nextjs如何配置svg文件,使其像react组件一样导入?
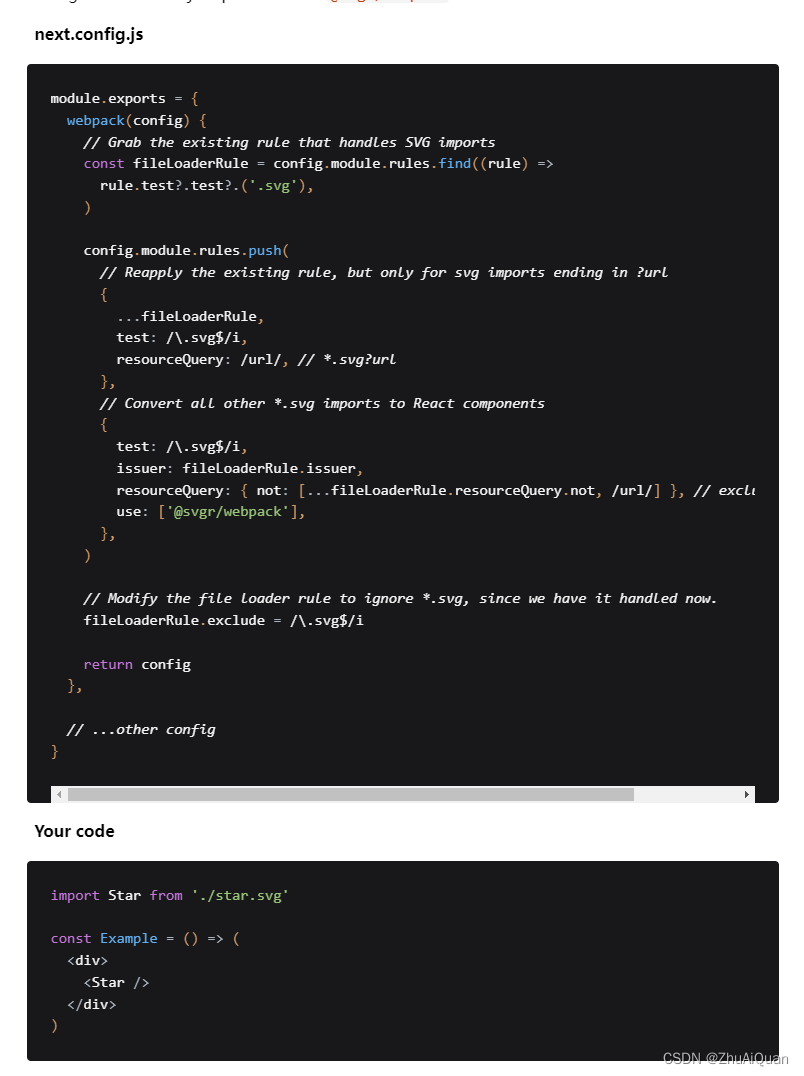
当前next.js 开发环境我使用了--turbo 来开启turbopack加速文件构建,所以之前的一些webpack loader之类的无法正常工作。通过搜索发现一般都是使用@svgr/webpack来处理svg,打开svgr官网发现有nextjs配置示例,

按照上面的配置后发现无效,组件直接报错了。思考了许久才发现是因为我在开发环境使用了--turbo,所以一些webpack的loader加载器不支持。
所以当时的笨方法是把.svg内容复制下来放到封装的react组件里。
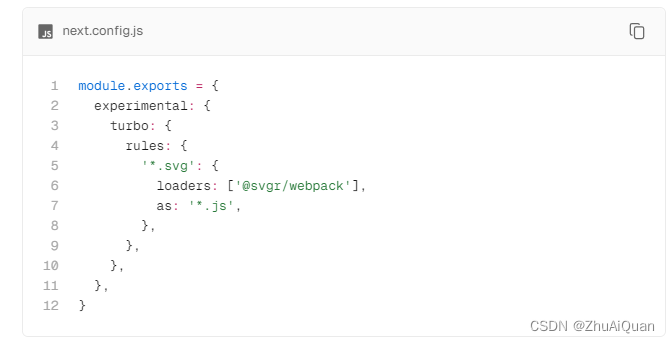
偶然间在next.js的官网文档里turbo的介绍中发现就有@svgr/webpack的示例

直接在next.config.js里这样配下就好了,现在Next.js会把import进来的svg处理成react 组件。