目录
1.起因
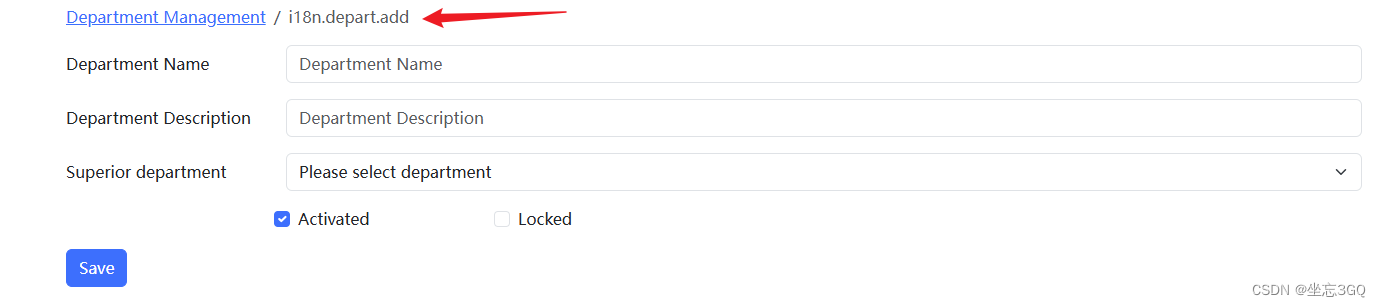
在Django的国际化和本地化过程中,当你发现某些字段仅显示msgid,而不显示msgstr时,可能是编译多语言文件发生了问题。

2.原因
在Django的国际化和本地化过程中,.po文件中出现fuzzy标记,表示该翻译条目可能是自动提取的,或者是机器翻译的结果,尚未经过人工校验确认其准确性。当你看到.po文件中某条翻译记录如下所示:
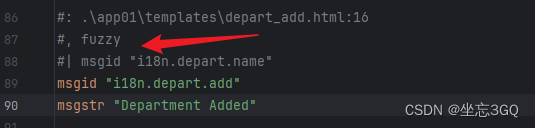
#: .\app01\templates\depart_add.html:16
#, fuzzy
#| msgid "i18n.depart.name"
msgid "i18n.depart.add"
msgstr "Department Added"
这里的**#, fuzzy**注释行意味着这条翻译记录被认为是"模糊"的。Django和其他一些本地化工具在处理.po文件时会识别这个标记,并可能有以下行为:
- 忽略模糊条目:在编译.po文件为.mo文件时,默认情况下,带有fuzzy标记的翻译不会被包含进去,因此应用运行时仍会显示英文或其他源语言的字符串。
那么为什么会产生这种情况呢,我回忆了一下,多半是因为我是先复制了这个msgid,粘贴后,再更改产生。
3.解决方法
- 提醒人工审核:标记为fuzzy的目的是提醒翻译人员需要仔细检查这些条目,确认翻译的准确性和上下文的适用性,之后应手动移除fuzzy标记。
当发现.po文件里有fuzzy标记,显示在msgid上面,则如下操作
3.1手动移除fuzzy标记
确认翻译无误后,可以删除#, fuzzy这一行,然后直接3.3就好。
#: .\app01\templates\depart_add.html:16
msgid "i18n.depart.add"
msgstr "Department Added"3.2重新生成po文件,并检查是否还存在fuzzy标记
python manage.py makemessages -l en
3.3重新编译生成mo文件
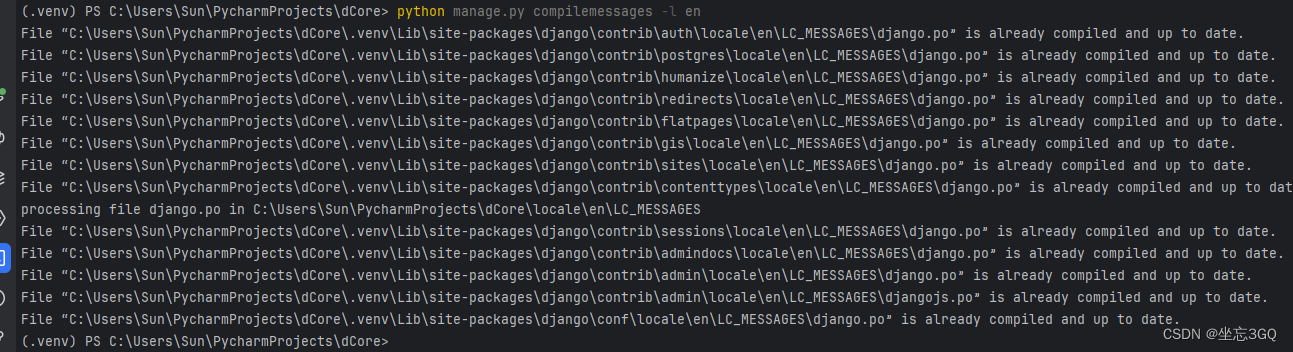
python manage.py compilemessages -l en 
总之,遇到fuzzy标记时,重要的是进行细致的人工复核,以确保翻译质量,然后再将修改应用于生产环境。