开关状态
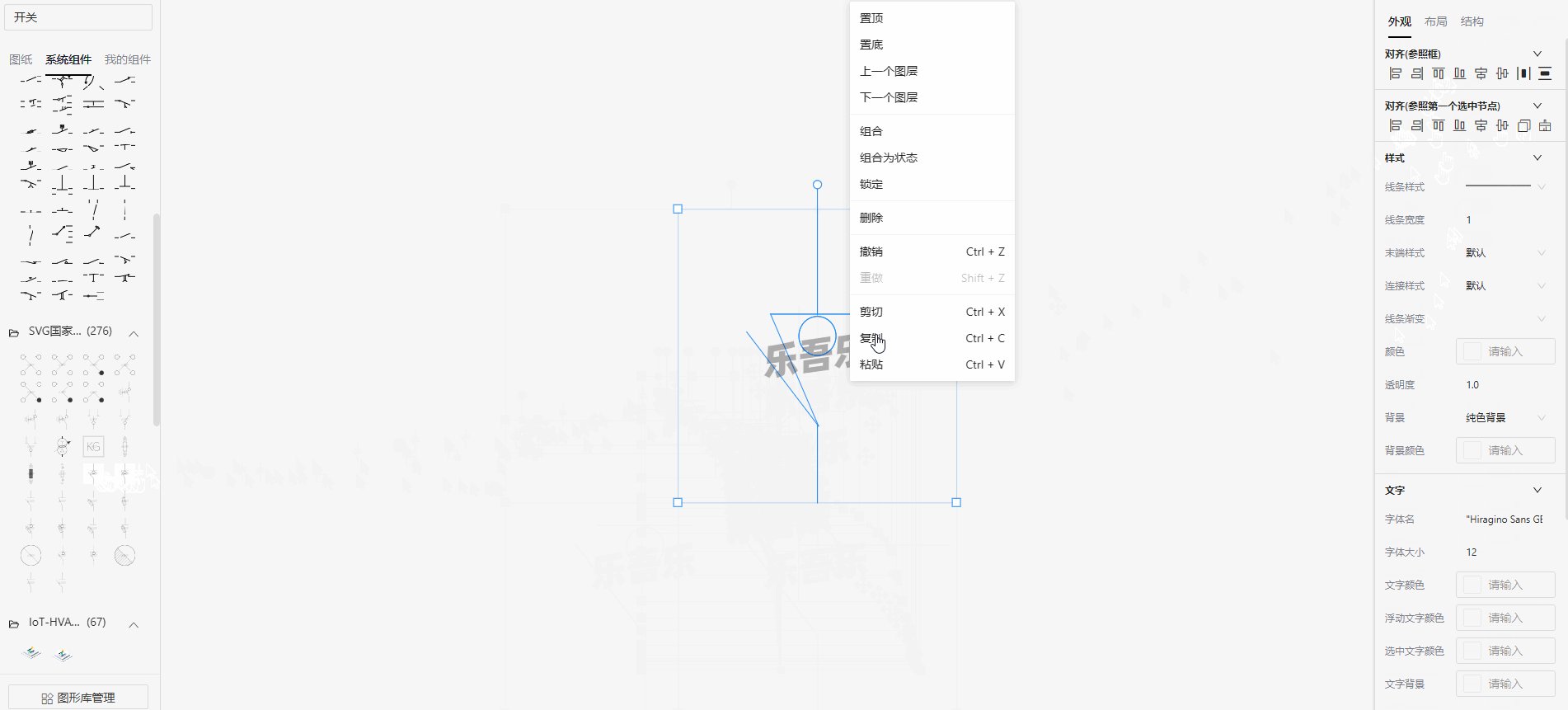
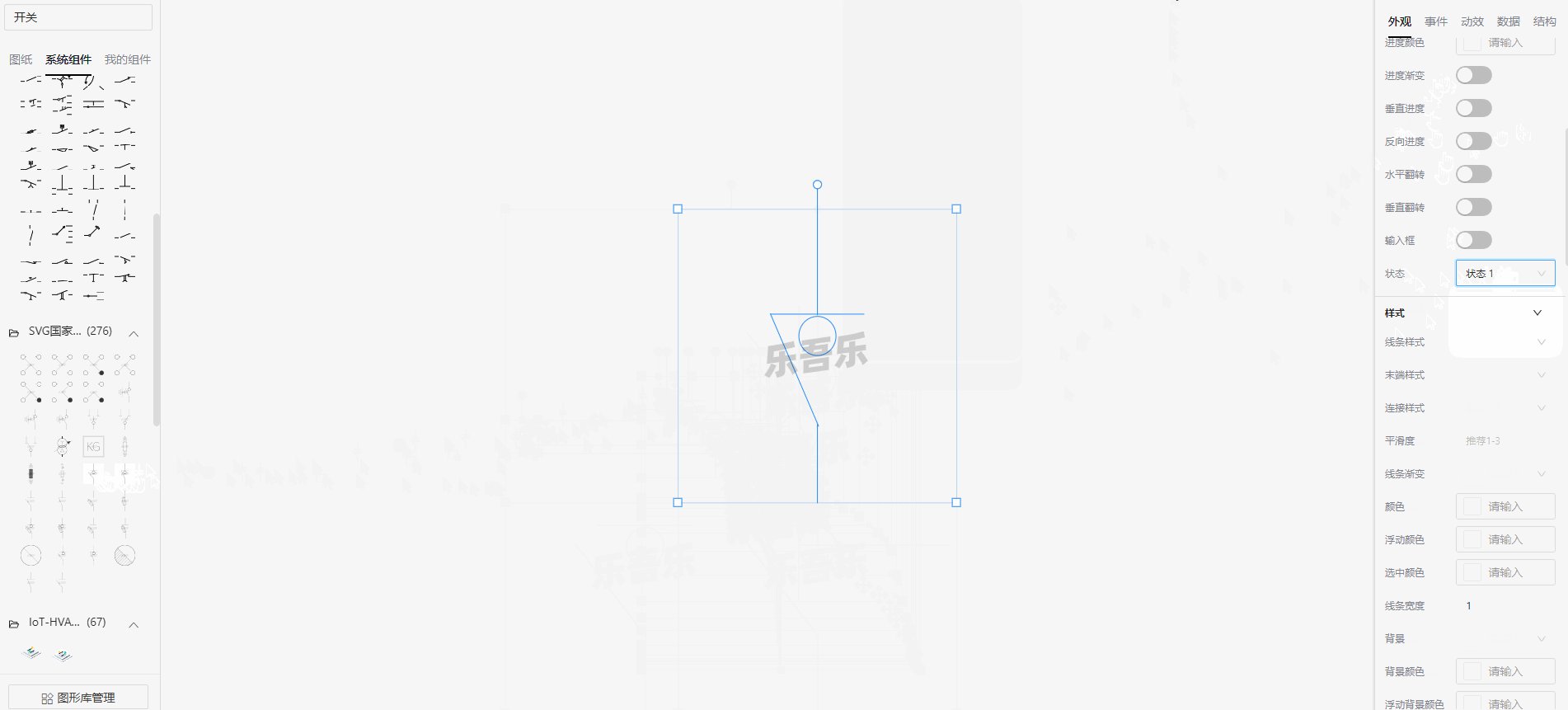
开关的断开与闭合:将电力组件的"开"与"关"2个组件重叠在一起,右键选择"组合为状态",属性面板中就可以任意切换状态。
