前言
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由各种标签组成,这些标签定义了网页的结构和内容。HTML的早期形式诞生于1989年,由CERN的物理学家Tim Berners-Lee发明,最初用于在科学家之间共享研究成果。1996年:HTML 4.0发布,引入了样式表、框架、表单等新特性,这个版本被广泛使用了很多年。这个HTML4.0就是我们经常说的HTML语言,而2014年,HTML5发布,这是自HTML 4.01以来最大的一次更新。HTML5引入了新的结构元素、表单控件、媒体播放功能以及对图形和交互性的支持。这个就是我们常说的H5。HTML不是编程语言,而是一种用于创建网页内容的标记语言。用通俗的语言来讲,HTML是一个可以被浏览器程序渲染展示界面的语言。这里还有一个概念就是CSS,CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML文档外观和布局的语言。
为了方便大家理解,我们可以将HTML语言比作一个房屋,HTML里的标签元素就是房屋里的房间、大门、窗户、水管、电线、煤气管道。而CSS语言就是将这个毛坯房装修漂亮的工具,你可以设置房间墙壁的颜色、是否挂壁画、屋顶吊顶。HTML和CSS组合起来就可以构造一个非常漂亮网页了。
接下来我们先整体介绍一下html语言中有哪些常用的标签元素以及CSS中有哪些常用的属性以及这些属性如何与常用标签的匹配。
一、HTML常用的标签元素
1.1标签元素分类
按照html标签元素的特性,我们将它们分为三类:块级元素(Block-level Elements)、行内元素(Inline Elements)、混合元素(可作为块级或行内)。
下面一张表格对比这三者的区别,以及每个类型的代表标签元素。
| 特性/元素类型 | 块级元素 | 行内元素 | 混合元素(如 <input>) |
|---|---|---|---|
| 常见标签示例 | <div>, <p>,<ul>, <li> | <span>, <a>, <img> | <input>, <button>, <select>, <textarea> |
| 宽度 | 宽度默认填满其父元素 | 宽度由内容决定 | 宽度可以自定义设置 |
| 高度 | 可以设置高度 | 高度由内容决定 | 可以设置高度 |
| 外边距和内边距 | 可以设置外边距和内边距 | 可以设置外边距和内边距 | 可以设置外边距和内边距 |
| 定位 | 可以被绝对定位或相对定位 | 可以被相对定位,但绝对定位和固定定位受限 | 可以被绝对定位或相对定位 |
| 浮动 | 可以设置浮动 | 不能设置浮动 | 可以设置浮动 |
| 块级格式化上下文 | 创建BFC | 不创建BFC | 根据CSS display 属性可能创建BFC |
| 可包含的子元素 | 可以包含块级和行内元素 | 只能包含行内元素 | 根据元素自身特性,可以包含行内元素或特定类型的子元素 |
| 布局 | 适合布局和结构化内容 | 适合文本和图片等小元素的排版 | 根据元素类型和CSS display 属性,可以用于特定布局或表单控件 |
| 换行 | 元素前后会自动换行 | 元素前后不会自动换行 | 根据 display 属性决定是否换行 |
| CSS布局 | 可以使用所有CSS布局方式,如Flexbox和Grid | 主要用于文本和图片的布局,布局选项有限 | 根据 display 属性和元素类型,可以使用CSS布局或特定样式 |
做为初学者以上这些特性你可能还不太明白,这些特性会在后面继续讲解。
1.2HTML元素介绍
1.2.1html结构
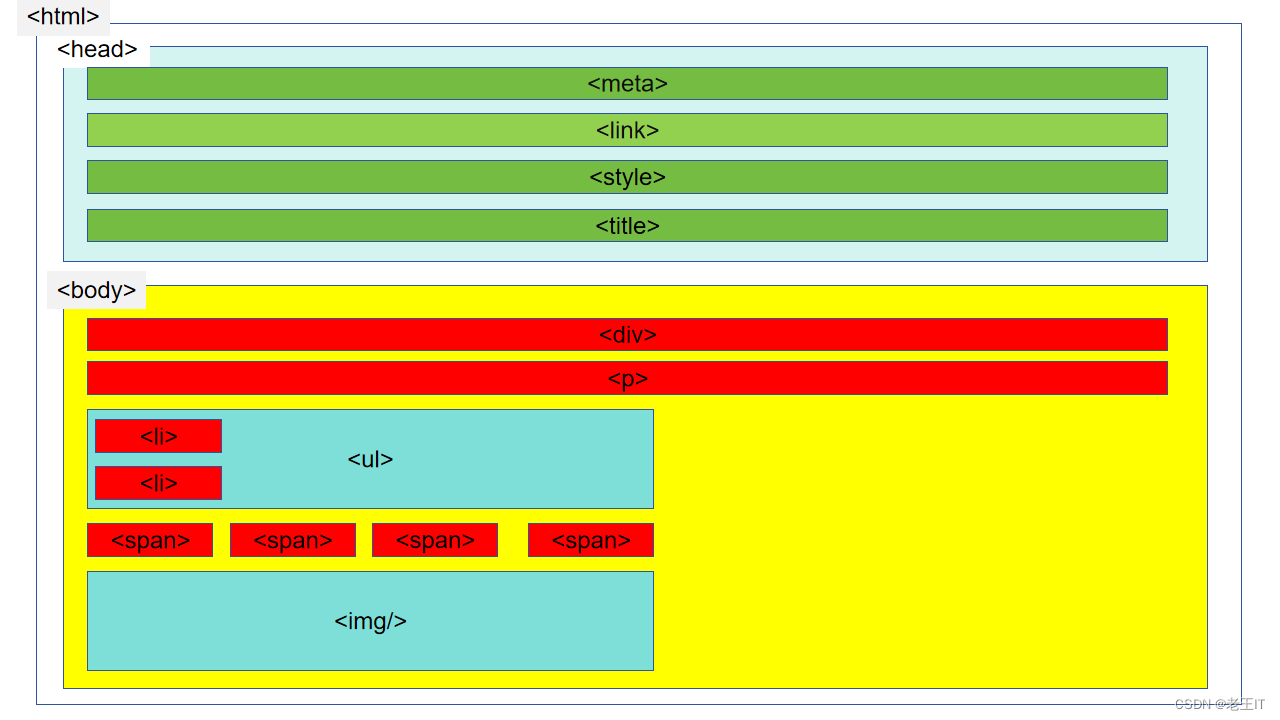
下图是一个web页面中各种标签存在的包含关系,我们可以大致了解html各个标签的包含关系。

我们浏览的网页至少包含这三个标签。还有一个表示文件类型的标签<!doctype html>
以下代码是一个html的基本结构。
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<!-- 页面内容将放在这里 -->
</body>
</html>上图可见<.head>元素可以包含四种元素:<meta><link><style><title>。
1.2.2常用<meta>标签
- charset: 定义文档的字符编码。
示例:<meta charset="UTF-8"> - viewport: 控制布局在不同设备上的显示方式,用于响应式设计。
示例:<meta name="viewport" content="width=device-width, initial-scale=1.0"> - description: 提供页面内容的简短描述,通常用于搜索引擎结果的摘要信息。
示例:<meta name="description" content="页面描述"> - keywords: 提供页面的关键词,虽然现代搜索引擎可能不再依赖此标签。
示例:<meta name="keywords" content="关键词1, 关键词2, 关键词3"> - author: 指定页面的作者。
