光标离开输入框时,输入框立刻消失,导致无法查看该元素的html标签属性,如何定位这种元素呢?有两种方法,一种是通过事件监听器,另一种是通过网络接口抓包


1、首先定位到搜索按钮
这个搜索的按钮,当点击时,会触发事件,有一个搜索框。
上面还有一个搜索框,他们的class是一样的,所以不能用class去定位。
但是我们观察到"我的播放列表"搜索框里面有个search文本,可以用xpath定位到它。
login.find_element(By.XPATH,'//i[text()="search"]').click()


点击搜索按钮后,会有搜索框
点开之后,会有一个form标签,一展开就没了。
当你点击这个搜索按钮,就会触发一个事件,javascript去产生一个事件。

第一种方式 通过事件监听器
1.通过事件监听器,找到对应的javascript
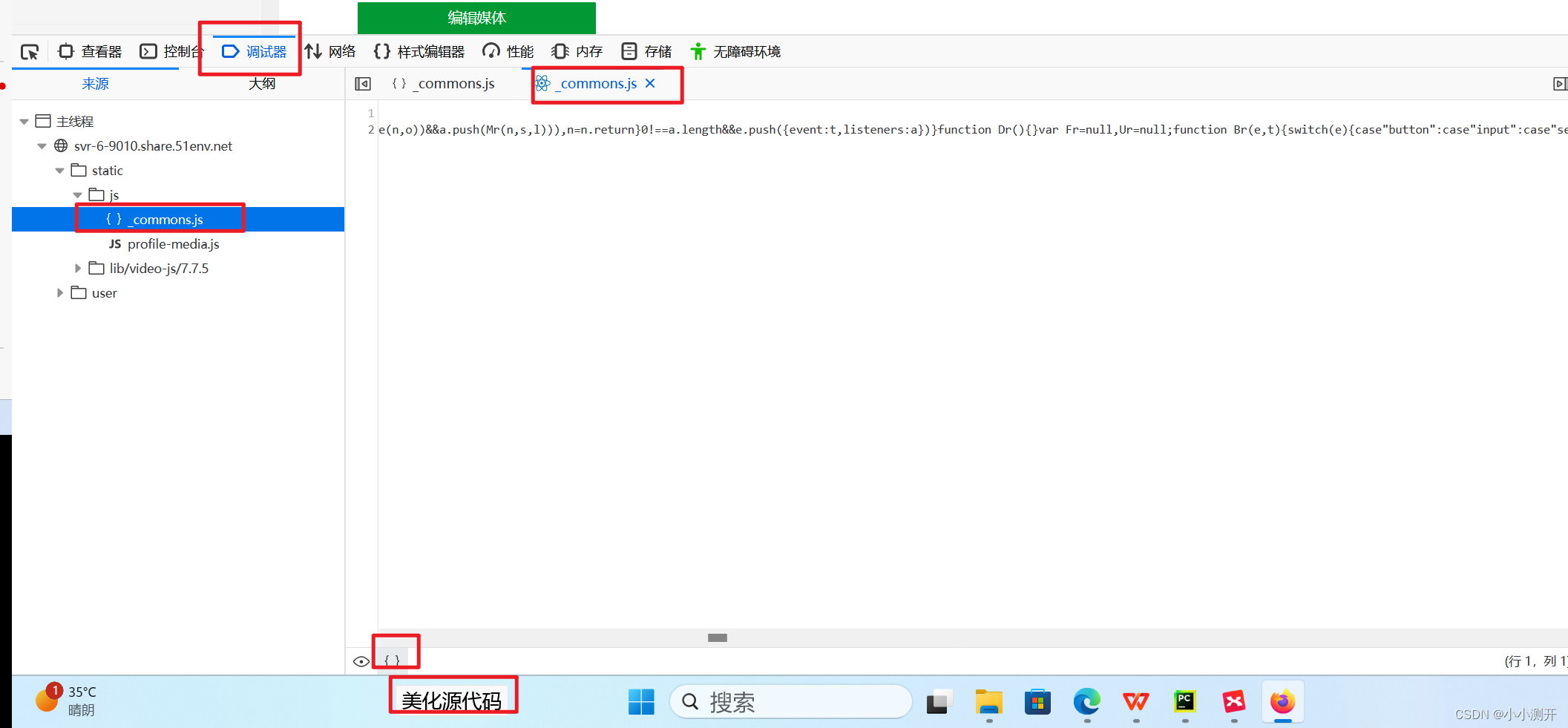
在这里面,我们看到搜索按钮有一个事件监听器,当你点击后,就会触发一个事件,执行一个_commons.js的代码。就可以看到js的源码

