
Html
js
<el-card
shadow="hover"
class="solo flex-2"
style="height: calc(100vh - 1.6rem); border: 1px solid #ebeef5"
>
<div slot="header" class="clearfix">
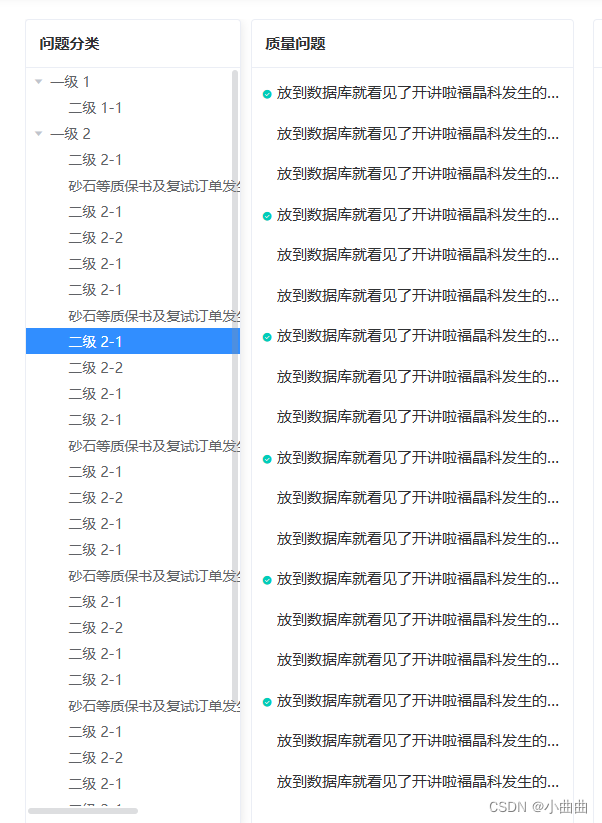
<span>问题分类</span>
</div>
<div class="scroll-tree">
<el-scrollbar style="height: 100%">
<el-tree
:data="data"
:props="defaultProps"
@node-click="handleNodeClick"
node-key="id"
></el-tree>
</el-scrollbar>
</div>
</el-card>样式
js
/* 添加水平滚动条和纵向滚动条 */
.scroll-tree {
overflow: auto;
height: calc(100vh - 1.6rem - 60px);
}
.scroll-tree ::-webkit-scrollbar {
width: 10px;
height: 10px;
}
.el-tree {
display: inline-block;
min-width: 100%;
}
/deep/.solo .el-card__body {
padding: 0px;
}点击节点高亮
- tree 标签添加属性
highlight-current
css
/deep/.el-tree--highlight-current
.el-tree-node.is-current
> .el-tree-node__content {
background-color: #318eff;
color: #fff;
}