示例:<meta name="author" content="作者名"> - robots: 指示搜索引擎爬虫如何索引和跟随页面上的链接。
示例:<meta name="robots" content="index, follow"> - http-equiv: 模拟HTTP头部,可以用于控制缓存或浏览器行为。
示例:<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> - refresh: 设置页面在指定秒数后刷新或跳转。
示例:<meta http-equiv="refresh" content="5"> - X-UA-Compatible: 用于指定浏览器使用最新版本的IE渲染引擎。
示例:<meta http-equiv="X-UA-Compatible" content="IE=edge"> - og(Open Graph Protocol): 控制社交媒体网站如何显示链接的预览。
示例:
<meta property="og:title" content="页面标题" />
<meta property="og:description" content="页面描述" />
<meta property="og:image" content="图片URL" />
以下是一个完整的HTML文档包含常见的标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="This is a sample webpage for demonstrating meta tags.">
<meta name="keywords" content="HTML, meta tags, tutorial">
<meta name="author" content="John Doe">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="robots" content="index, follow">
<meta name="theme-color" content="#ffffff">
<title>Sample Meta Tags</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
</style>
</head>
<body>
<h1>Understanding Meta Tags and Style Tags</h1>
<p>This page includes examples of meta tags and style tags.</p>
</body>
</html>1.2.3常用<link>标签
- 样式表: 引入外部CSS样式表。
<link rel="stylesheet" href="styles.css"> - 图标: 定义页面的favicon图标。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> - 触摸图标(用于iOS设备): :为iOS设备定义触摸图标。
<link rel="apple-touch-icon" href="touch-icon.png"> - 预加载: 告诉浏览器预先加载资源,用于性能优化。
<link rel="preload" href="script.js" as="script"> - 预连接: 提前连接到另一个域,用于性能优化。
<link rel="preconnect" href="https://example.com"> - DNS 预查询(DNS-Prefetch): 提前执行DNS查询,用于性能优化。
<link rel="dns-prefetch" href="//example.com"> - 模块预加载: 预加载JavaScript模块。
<link rel="modulepreload" href="module.js">: - 导航: 定义下一个导航目标。
<link rel="next" href="next-page.html">: - 前一个页面: 定义前一个导航目标。
<link rel="prev" href="previous-page.html">: - 授权(用于CORS): 预获取资源,用于性能优化。
<link rel="prefetch" href="api/data">: - Open Graph Protocol(OGP): 用于社交媒体分享时定义页面的URL。
<link rel="og:url" href="https://example.com/page.html">: - 短链接: 定义页面的短链接。
<link rel="shortlink" href="https://example.com/s">: - canonical: 指定页面的官方URL,用于防止内容重复。
<link rel="canonical" href="https://example.com/">: - Apple Safari主题颜色: 定义Safari的固定标签页图标和主题颜色。
<link rel="mask-icon" href="safari-pinned-tab.svg" color="#5bbad5">:
1.2.4<style>和<title>标签
<style>主要是用来引入css样式表,如下图代码
html
<head>
<style type="text/css">
body { background-color: #f8f8f8; }
h1 { color: #333; }
p { font-size: 16px; }
</style>
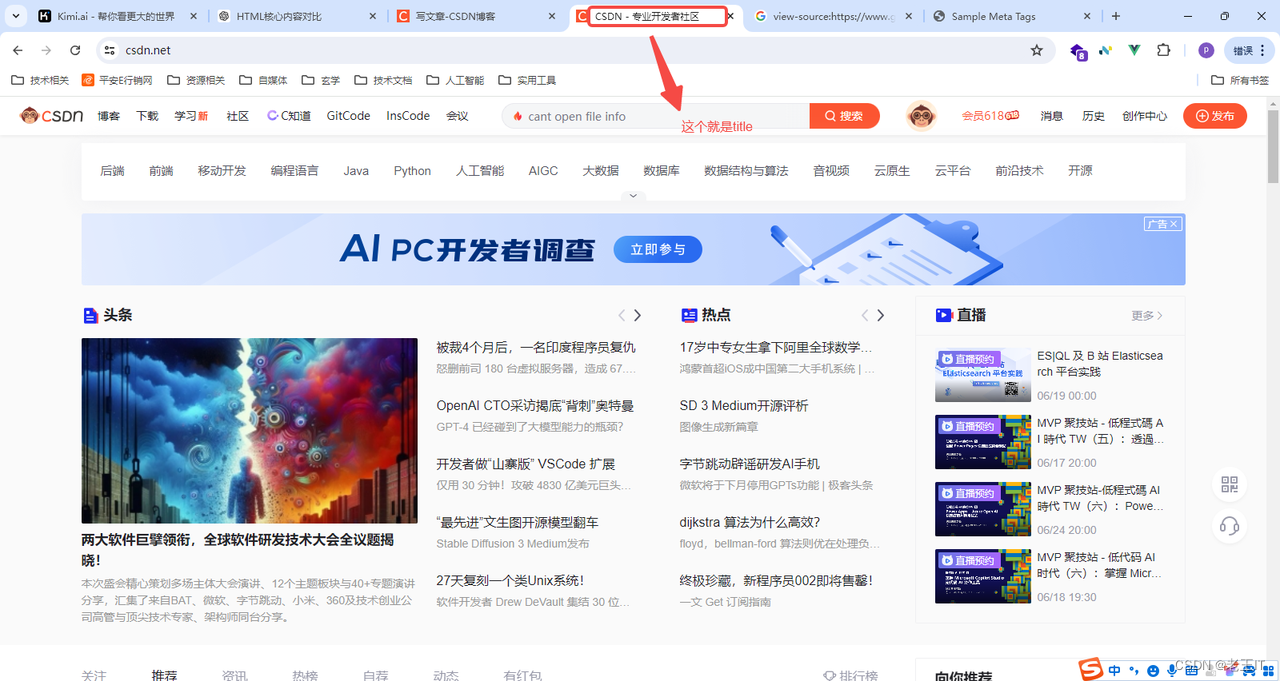
</head><title>主要作用是指定网页的标题,这个标题就是浏览器里这个网页的tab头显示的名字。如下图所示。

1.2.5块级元素(Block-level Elements)类型标签
1.div元素
: 一个通用的容器元素,没有特定语义,主要用于组合其他元素
html
<div>
<p>天下之物生于有,有生于无。
道生一,一生二,二生三,三生万物。万物负阴而抱阳,中气以为和。</p>
</div>2.p元素
: 表示段落,包含文本内容。
html
<p>【第一章】道,可道也,非恒道也。名,可名也,非恒名也。无,名也,天地之始也。有,名也,万物之母也。故恒无,谷也,以观其眇;恒有,谷也,以观其皦。两者同出,异名同谓。玄之有玄,众眇之门。</p>3.ul和li元素
ul和li: 用来表示列表。
html
<ul>
<li>天</li>
<li>人</li>
<li>地</li>
</ul>4.table、th、tr、td元素
table: 用于显示表格数据,其中th是表头,tr是行元素,td是单元格,
html
<table>
<tr>
<th>水</th>
<th>木</th>
<th>火</th>
<th>土</th>
<th>金</th>
</tr>
<tr>
<td>志</td>
<td>魂</td>
<td>神</td>
<td>意</td>
<td>魄</td>
</tr>
</table>1.2.6行内元素(Inline Elements)类型标签
1.span元素
<span>: 一个通用的行内容器,没有特定语义,通常用于样式化文本的一部分。
html
<span style="color: red;">This text is red.</span>2.a元素
<a> 也称为锚(anchor)元素,在HTML中用于定义超链接。通过 <a> 元素,你可以链接到另一个资源,这可以是另一个网页、同一网页的不同部分、图像、文件或任何其他URL可访问的资源。 <a> 元素最重要的属性是 href,它指定了链接的目标地址。
关键属性:
- href (Hypertext REFerence): 指定链接的目标URL。这是创建链接时必须的属性。
- target: 指定在何处打开链接文档。例如,_blank 会在新窗口或新标签页中打开链接,_self
在相同的框架或窗口中打开链接(这是默认行为)。\ - title: 提供关于链接的额外信息,通常作为工具提示显示。
- rel: 描述当前文档与被链接文档之间的关系。例如,rel="nofollow" 可以告诉搜索引擎不要追踪链接。
- download: (HTML5中引入):指定链接是为了下载资源。如果指定了 download 属性,浏览器会提示用户下载链接的资源。
3.img元素
<img>: 用于在网页中嵌入图像
html
<img src="image.jpg" alt="Description of image">1.2.7混合元素(可作为块级或行内)类型标签
1.input元素
- 文本输入框
html
<input type="text" name="username">- 密码框
html
<input type="password" name="password">- 单选按钮
html
<input type="radio" name="gender" value="male"> 男\<br>
<input type="radio" name="gender" value="female"> 女\<br>- 多选按钮
<input type="checkbox" name="interest" value="coding"> 编程<br>
<input type="checkbox" name="interest" value="music"> 音乐<br>
<input type="checkbox" name="interest" value="sports"> 体育<br> - 提交按钮
- 重置按钮
2.select元素
<select> 元素创建一个下拉列表,允许用户从多个选项中选择一个或多个选项(取决于 multiple 属性)
主要属性:
- **name:**表单元素的名称,提交表单时用于标识数据。
- id: 元素的唯一标识符,常用于CSS样式或JavaScript操作。
- multiple: 如果存在,允许用户选择多个选项。用户可以使用键盘(通常是Ctrl或Cmd键)选择多个选项。
- size: 定义下拉列表中可见选项的数量。对于多选下拉列表,这个属性可以提供更好的用户体验。
- disabled: 如果存在,禁用下拉列表,用户无法与其交互。 required:表明在提交表单之前,用户必须选择一个选项。