2.通过点击"{}"美化javascript
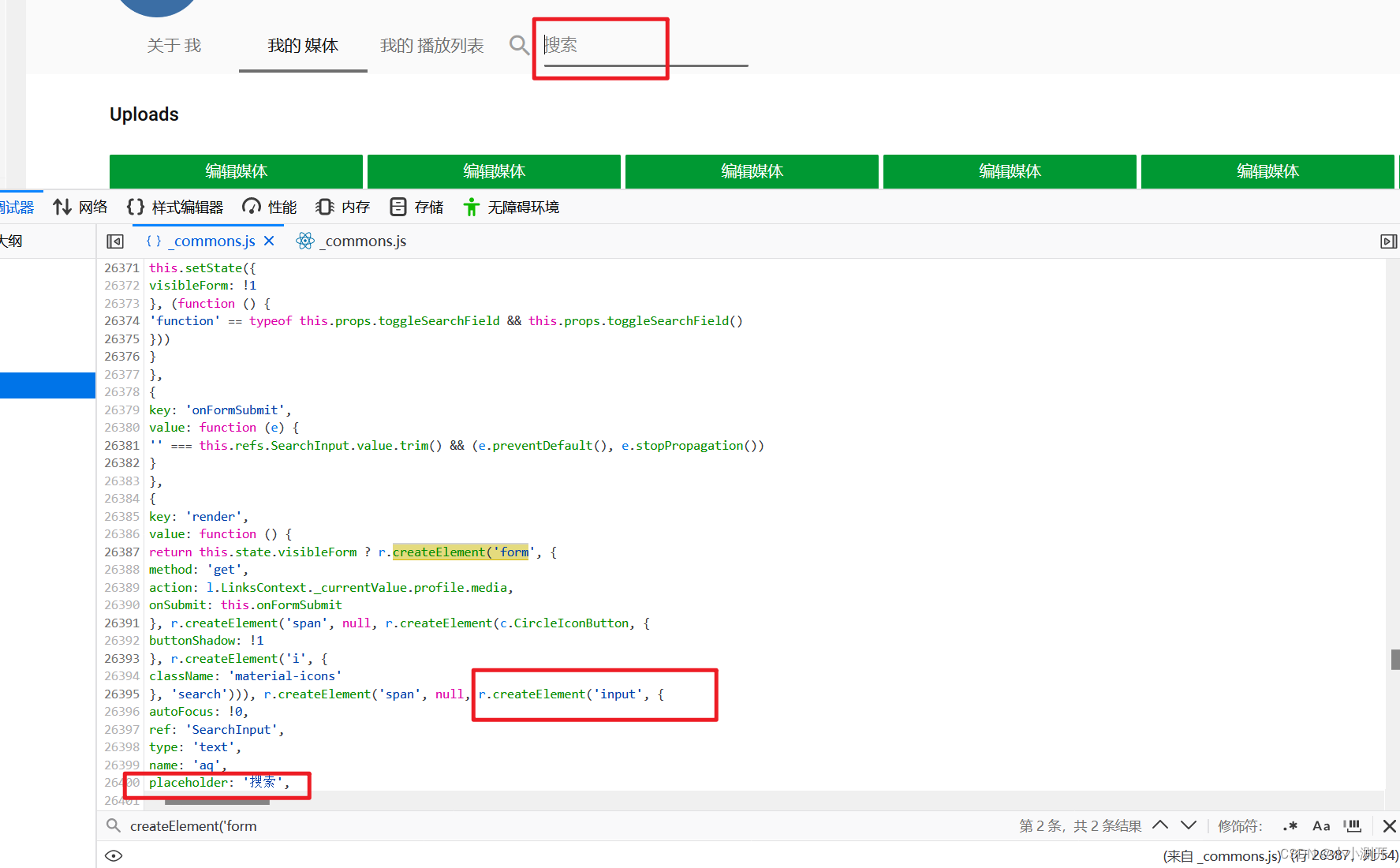
这里有个大括号,可以美化源代码。这就是这个网站原本的javaScript代码。

