1. Vue 与 VueComponent 的内置关系
VueComponent实例对象.proto === VueComponent.prototype.proto === vm.proto === Vue.prototype
2.单文件组件
<template>
</template>
<script>
export default {
name: [Vue的文件名],
data() {
return {
}
}
}
</script>
<style>
</style>
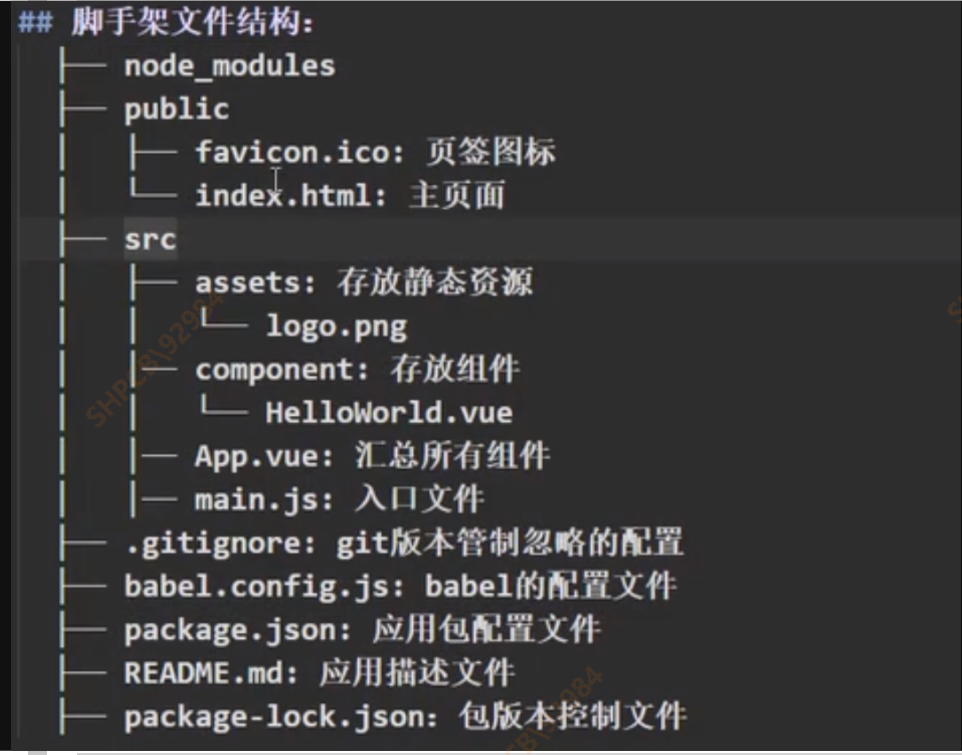
3. Vue-Cli
3.1 $refs
<!-- ref 加在组件上是获取该组件的实例对象,加在html标签是获取该标签的dom对象(本质上相当于加了个id给标签) -->
<button ref="but">
<School ref="schoolRef"/>
...
console.log(this.$refs.but) //<>
console.log(this.$refs.but) 3.2 props
组件通信
3.2.1 父 -> 子 传数据
父亲通过在子组件上定义标签 将参数传给儿子,儿子通过propos:[]的形式获取传过来的数据,可通过this.属性获取
App.vue
vue
<template>
<div id="app">
<school schoolName="实验学校" position="广东"/>
</div>
</template>school.vue
vue
<div>
<div>{{ schoolName }}</div>
</div>
<script>
export default{
name: 'school',
props: ['schoolName', 'position'] //通过数组形式传参数
</script>3.2.2 子 -> 父 传数据
父亲在子组件标签上单向绑定 一个方法,儿子通过props:[] 获取传过来的方法(props里的参数需要用 '')通过this.方法名调用父亲所绑定的方法,从而给父亲传参数
App.vue
vue
<template>
<div id="app">
<!-- getSchoolName不可以加括号,否则报错 -->
<school :getSchoolName="getSchoolName" />
</div>
</template>
<script>
export default {
name: 'App',
methods: {
//接收儿子传来的schoolName
getSchoolName(name) {
//getSchoolName的this对象是子组件实例对象
console.log(name)
}
},
mounted() {
}
}
</script>school.vue
vue
<template>
<div>
<div>{{schoolName}}</div>
<button @click="getSchoolNameForApp">点我App.vue获取我的名字</button>
</div>
</template>
<script>
export default{
name: 'school',
data() {
return {
}
},
methods: {
//子定义的方法不要和父亲传过来的方法重名,不然会报错
getSchoolNameForApp() {
//子组件对象调用父亲的方法,将schoolName传了过去
this.getSchoolName(this.schoolName)
}
},
mounted() {
},
props: ['getSchoolName']
}
</script>3.3 混入mixin
多个组件存在相同的代码时,可以写在mixin.js 中,并对外暴露,而需要这些代码的组件通过引入并在 mixin:[] 中注册即可(mixin里的参数无需用 '')
3.3.1 局部混入
school.vue
vue
<template>
<div>
<div>{{like}}</div>
</div>
</template>
<script>
import {data_mixin} from '@/mixin';
export default{
name: 'school',
data() {
return {
}
},
mixins: [data_mixin]
,
methods: {
},
mounted() {
},
}
</script>App.vue
vue
<template>
<div id="app">
<school />
</div>
</template>
<script>
import school from './components/school.vue';
export default {
name: 'App',
components: {
school
},
methods: {
},
mounted() {
}
}
</script>mixin.js
js
export const data_mixin = {
data() {
return {
like: 'basketball',
}
}
}3.3.2 全局混入
在 main.js 中引入并全局注册后,所有组件都会持有该混入
main.js
vue
import { data_mixin } from '@/mixin.js';
Vue.mixin(data_mixin);3.4 插件
一定以 install(Vue) 为函数名,里面可以有全局过滤器、全局指令、全局混入等等

plungins.js
js
export default {
//一定要以 install(Vue) 作为函数名
install(Vue) {
//里面配置的东西都是全局的
Vue.filter('slice', function (value) {
return '213';
})
}
}main.js
js
import plungins from './plungins';
Vue.use(plungins)3.5 Storage
LocalStorage : 存在客户端电脑
SessionStorage: 一次会话
| setItem('key', 'value') |
|---|
| getItem('key') |
| removeItem('key') |
| clear() |
3.6 自定义事件
3.6.1 $emit
用于 子 -> 父 通信, 在子组件上使用 自定义事件 @XXX= "YYYY" ,再通过在子组件中 this.$emit.('YYYY', [参数1], [参数2]...) 触发事件,即可实现 子 -> 父的通信
school.vue
vue
<script>
export default{
name: 'school',
data() {
return {
schoolName: '实验学校',
}
},
methods: {
},
mounted() {
//调用父亲的getSchoolName
this.$emit('getSchoolName', this.schoolName)
},
}
</script>App.vue
vue
<template>
<div id="app">
<!-- 自定义事件getSchoolName -->
<school @getSchoolName="getSchoolName" />
</div>
</template>
<script>
import school from './components/school.vue';
export default {
name: 'App',
components: {
school,
},
methods: {
getSchoolName(name) {
console.log(name);
}
},
mounted() {
}
}
</script>
<style>
</style>3.6.2 解绑 $off
通过在子组件中 this.$off('YYYY') 解绑