html
<select name="fruits" id="fruits" multiple size="4">
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="cherry">樱桃</option>
</select>3.textarea元素
<textarea> 元素创建一个多行文本输入控件,允许用户输入多行文本。
主要属性:
- name: 表单元素的名称,用于提交表单数据时标识数据。
- id: 元素的唯一标识符。 cols:定义文本区域的可见宽度(字符数)。
- rows: 定义文本区域的可见高度(行数)。
- placeholder: 提供输入字段的示例文本,当字段为空时显示。
- disabled: 如果存在,禁用文本区域,用户无法编辑。
- readonly: 如果存在,文本区域是只读的,用户可以看到文本但不能编辑。
- required: 表明在提交表单之前,用户必须填写文本区域。
html
<textarea name="message" id="message" cols="30" rows="5" placeholder="在这里输入您的留言..." required></textarea>二、CSS语法和常用属性
2.1CSS语法
CSS(层叠样式表,Cascading Style Sheets)的基本语法包括选择符(Selectors)和声明块(Declaration Blocks)两个主要部分。以下是CSS基本语法的介绍:
1. CSS规则的基本结构
一个完整的CSS规则由选择器和声明块组成。声明块包含一个或多个声明,每个声明由属性和值对组成,并用大括号 {} 包围。
css
selector {
property: value;
property: value;
}选择器
选择器用于指定需要应用样式的HTML元素。常见的选择器有:
- 元素选择器: 直接选择HTML元素。
css
p {
color: blue;
}- 类选择器: 选择指定类名的元素。
css
class-name {
font-size: 16px;
}- ID选择器: 选择指定ID的元素。
css
#id-name {
margin: 20px;
}- 属性选择器: 选择带有指定属性的元素。
css
[type="text"] {
border: 1px solid #ccc;
}- 伪类选择器: 选择特定状态的元素。
css
a:hover {
color: red;
}属性和值
CSS属性用于定义元素的样式。每个属性都有对应的值。常见的属性和值包括:
- 颜色和背景:
css
color: red;
background-color: yellow;
background-image: url('image.jpg');- 文本:
css
font-size: 14px;
font-family: Arial, sans-serif;
text-align: center;
text-decoration: underline;- 盒模型:
css
width: 100px;
height: 200px;
padding: 10px;
margin: 20px;
border: 1px solid black;- 布局:
css
display: block;
display: inline-block;
position: relative;
top: 10px;
left: 20px;- 浮动和清除浮动:
css
float: left;
float: right;
clear: both;注释
注释用于在CSS代码中添加说明,浏览器会忽略注释内容。注释的语法是使用 /* 和 */ 包围注释文本。
css
/* 这是一个注释 */
p {
color: blue; /* 行内注释 */
}示例
以下是一个完整的CSS示例,展示了如何为不同的元素应用不同的样式:
css
/* 元素选择器 */
h1 {
color: navy;
font-size: 24px;
}
/* 类选择器 */
.intro {
font-size: 16px;
color: gray;
}
/* ID选择器 */
#main {
width: 800px;
margin: 0 auto;
}
/* 属性选择器 */
input[type="text"] {
border: 1px solid #ccc;
padding: 5px;
}
/* 伪类选择器 */
a:hover {
color: red;
text-decoration: underline;
}2.2常用CSS属性
这里总结了最常用的几个CSS属性,它们分别是font、background、border、visibility、display、width、height、min-width、max-width、line-hight、overflow、position、left、top、bottom、padding、margin,float、clear。本结会对这些属性做详细介绍,尤其最重要的display、position、padding、margin、float。
2.2.1元素和属性关系表