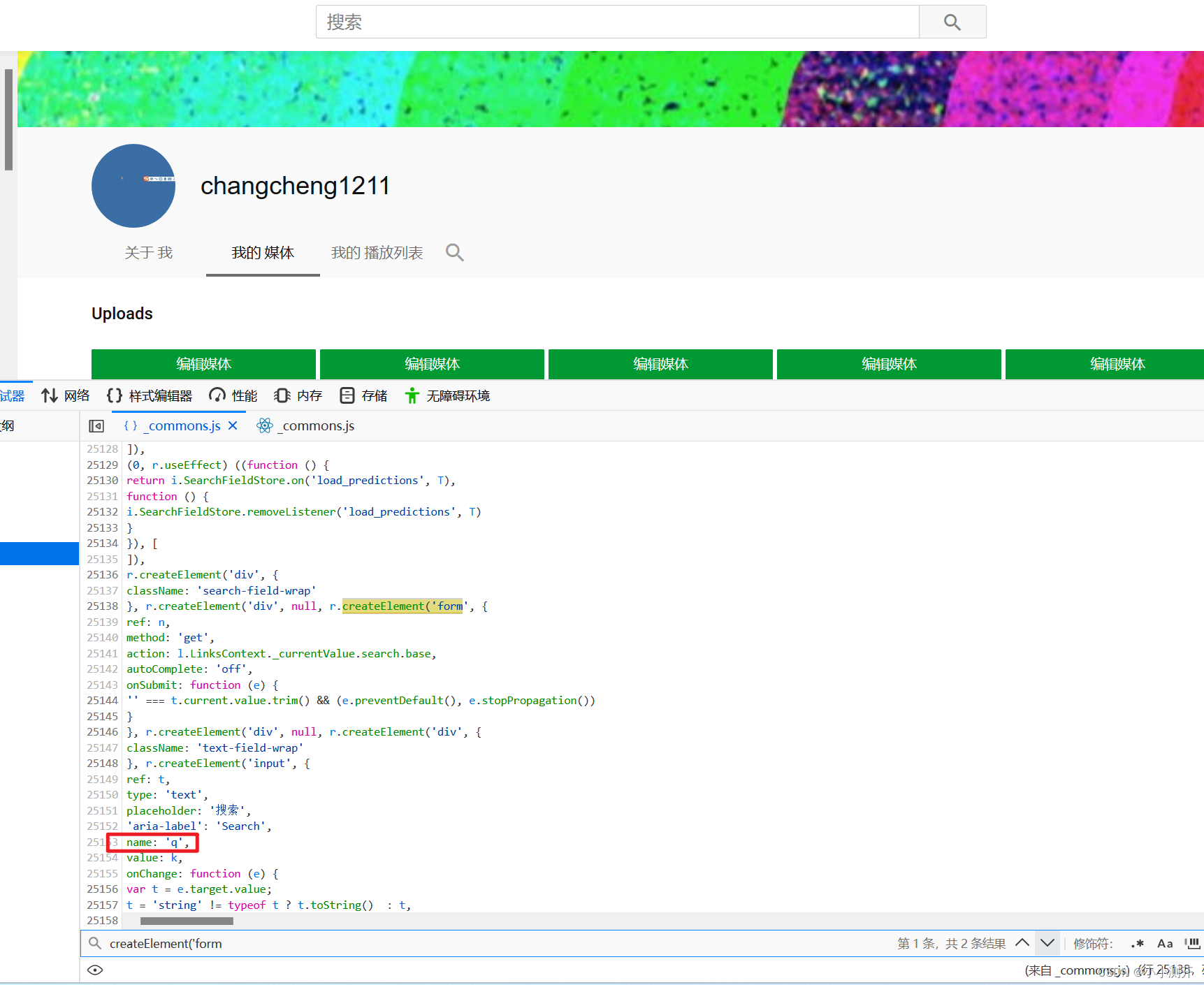
3.搜索"create Element('form')"
按ctrl+F,搜索"createElement('form'"

4.找出name属性,根据name属性定位。
这里面有两个,第一个是最上面的搜索的,name:'q' ,


第二个创建了一个搜索框。可以看到name:'aq'

