
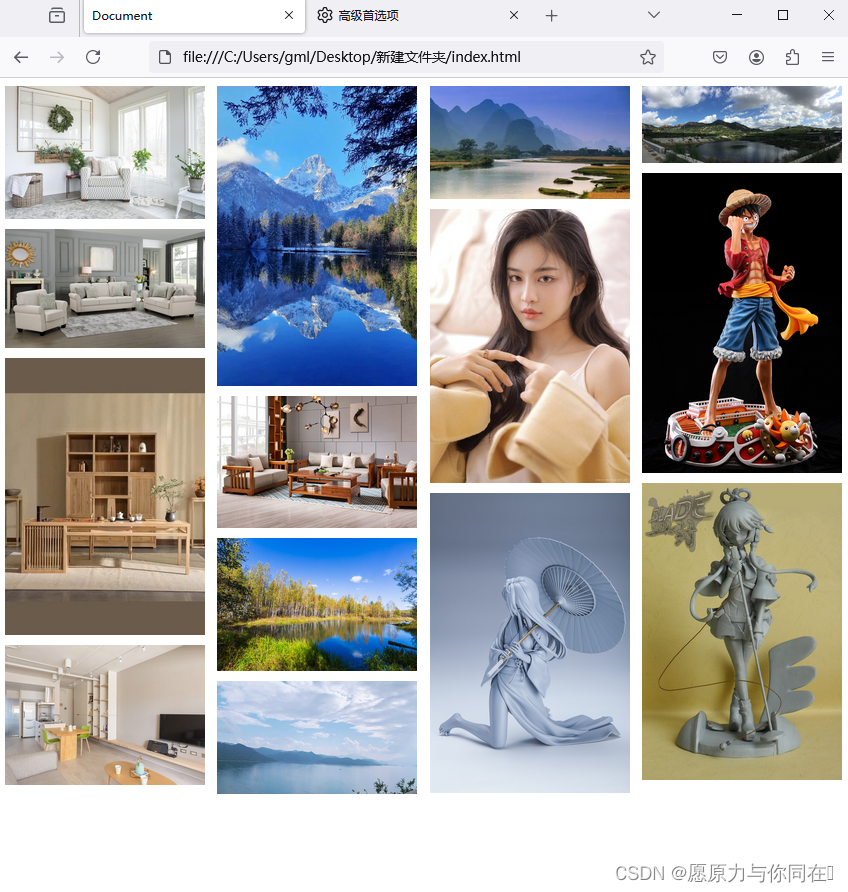
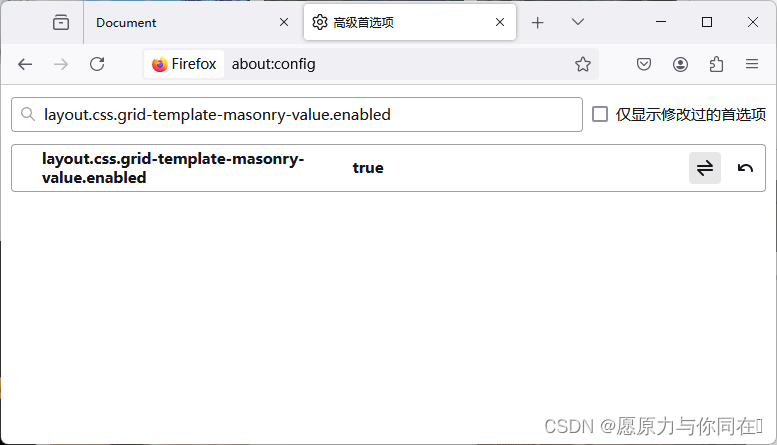
使用到的是grid 布局,需要注意的是grid-template-rows: masonry; 目前只有Firefox 浏览器支持这个效果,而且还是一个实验性属性需要在设置里面开发实验性选项才行。

实例
html
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style>
#img {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-template-rows: masonry;
}
#img img {
width: 200px;
}
</style>
</head>
<body>
<div id="img">
</div>
<script>
const img = document.getElementById('img')
let ele = ''
for (let i = 0; i < 14; i++) {
ele += `<img src="./images/img (${i+1}).jpg" />`
}
img.innerHTML = ele
</script>
</body>
</html>