以下表格对比了常用的标签元素和常用CSS的属性的对应关系,这张表格可以清晰的看出CSS属性在哪些元素上有效,哪些元素上无效。
| 属性/元素 | div | p | ul | li | span | a | table | tr | td | img | input |
|---|---|---|---|---|---|---|---|---|---|---|---|
| font | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| background | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| border | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| visibility | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| display | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | |
| width | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| height | √ | √ | x | x | x | √ | √ | √ | √ | √ | √ |
| min-width/min-height | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| max-width/max-height | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| line-height | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| overflow | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| position | √ | √ | x | x | √ | √ | √ | √ | √ | √ | √ |
| left/top/right/bottom | √ | √ | x | x | √ | √ | √ | √ | √ | √ | √ |
| padding | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
| margin | √ | √ | √ | √ | √ | √ | √ | √ | √ | x | x |
| float | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ | √ |
总结:
- font 相关属性可以应用于所有列出的元素,但对 img 无效,因为img本身不能包含文字。
- background 、border 、visibility 对所有元素都有效。
- line-height 主要影响文本行间距,对 img 无效
- overflow可以控制内容溢出的处理方式,但对 img 和 input 无效
- position、left、top、bottom 用于定位,不适用于p、li 等自然文档流中的元素
- padding 和 margin 可以应用于所有元素,但padding 对 img 无效。
2.2.2常用CSS属性
font
- font-style: normal(默认)| italic | oblique font-variant: normal(默认)| small-caps
- font-weight: normal | bold | bolder | lighter | 数值(100-900)
- font-size: 如 16px, 1.2em 等
- line-height: 如 1.5, 24px, normal(默认)
- font-family: 字体系列,如 Arial, sans-serif
CSS 示例:
css
/* 属性分开的形式 */
p {
font-style: italic;
font-variant: small-caps;
font-weight: bold;
font-size: 16px;
line-height: 1.5;
font-family: Arial, sans-serif;
}
/* 简写形式 */
p {
font: italic small-caps bold 16px/1.5 Arial, sans-serif;
}background
- background-color: 背景颜色,如 #fff, white, rgba(0,0,0,0.5)
- background-image: 背景图像,如 url('image.png')
- background-repeat: repeat(默认)| repeat-x | repeat-y | no-repeat
- background-attachment: scroll(默认)| fixed
- background-position: 如 center, top left, 10px 20px
