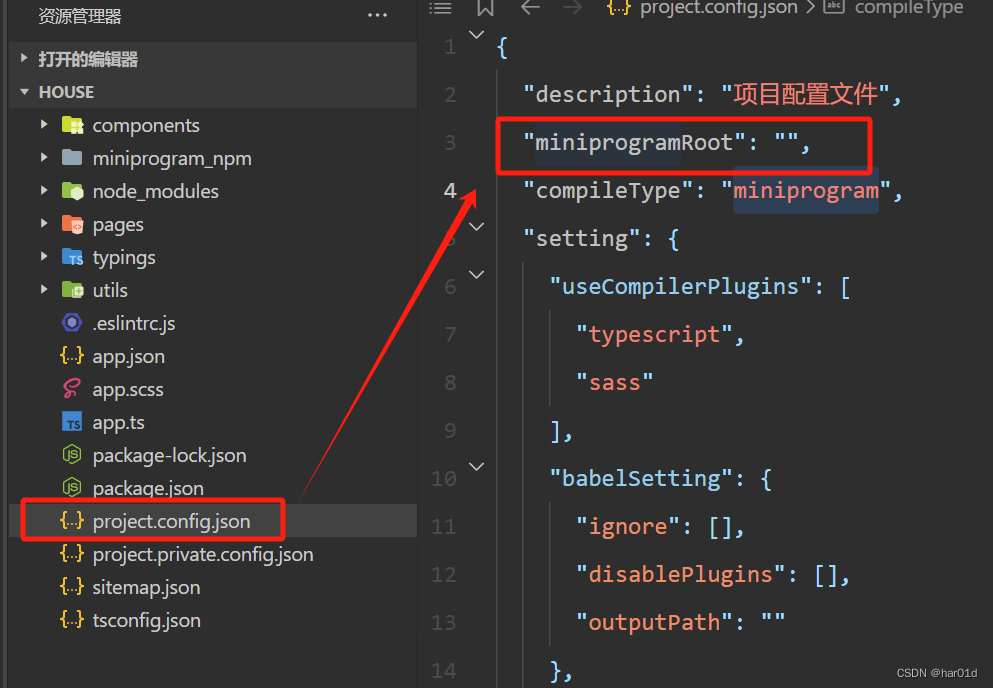
解决方法:把 miniprogram 文件夹里的东西全部拿出来,文件夹目录变成下图所示,再把project.config.json 的 miniprogramRoot 设成空

然后再照着官网执行一遍就没事了问题都解决了