记录,避免之后忘记......
一、目的:实现左右联动
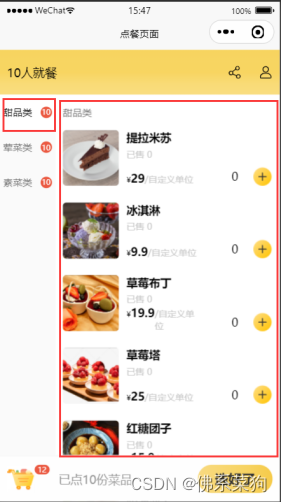
- 右->左 滚动(上拉/下拉)右侧,左侧对应品类选中
- 左->右 点击左侧品类,右侧显示对应品类

二、实现右->左 滚动(上拉/下拉)右侧,左侧对应品类选中

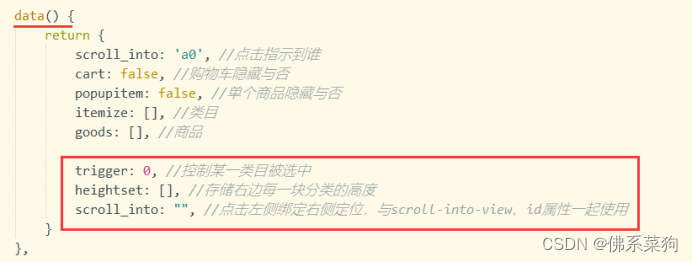
1.在data()中初始化需要用到的数据

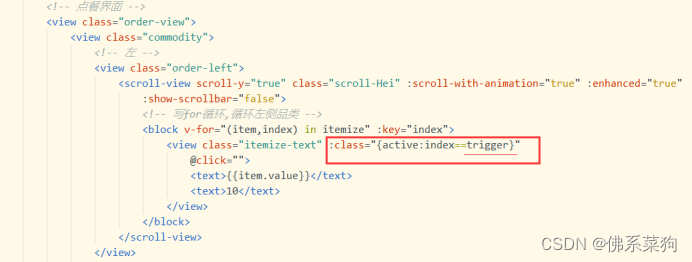
须知:左侧哪个品类选中是根据trigger==index比较得出的

2.在onLoad()中调用getheight()获取右侧各品类高度,给this.heightset数组赋值
javascript
// 回调函数,在数据发生改变时,在渲染dom之后,回制动执行回调函数
// 获取不同分类的高度
this.$nextTick(()=>{
this.getheight()
})getheight()函数:

javascript
// 获取右侧各分类高度
getheight(){
const query=wx.createSelectorQuery()
query.selectAll('.rig-height').boundingClientRect()
query.exec(res=>{
let height=0
res[0].forEach(item=>{
height = height+item.height
this.heightset.push(height)
})
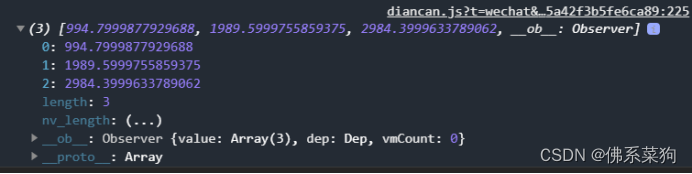
console.log(this.heightset);
})
}打印结果:

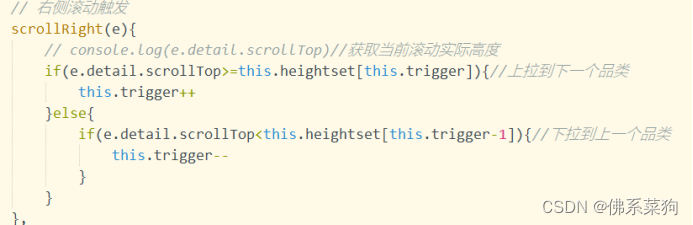
3.给右侧<scroll-view>组件绑定滚动函数@scroll="scrollRight",根据实际滚动高度与当前品类高度比较结果改变trigger进而改变左侧选中品类。


javascript
// 右侧滚动触发
scrollRight(e){
// console.log(e.detail.scrollTop)//获取当前滚动实际高度
if(e.detail.scrollTop>=this.heightset[this.trigger]){//上拉到下一个品类
this.trigger++
}else{
if(e.detail.scrollTop<this.heightset[this.trigger-1]){//下拉到上一个品类
this.trigger--
}
}
}三、实现左->右 点击左侧品类,右侧显示对应品类


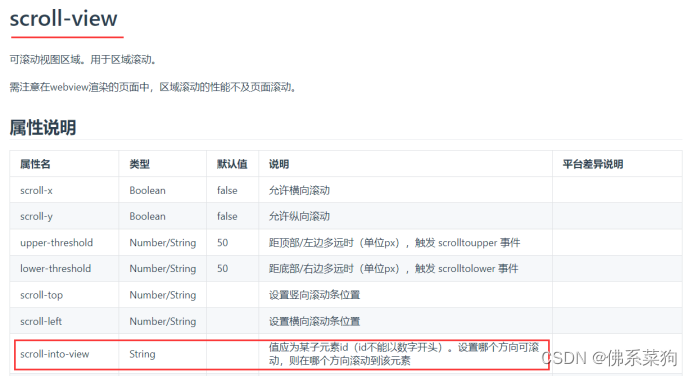
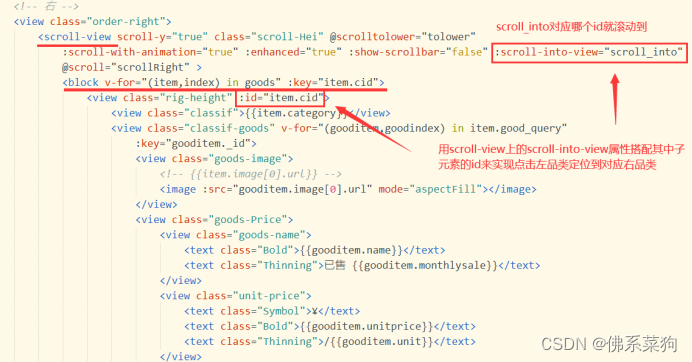
1.使用scroll-view组件的scroll-into-view属性实现

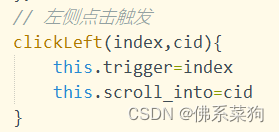
2.给左侧各品类绑定点击函数,改变this.trigger和this.scroll_into