视频教程:开关阀门多状态控制
乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/

报警状态
可以支持多状态切换,通常用于告警灯的变化,如下图,也可以将三种颜色报警灯叠加在一起,右键选择组合为状态,右侧属性面板即可看到三种告警状态的切换。

静动切换
风机,阀门等通常会有转动和停止两种状态
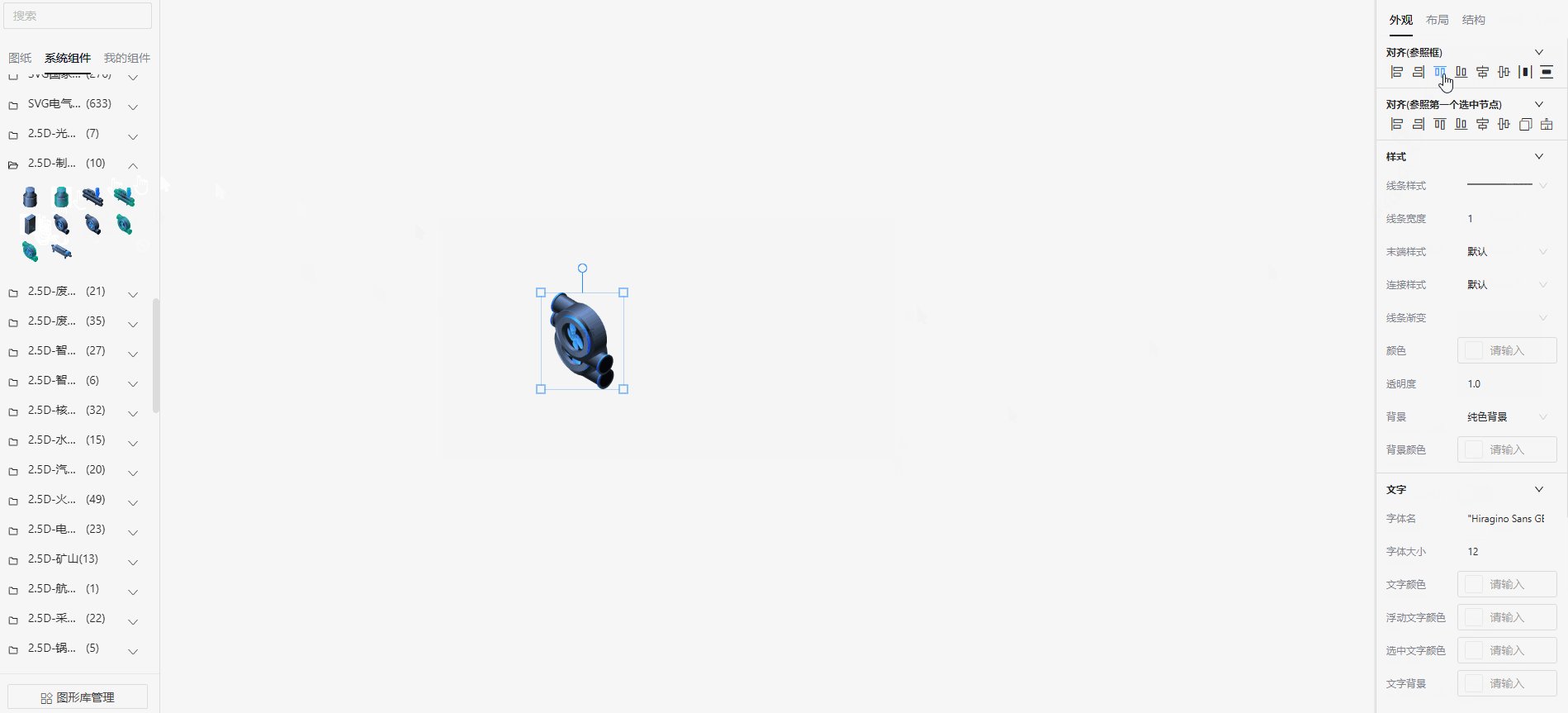
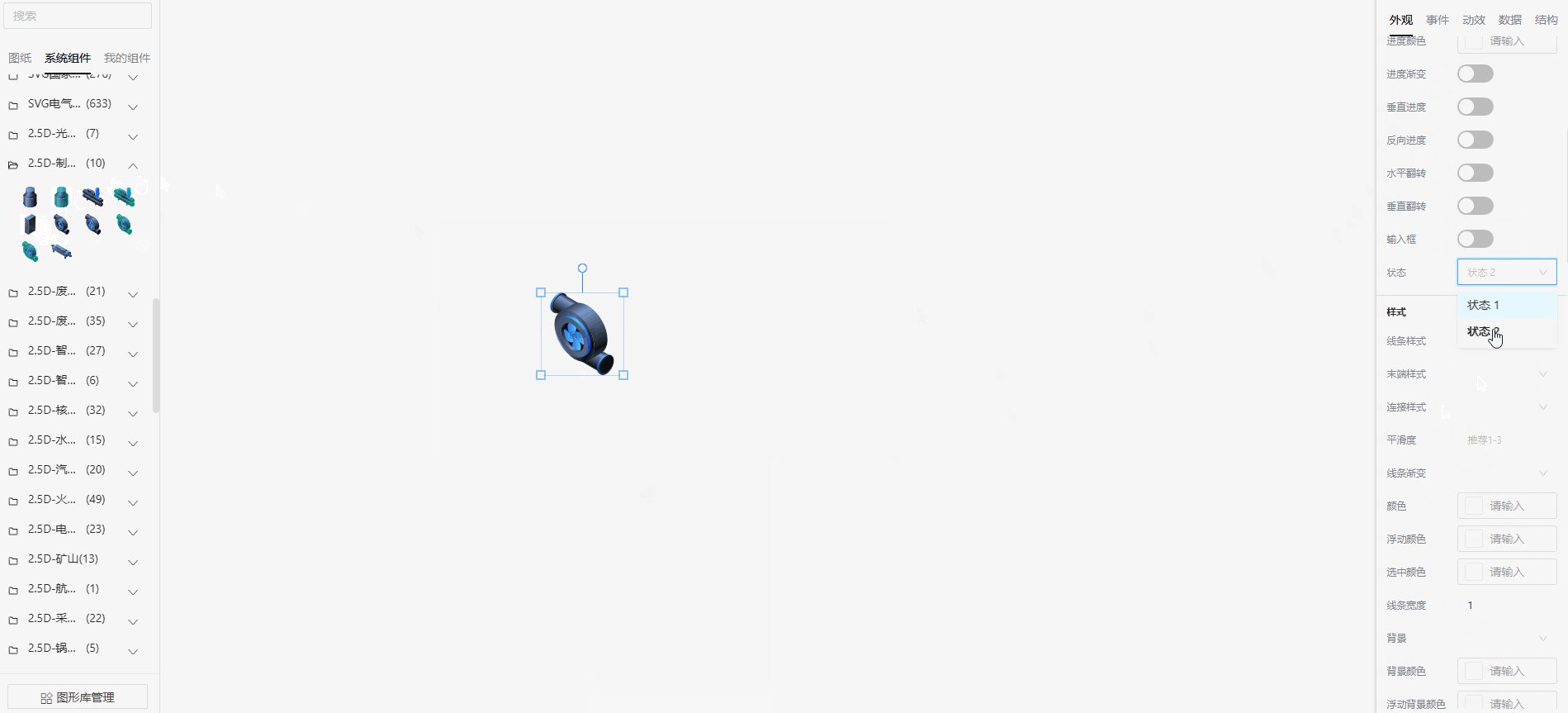