- background-size: cover | contain | 100% 100% | auto
CSS 示例:
css
/* 属性分开的形式 */
div {
background-color: #f8f8f8;
background-image: url('background.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover;
}
/* 简写形式 */
div {
background: #f8f8f8 url('background.jpg') no-repeat fixed center/cover;
}border
- border-width: 边框宽度,如 1px, medium(默认)
- border-style: 边框样式,如 solid, dotted, dashed
- border-color: 边框颜色,如 #000, black
- 简写属性:border 可以同时设置宽度、样式和颜色
CSS 示例:
css
/* 属性分开的形式 */
.bordered {
border-width: 2px;
border-style: dashed;
border-color: #ccc;
}
/* 简写形式 */
.bordered {
border: 2px dashed #ccc;
}visibility
- visible: 元素可见(默认)
- hidden: 元素不可见,但占据空间
- collapse: 用于表格,隐藏元素并删除其空间
CSS 示例:
css
/* 属性分开的形式 */
.hidden-element {
visibility: hidden;
}
/* 直接使用 visibility 属性 */
.hidden-element {
visibility: collapse;
}display(重点)
- none:元素不会被显示,且不会占用任何空间。
- block:元素将显示为块级元素,开始于新行,并且它的宽度默认填满其父元素。
- inline:元素将显示为行内元素,不开始新行,周围没有块级元素的间距。
- inline-block:元素将内联显示,但可以设置宽度和高度。
说明: display还有一些其他属性值,像table、table-row、table-cell等非常不常用,就不在此列出。
CSS 示例:
css
/* 块级元素 */
div.block-element {
display: block;
width: 300px;
height: 100px;
background-color: lightblue;
}
/* 行内元素 */
span.inline-element {
display: inline;
color: red;
}
/* 内联块级元素 */
img.inline-block-element {
display: inline-block;
width: 50px;
height: 50px;
}position(重点)
- static:默认值。元素按照正常的文档流进行排列,top, right, bottom, left 和 z-index 属性不适用。
- relative:元素相对于其正常位置进行定位,仍保留在文档流中,top, right, bottom, left 属性决定偏移量。
- absolute:元素相对于其最近的已定位(非 static)祖先元素进行定位,如果没有这样的祖先元素,则相对于 元素(即,文档的根元素)定位。
- fixed:元素相对于浏览器窗口进行定位,即使滚动页面,元素也会停留在视口中的固定位置,top, right, bottom, left 属性决定偏移量。
- sticky:元素根据用户的滚动位置相对于其最近的已定位祖先元素或视口进行定位,类似于 relative 和 fixed 的结合。元素在一定范围内表现为 relative,超出范围表现为 fixed。
CSS 示例:
css
/* 静态定位 */
.static-element {
position: static;
/* top, right, bottom, left, z-index 不适用 */
}
/* 相对定位 */
.relative-element {
position: relative;
top: 10px;
left: 20px;
/* 相对于正常位置的偏移 */
}
/* 绝对定位 */
.absolute-element {
position: absolute;
top: 30px;
right: 0;
/* 相对于最近的已定位非 static 祖先元素或<html>元素的偏移 */
}
/* 固定定位 */
.fixed-element {
position: fixed;
bottom: 0;
left: 0;
/* 相对于浏览器窗口的偏移 */
}
/* 粘性定位 */
.sticky-element {
position: sticky;
top: 50px; /* 当滚动到这个距离时,元素将固定 */
}
/* 一个示例HTML结构 */
<div class="static-element">静态定位元素</div>
