1.el-select:
下拉框显示到了top:-2183px ,
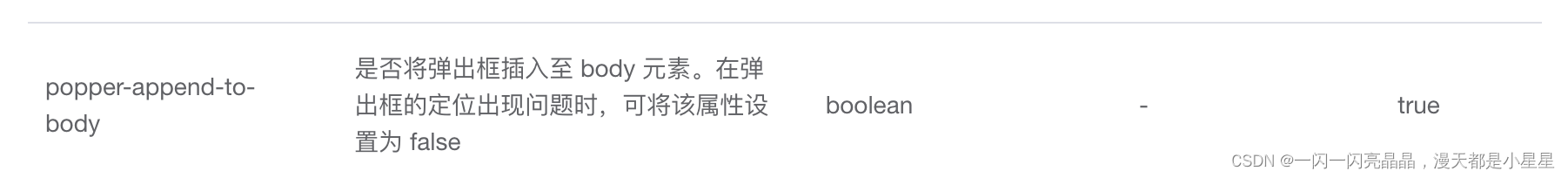
添加属性 :popper-append-to-body="false"

- el-upload:
选过的文件在使用过后记得清空,因为如果有limit=1的时候,没有清空会导致不触发onchange
使用自定义上传方法http-request的时候 去掉auto-upload属性。会导致不触发http-request的方法
http-reqest的自定义方法如果要带上出了file之外的参数。可以这样做:
http-request="(file)=>{ return customUpload(file,$scope.row) }"