实验目的
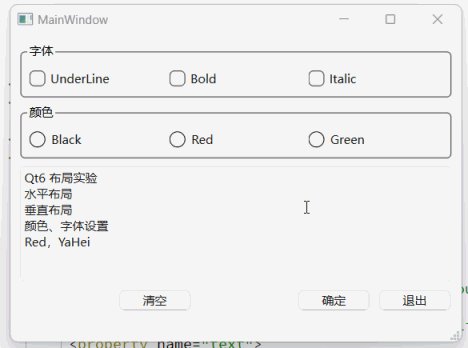
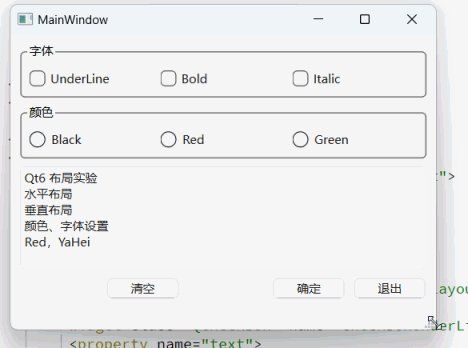
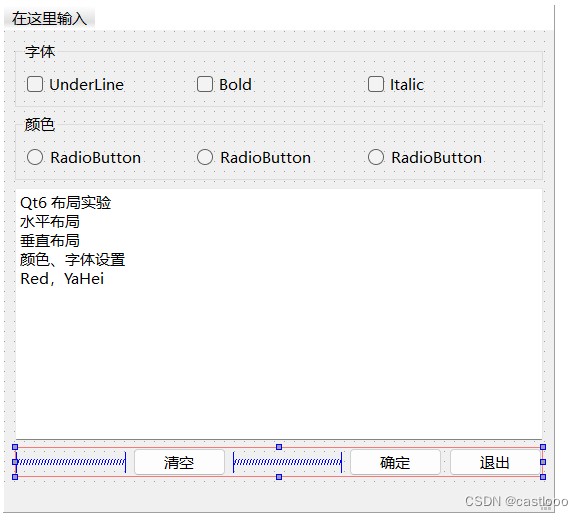
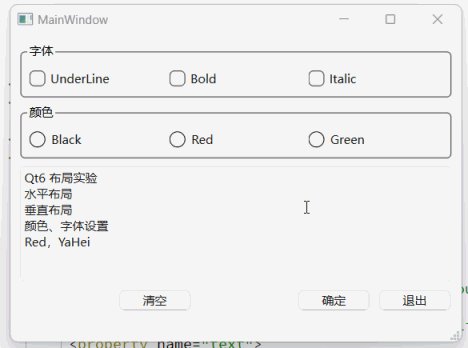
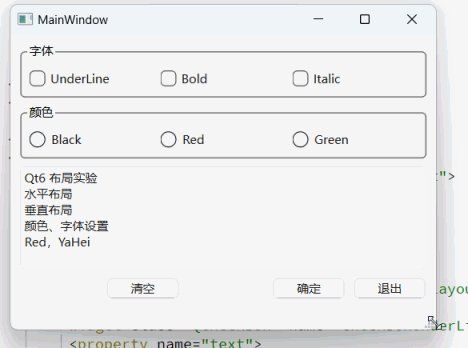
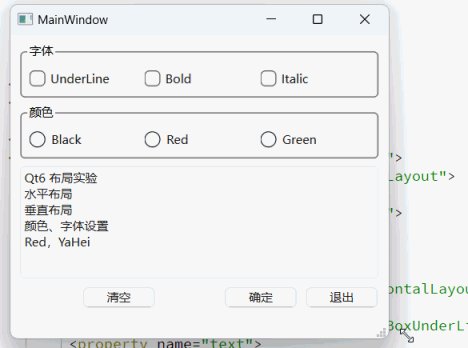
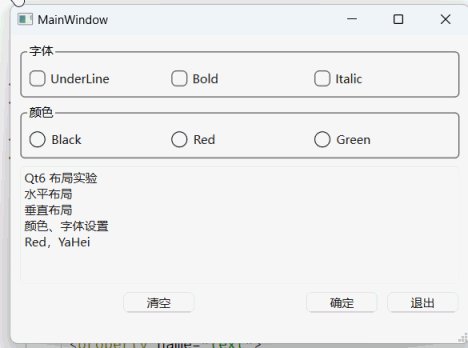
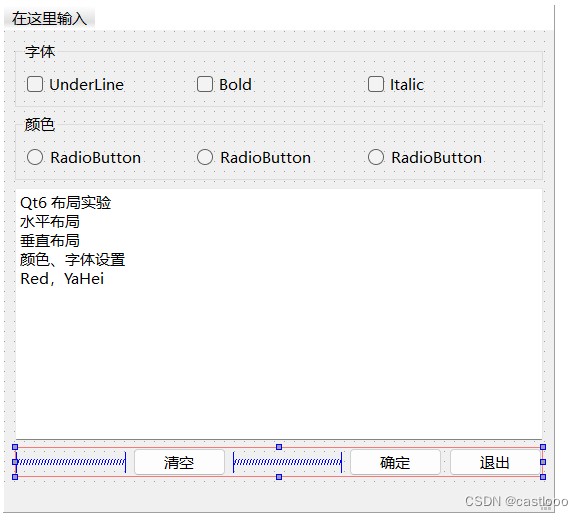
学习实验使用布局实现如下自适应界面