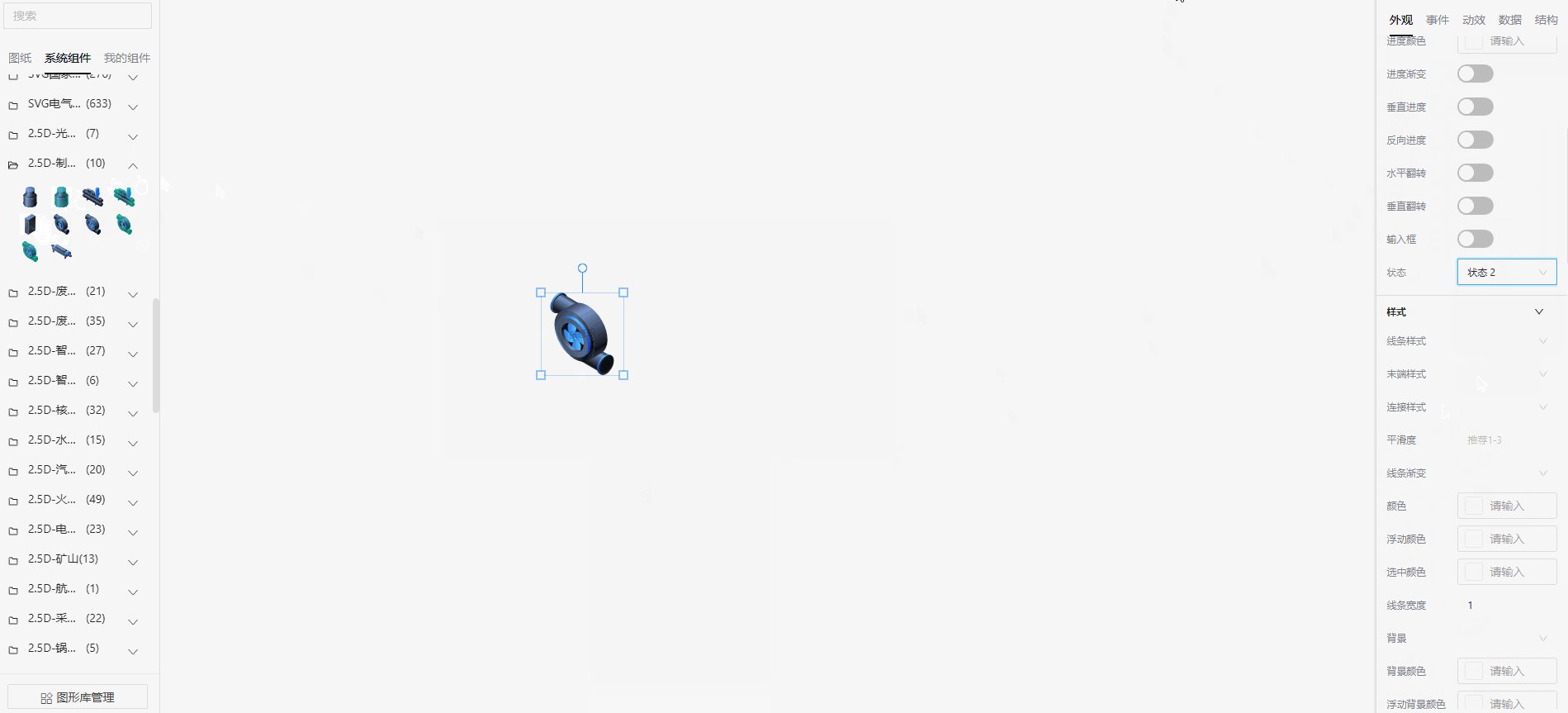
示例:从"系统组件"或"我的组件"中拖拽两个风机图片:一个静止,一个运行,框选两个图元,把位置合并到一起,右键弹出菜单选择"组合为状态"。注意,只有框选多个才会出现"组合为状态"