html
<!--
* @Title: This is a file for ......
* @Author: JackieZheng
* @Date: 2024-06-09 17:00:01
* @LastEditTime: 2024-06-09 17:01:12
* @LastEditors: Please set LastEditors
* @Description:
* @FilePath: \\GoCode\\templates\\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Hello {{.name}}</div>
<div>{{.someStr}}</div>
</body>
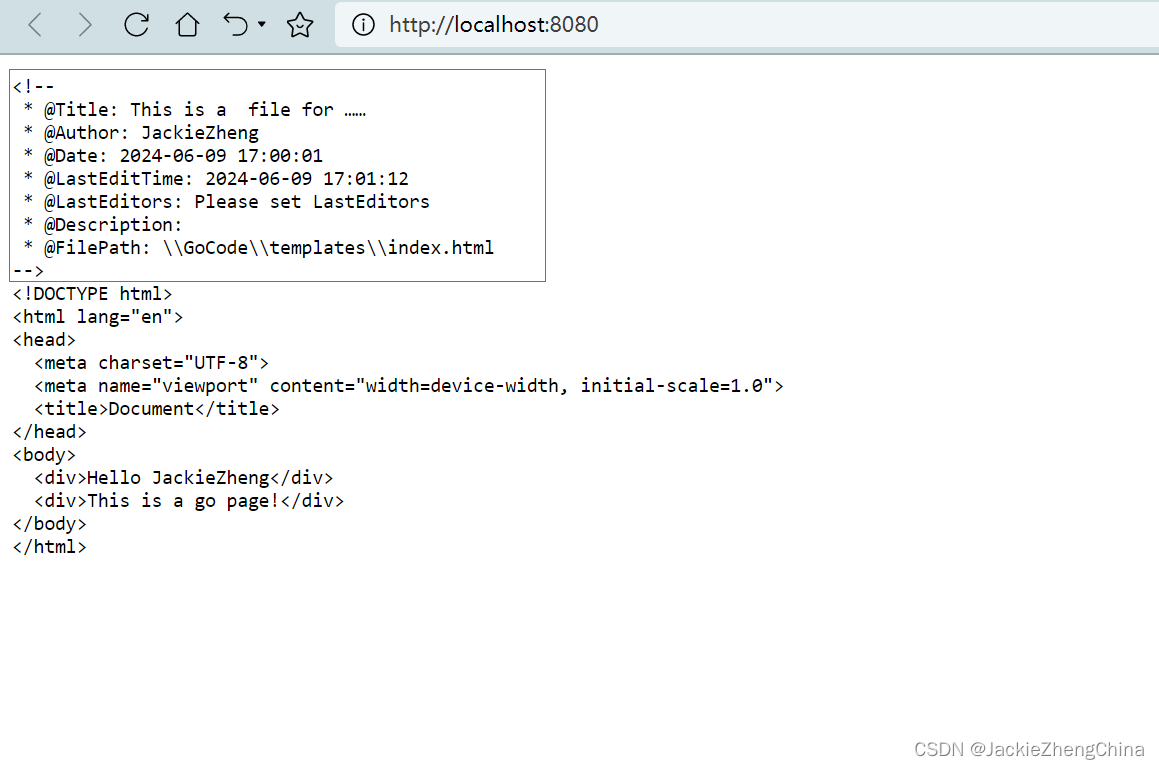
</html>以注释开始的页面会直接在浏览器输出HTML源码

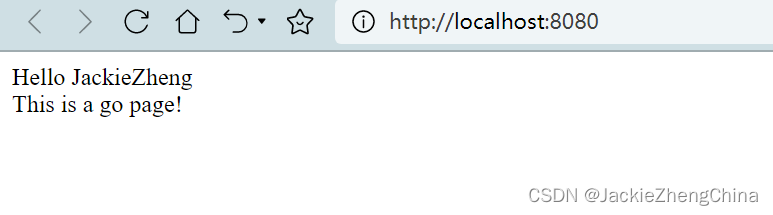
其它情况则都显示正常:
1、无文件头注释
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Hello {{.name}}</div>
<div>{{.someStr}}</div>
</body>
</html>2、无 "DOCTYPE"
html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Hello {{.name}}</div>
<div>{{.someStr}}</div>
</body>
</html>3、文件头注释下移放其它位置
html
<!DOCTYPE html>
<!--
* @Title: This is a file for ......
* @Author: JackieZheng
* @Date: 2024-06-09 17:00:01
* @LastEditTime: 2024-06-09 17:01:12
* @LastEditors: Please set LastEditors
* @Description:
* @FilePath: \\GoCode\\templates\\index.html
-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Hello {{.name}}</div>
<div>{{.someStr}}</div>
</body>
</html>