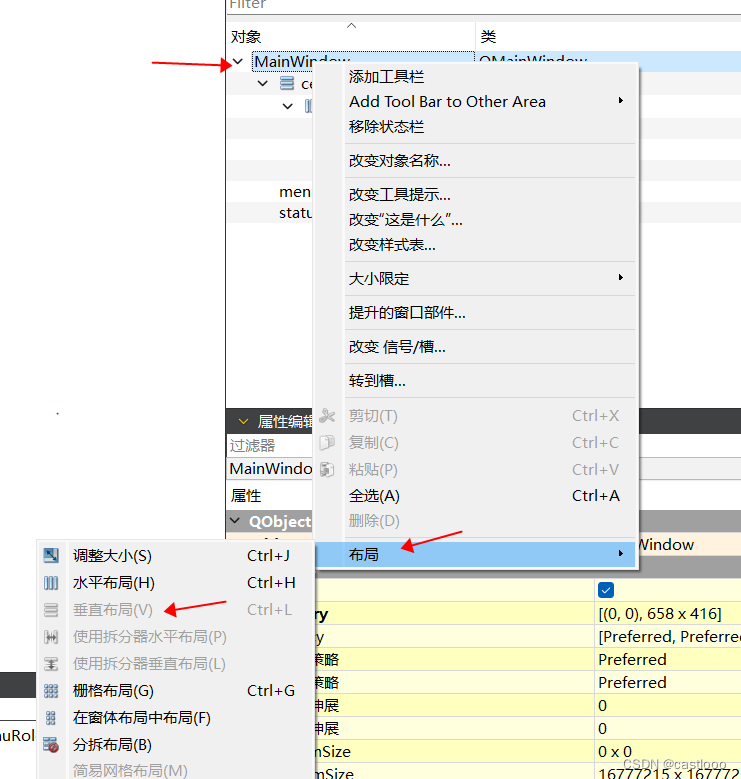
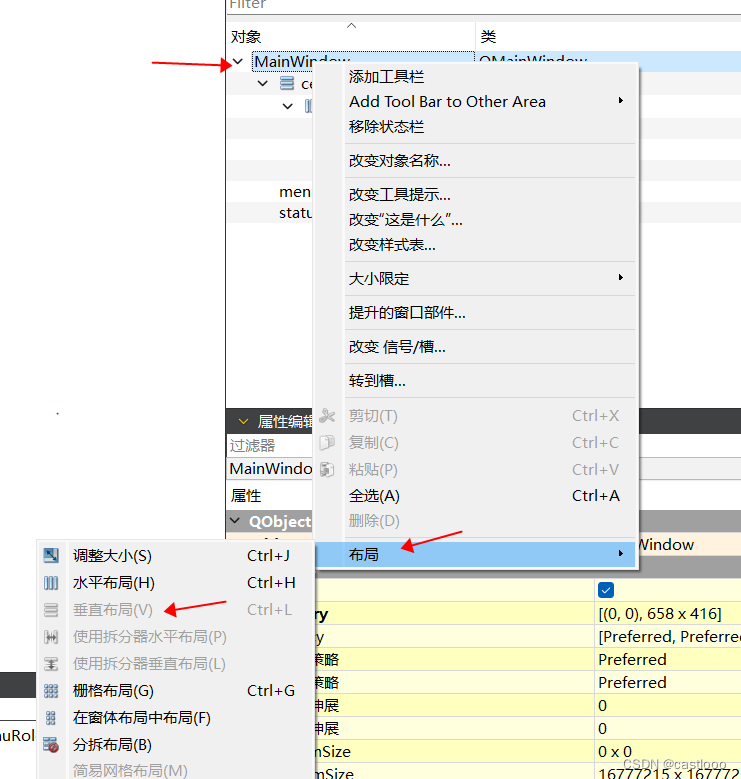
窗体邮件,布局设置为垂直布局

