🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。
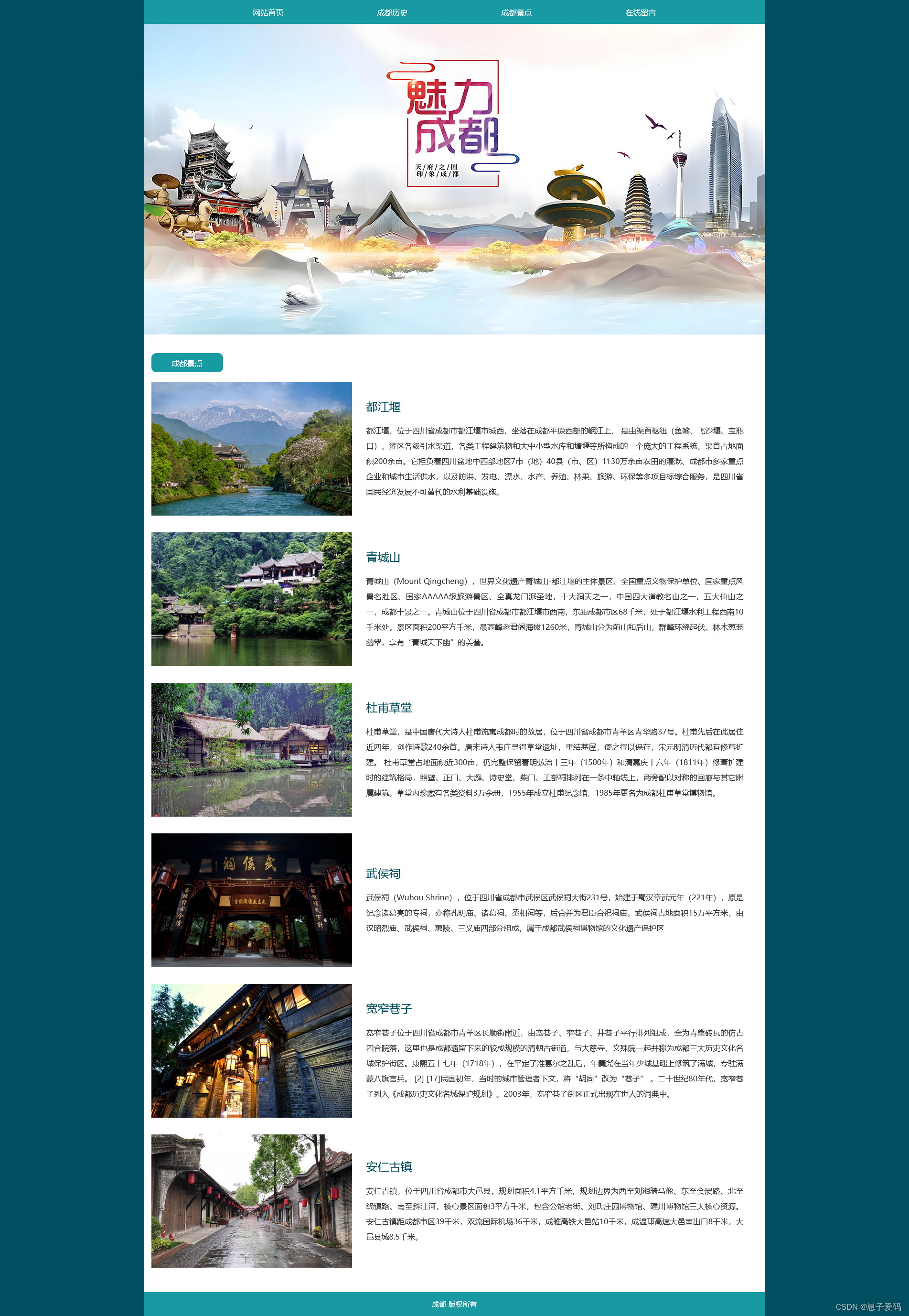
二、作品演示




三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>成都</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="mid">
<div class="nav">
<a href="index.html">网站首页</a>
<a href="lishi.html">成都历史</a>
<a href="jingdian.html">成都景点</a>
<a href="zaxianliuyan.html">在线留言</a>
</div>
<div class="banner">
<img src="./images/banner.jpg" alt="">
</div>
<div class="m">
<div class="t">成都简介</div>
<div class="jianjie">
<div class="jianjie_wenzi">
成都市是中国首批国家历史文化名城之一,是古蜀文明的重要发源地,"天府之国"的中心,有着世界罕见的3000年城址不迁、2500年城名不改的历史特征。前316年,秦灭蜀,始设蜀郡并成都县。前311年,仿秦制重建城垣,为有文献记载的城市规划与建设之始,已有2300多年历史。汉因织锦业发达专设锦官管理,故有"锦官城""锦城"之称,五代后蜀时遍种芙蓉,故别称"芙蓉城""蓉城"。1921年,始设市政筹备处,1928年,正式设市。成都是重要的电子信息产业基地,成渝地区双城经济圈核心城市、区域经济中心、科技中心、世界文化名城和国际门户枢纽,西南地区的科技中心、商贸中心、金融中心和交通、通信枢纽,中国人民解放军西部战区机关驻地,是第31届世界大学生夏季运动会的举办地。2024年5月,入选承担数据标注基地建设任务城市名单。
</div>
<div class="jianjie_pic">
<img src="./images/jianjie.jpeg" alt="">
</div>
</div>
<div class="t">成都特色美食</div>
<div class="meishi">
<div class="meishi_1">
<img src="./images/meishi_1.jpg" alt="">
<div class="meishi_name">双流老妈兔头</div>
</div>
<div class="meishi_1">
<img src="./images/meishi_2.png" alt="">
<div class="meishi_name">夫妻肺片</div>
</div>
<div class="meishi_1">
<img src="./images/meishi_3.jpeg" alt="">
<div class="meishi_name">四川担担面</div>
</div>
<div class="meishi_1">
<img src="./images/meishi_4.png" alt="">
<div class="meishi_name">麻婆豆腐</div>
</div>
<div class="meishi_1">
<img src="./images/meishi_5.jpeg" alt="">
<div class="meishi_name">口水鸡</div>
</div>
<div class="meishi_1">
<img src="./images/meishi_6.jpeg" alt="">
<div class="meishi_name">冒菜</div>
</div>
</div>
</div>
<div class="footer">
成都 版权所有
</div>
</div>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