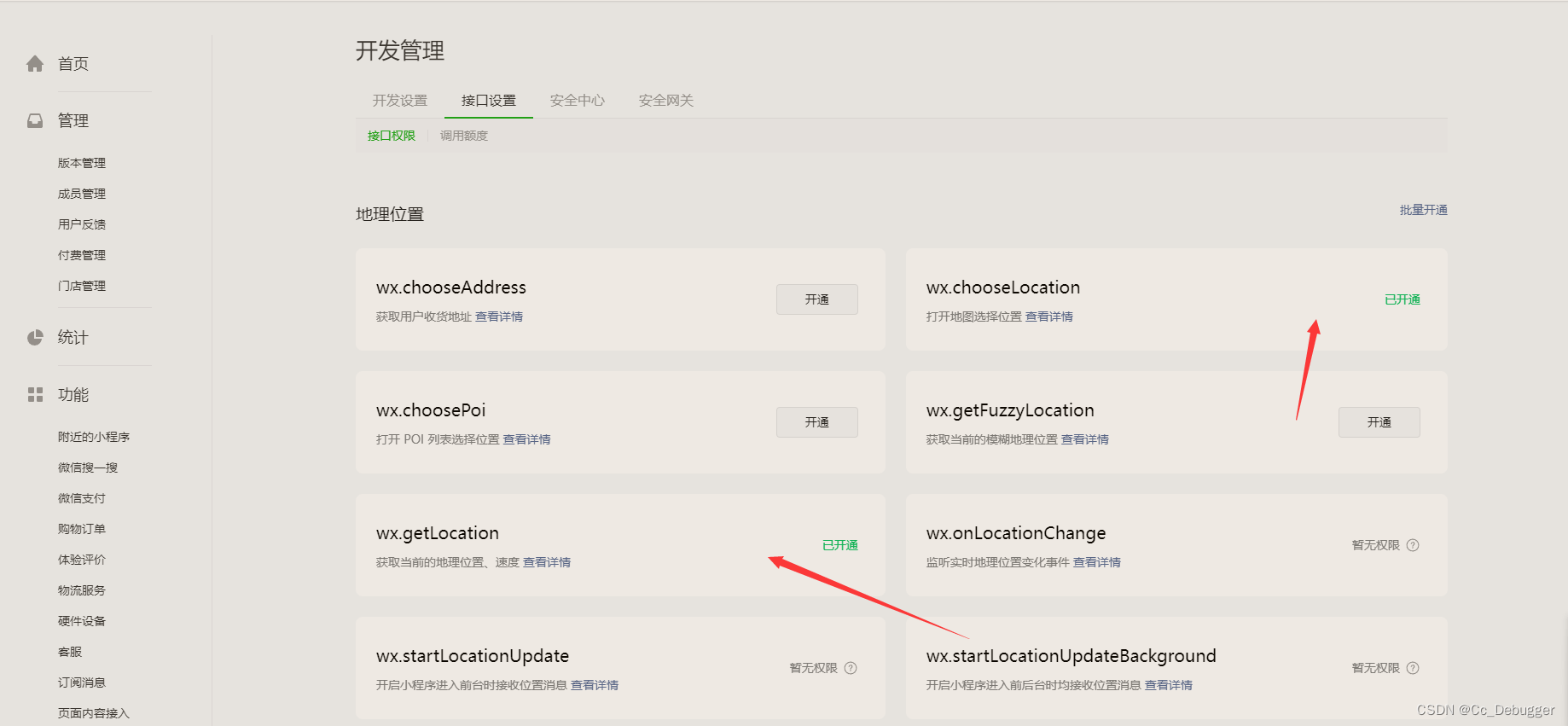
开通时需详细描述业务,否则可能审核不通过

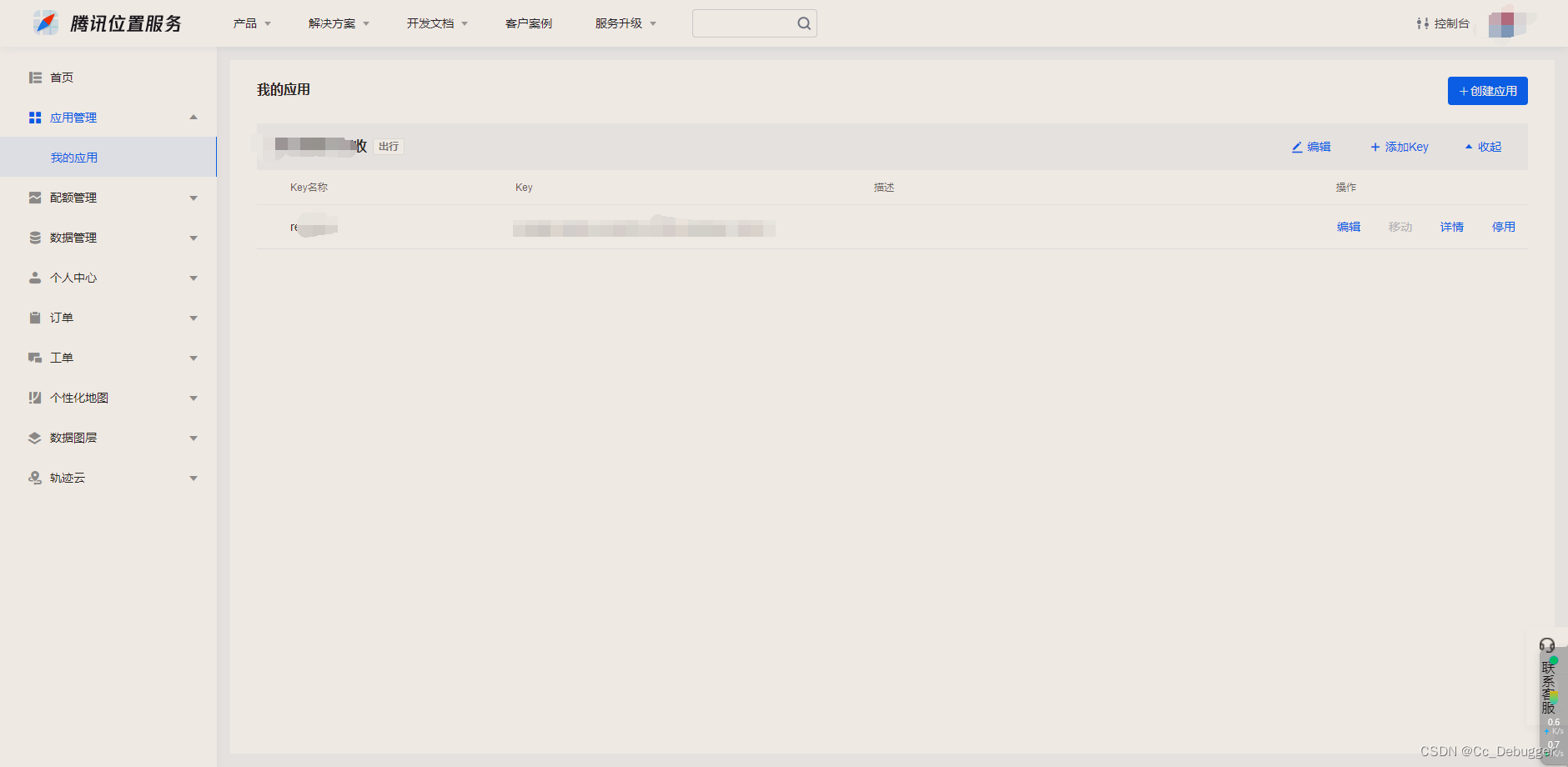
可能需要绑定腾讯位置服务,新建应该,绑定到小程序

配置
权限声明:在使用wx.getLocation前,需要在app.json的permission字段中声明对用户位置信息的使用权限,并提供一个合适的理由让用户明白为何需要这些权限。
json
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于..."
}
},
"requiredPrivateInfos": ["chooseLocation", "getLocation"],使用
js
wx.getLocation({
type: 'wgs84', // 默认为wgs84的GPS坐标,gcj02则返回可用于微信地图的坐标
success: function (res) {
const latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
const longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
const speed = res.speed; // 速度,以米/每秒计
const accuracy = res.accuracy; // 位置精度
console.log('当前位置纬度:' + latitude + ', 经度:' + longitude, speed, accuracy);
},
fail: function (err) {
console.log('获取位置失败', err);
},
complete: function () {
// 成功或失败都会执行的回调
}
})