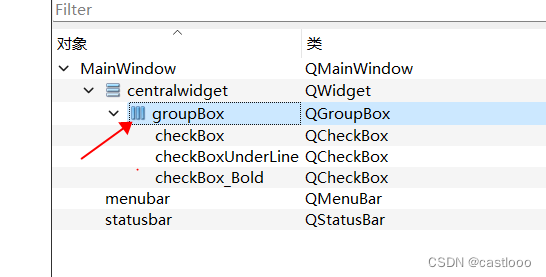
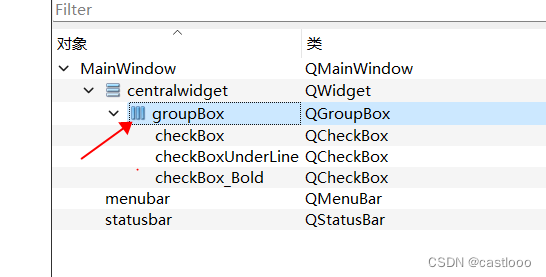
用同样的方法,添加groupbox,并右键设置为水平布局

拖入一个Horizontal Layout,然后拖入button,拖入 Horizontal Spacer
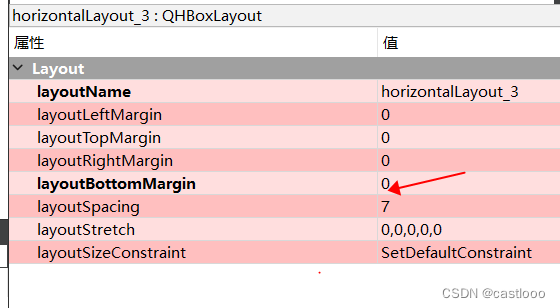
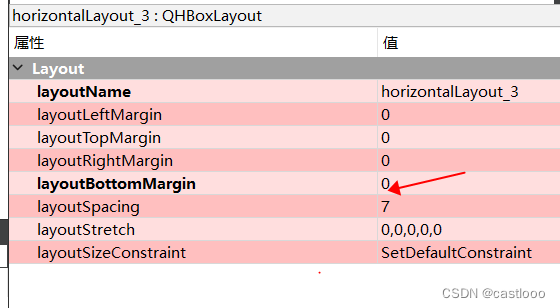
遇到一个问题,拖入的Horizontal Layout 后 是一条线,button拖不近布局控件,可以改变layoutBottomMargin 比如设置为50 ,就可以拖入了。拖入之后,再设置为0.


布局实现的效果如下

实验目的
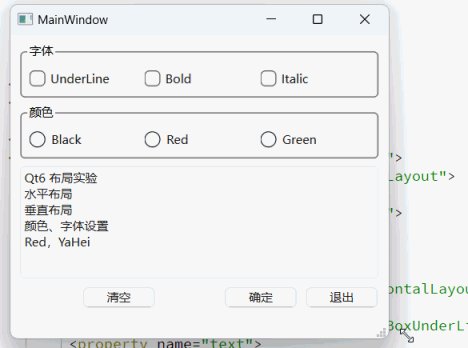
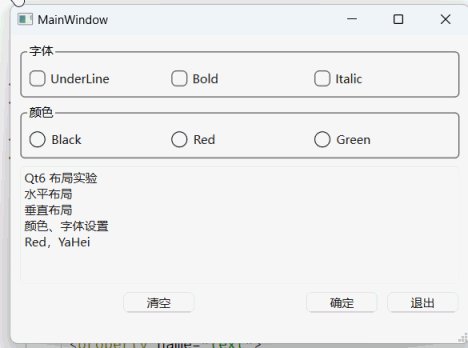
学习实验使用布局实现如下自适应界面

窗体邮件,布局设置为垂直布局

用同样的方法,添加groupbox,并右键设置为水平布局

拖入一个Horizontal Layout,然后拖入button,拖入 Horizontal Spacer
遇到一个问题,拖入的Horizontal Layout 后 是一条线,button拖不近布局控件,可以改变layoutBottomMargin 比如设置为50 ,就可以拖入了。拖入之后,再设置为0.


布局实现的效果如下