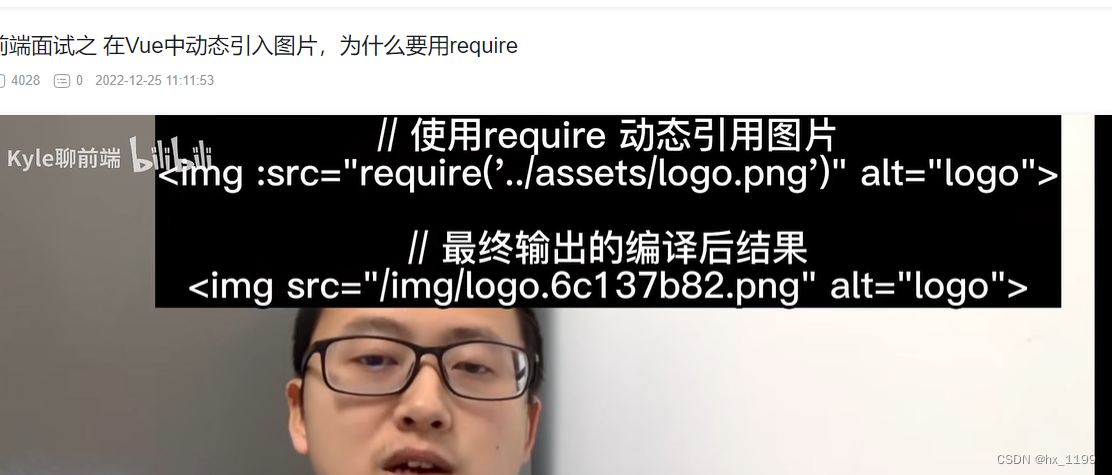
问题1:vue中动态引入图片,为什么使用require?
回答:因为动态添加的src 编译过后的文件地址和被编译过后的资源文件地址不一致,从而导致无法访问题


而使用require 返回的就是资源文件被编译后的文件地址,从而可以正确的引入资源

问题2:为什么main.js 是vue 项目的问题件入口?
**回答:当命令行中输入npm run dev后,发生了这样一连串事件 webpack选择了开发配置,并进入main.js入口文件,**构建项目依赖图。webpack 将整理后的所有依赖模块打包成输出文件app.js,接着htmlwebpackPlugin 将它挂载到index.html页面上,最终呈现如图。
