一、当前编辑的页面,预览打不开
1、问题说明
当前编辑的页面,预览打不开,日志提示如下:
Route information is not configured for the current page. To avoid possible redirection issues, configure route information for the page.
Configure route information in D:\MyApplication\entry\src\main\resources\base\profile\main_pages.json
2、问题原因
没有为当前页面配置路由信息。若要避免可能的重定向问题,请配置页面的路由信息。在D:\MyApplication\entry\src\main\resources\base\profile\main_pages.json中配置路由信息
3、解决办法
根据日志提示,找到路由配置文件,并添加对应页面路由,具体步骤如下图:

二、预览器报错:does not meet UI component syntax.
1、问题说明
does not meet UI component syntax.
**翻译:**不符合UI组件语法
2、问题原因
鸿蒙的开发工具 DevEco Studio 自动生成了.map和.js文件
3、解决办法
方法一:挨个删除自动生成了.map和.js文件;
方法二:批量删除,插件下载:https://plugins.jetbrains.com/plugin/23192-arkcompilersupport/versions/stable
插件使用方法(两个链接都是同一插件的使用方法说明):
链接1:DevEco Studio 运行项目有时会自动出现.js和.map文件 - 掘金
链接2:HarmonyOS 启动预览器报错:does not meet UI component syntax.-CSDN博客
三、image组件 使用 svg格式图片 显示不出来
1、问题说明
Image($r('app.media.delete')) ,其中delete是一个.svg图标,但是页面上显示不出来
2、问题原因

(1)Image组件没有设置长宽,在父组件长或宽无穷大的场景下,svg资源不会绘制。
(2)因为 svg 中指定了长宽,因此只显示了左上角,且恰好左上角透明,看上去就像是没显示出来。
3、解决办法
(1)给Image组件设置长宽
Image($r('app.media.delete'))
.width(20)
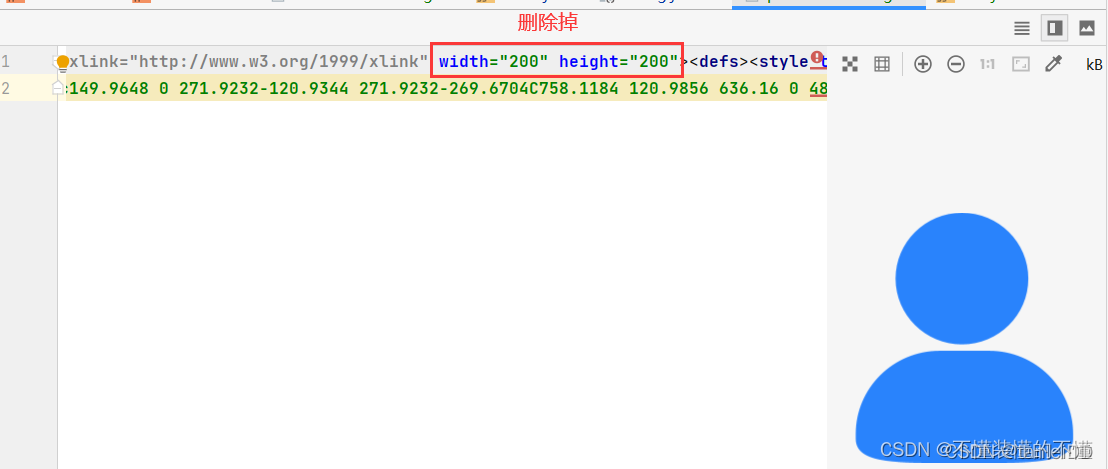
.height(20)(2)去掉 svg 中指定的长宽,让其长宽以 image 组件为准,如图:

4、参考链接
HarmonyOS 应用开发记录_hml image svg-CSDN博客 中的第3点
四、svg图标颜色修改无效
1、问题说明
引入的svg图标更改颜色不生效,如代码所示:
Image($r('app.media.delete'))
.width(20)
.height(20)
.fillColor(Color.White) // 将Svg图标改为白色2、问题原因
svg文件中代码自带的属性影响了
3、解决办法
(1)在svg标签上添加 fill="currentColor" 属性;
(2)删除 style标签及其内容;(也可能不需要删除该项)
如图所示:

五、DevEco Studio 的 Device 找不到创建的本地设备的模拟器
1、问题说明
右上角显示"No Device",设备管理启动本地设备,也只出现黑屏的手机模拟器,右上角依旧显示"No Device"
2、问题原因
不知道,突然就好了
3、解决办法

按步骤1-3没有出现设备名,则进行步骤4,还是没有出现设备名,则等一会,就出现了;
六、ohpm 环境变量配置不生效
1、问题说明
配置了ohpm环境变量,但是不生效,无法使用
2、问题原因
不知道
3、解决办法
配置好了之后需要重启电脑