第二种方式 通过网络接口
1.F12在开发者模式中,选择网络
先点击网络---清空

2.手工执行一次搜索操作
此时输入一个a,
3.分析抓到的数据包
这个时候,我们就知道这个搜索框的名字叫"aq",

4、网络的参数名就是输入框的name属性.
我们看到aq=a aq就是输入框的name.
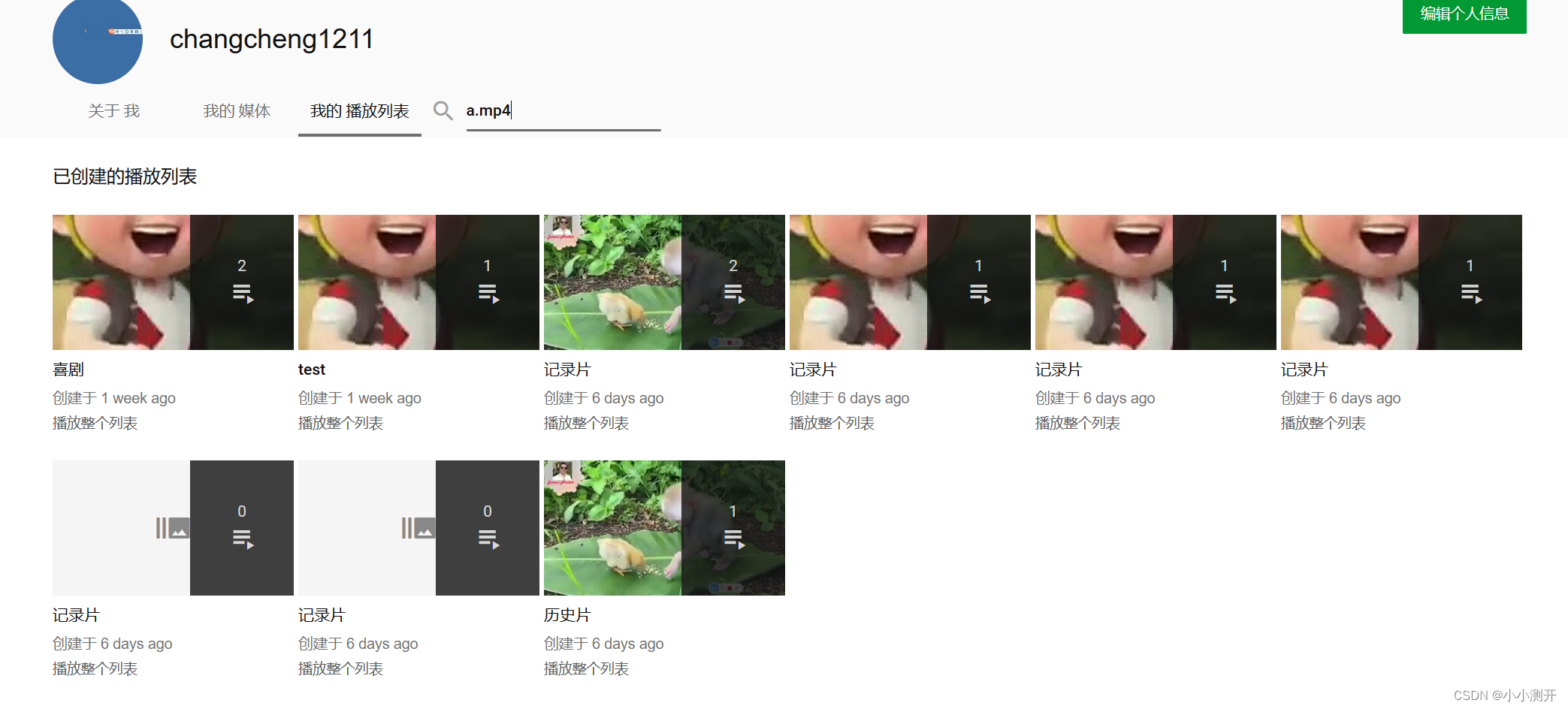
此时,把搜索信息输入,并点击确认,就可以搜索到需要搜索的内容。
login.find_element(By.NAME,'aq').send_keys('a.mp4')
ac.send_keys(Keys.ENTER).perform()