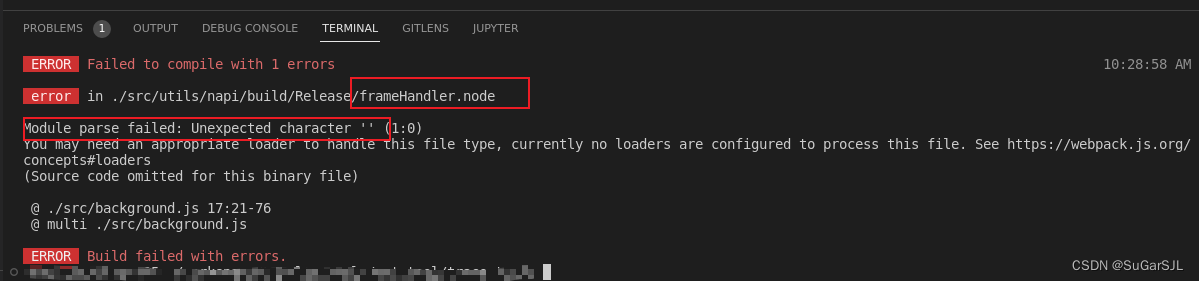
electron-Vue项目中,我自己写了一个node的C++扩展(xx.node),然后在.vue文件里import它,然后运行npm run electron:serve,报错如下:

electron-Vue打包默认使用webpack,默认情况下webpack没有对xx.node的加载器(loader),需要进行配置。配置如下:
在vue.config.js文件里
javascript
const path = require("path");
module.exports = {
// 其它配置
// 2024/06/05 更新: 区分以下开发环境与发布环境
chainWebpack: (config) => {
if (process.env.NODE_ENV !== 'production') {
config.module
.rule('native')
.test(/\.node$/)
.use('native-ext-loader')
.loader('native-ext-loader')
.options({
rewritePath: path.resolve(__dirname, "src/utils/napi/build/Release/")
});
} else {
config.module
.rule('native')
.test(/\.node$/)
.use('native-ext-loader')
.loader('native-ext-loader')
.options({
basePath: ["app.asar", ".."] // 最后xx.node被electron.builder打包到app.asar中了
});
}
},
};参考: