乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/
使用步骤
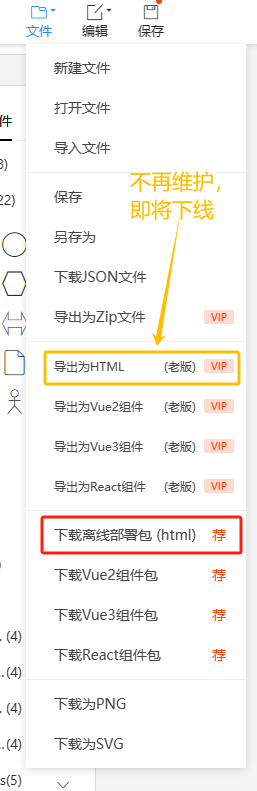
1. 从"文件"菜单导出HTML
导出为 HTML 需要一定的开发能力,后续不再维护,即将下线,推荐使用 下载离线部署包(html)

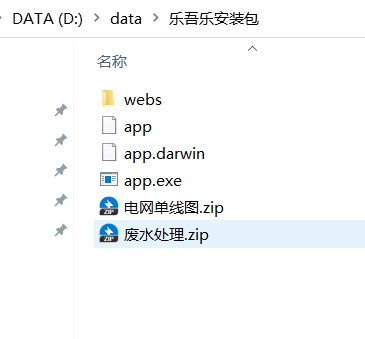
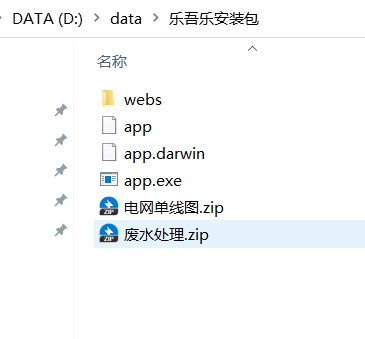
2. 解压

3. 下载后端服务程序
这里使用乐吾乐安装包中的后端服务程序,可以直接运行,不需要任何配置。也可以使用nginx反向代理。
快速下载乐吾乐安装包后端服务程序:
4. 运行
4.1 创建一个webs文件夹,将html文件拷贝到webs


4.2 运行后端服务程序
Windows下双击"app.exe";
Linux下,命令行执行./app
iMac,命令行执行./app.darwin

4.3 浏览器打开 http://localhost/ 即可

关于乐吾乐安装包更多详细教程,参考: 文档中心 - 乐吾乐Le5le
运行多图纸
乐吾乐安装包支持同时运行查看多个图纸数据。步骤如下:
1. 导出图纸的HTML
假设,这里导出了"图纸1.zip"、"图纸2.zip"
2. 解压
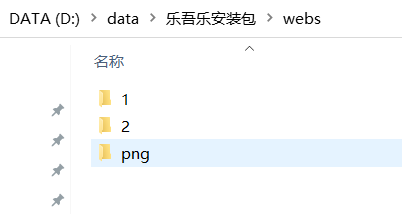
3. 在webs文件夹下创建多个文件夹
假设,这里创建两个文件夹"1"、"2",分别代表图纸1、图纸2。将解压的html分别拷贝到文件"1"、"2",将png文件夹复制到webs下




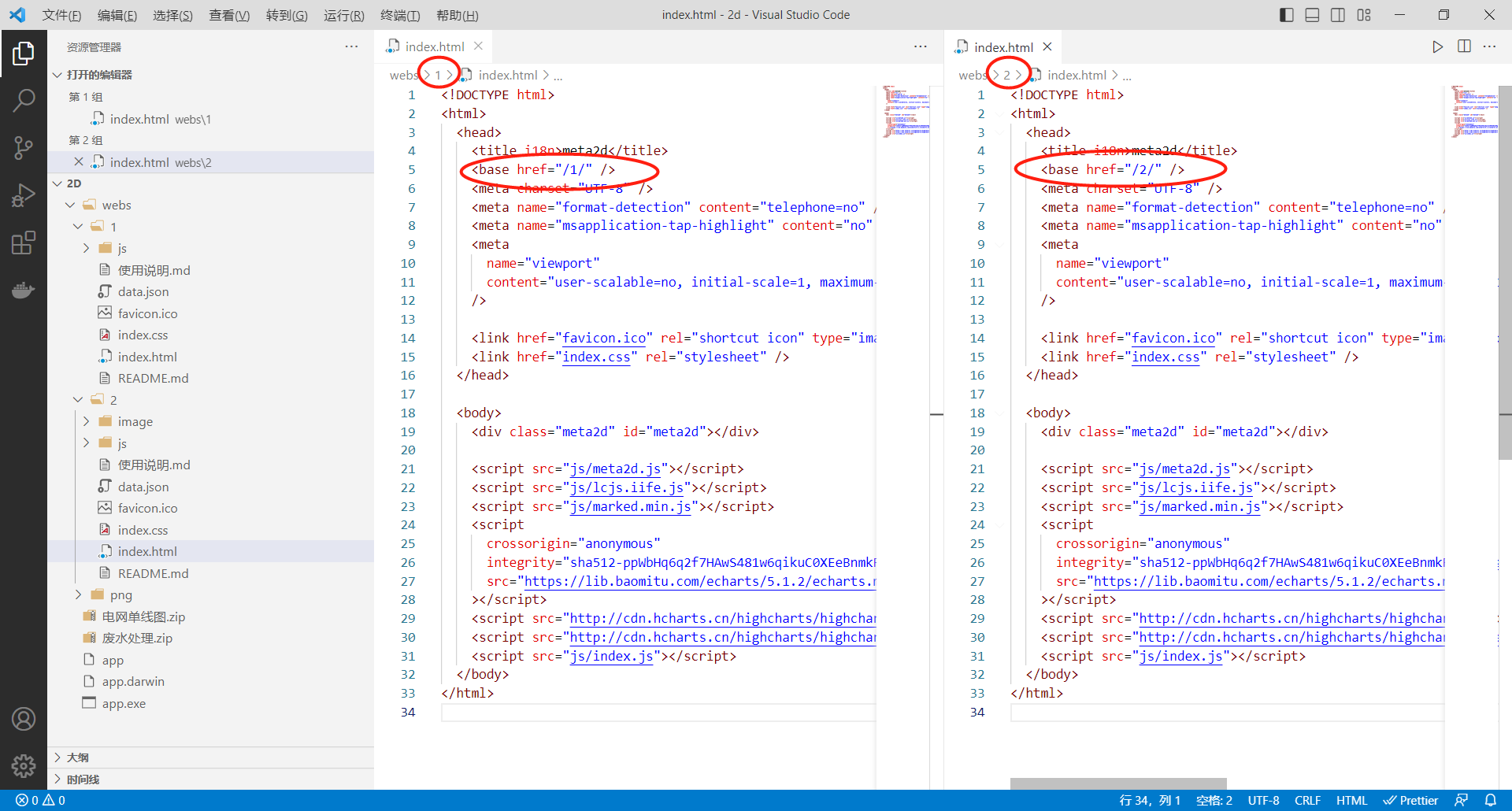
4. 修改index.html
修改文件夹"1"、"2"中的index.html,加上一个base属性:

5. 运行
运行后端服务后,浏览器访问:http://localhost/文件夹名 即可