<div class="relative-element">相对定位元素</div>
<div class="absolute-element">绝对定位元素</div>
<div class="fixed-element">固定定位元素</div>
<div class="sticky-element">粘性定位元素</div>在这个示例中,我们演示了不同的 position 属性值如何影响元素的布局:
- .static-element 不会脱离文档流,没有偏移。
- .relative-element 会相对于其正常位置进行偏移。
- .absolute-element 会从文档流中脱离,并相对于其最近的已定位非 static 祖先元素或 元素进行定位。
- .fixed-element 会相对于浏览器窗口进行定位,页面滚动时它不会移动。
- .sticky-element 会根据滚动位置在相对定位和固定定位之间切换。
left/top/right/bottom
left, top, right, bottom 这些属性在CSS中用于控制元素的定位。它们的生效与否以及具体表现,依赖于元素的 position 属性值:
- 当 position 为 static 时:
- left, top, right, bottom 不会生效,因为静态定位的元素按照正常的文档流排列。
- 当 position 为 relative 时:
- 这些属性会相对于元素的原始位置进行偏移。
- 当 position 为 absolute 或 fixed 时:
- left 和 right 至少会有一个生效,用于定义元素在水平方向上的位置。
- top 和 bottom 至少会有一个生效,用于定义元素在垂直方向上的位置。
- 如果同时设置 left 和 right(或 top 和 bottom),浏览器将根据元素的尺寸决定覆盖哪个值。
- 当 position 为 sticky 时:
- 这些属性的行为与 relative 类似,但在元素超出其包含块的边界时,它们的行为会转变为 fixed。
CSS 示例:
css
.container {
position: relative;
width: 500px;
height: 300px;
border: 1px solid #000;
}
/* 相对定位元素 */
.relative-box {
position: relative;
top: 20px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
/* 绝对定位元素 */
.absolute-box {
position: absolute;
top: 50px;
right: 20px;
width: 100px;
height: 100px;
background-color: lightblue;
}
/* 固定定位元素 */
.fixed-box {
position: fixed;
bottom: 0;
left: 0;
width: 100px;
height: 50px;
background-color: lightgreen;
}
/* 粘性定位元素 */
.sticky-box {
position: sticky;
top: 0; /* 当滚动到顶部时,元素将固定在视口顶部 */
width: 100px;
height: 100px;
background-color: lightgoldenrodyellow;
}
/* 一个示例HTML结构 */
<div class="container">
<div class="relative-box"></div>
<div class="absolute-box"></div>
</div>
<div class="fixed-box"></div>
<div class="sticky-box"></div>在这个示例中:
- .relative-box 使用相对定位,相对于其正常位置在容器内向下和向左偏移。
- .absolute-box 使用绝对定位,相对于其最近的已定位祖先元素(这里是 .container)进行定位。
- .fixed-box 使用固定定位,相对于浏览器窗口定位在视口底部。
- .sticky-box 使用粘性定位,当页面滚动到顶部时,它将固定在视口顶部。
请注意,left 和 right 通常不会与 top 和 bottom 同时使用,除非有特殊的布局需求。浏览器将根据元素的尺寸和布局环境决定如何应用这些值。
overfow
- overflow 属性在CSS中用于控制元素内容溢出其指定大小时的显示方式。以下是 overflow 的属性值及其含义:
- visible:溢出的内容不会被裁剪,会显示在元素框之外。
- hidden:溢出的内容会被裁剪,不显示超出部分。
- scroll:无论内容是否溢出,都会提供滚动条。
- auto:如果内容溢出,滚动条将根据需要显示或隐藏。
- overlay:溢出的内容会被裁剪,滚动条总是显示在内容的上方,不会占用元素的空间(这是一个非标准值,不是所有浏览器都支持)。
float(重点)
- float 属性在CSS中用于将元素放置在容器的左侧或右侧,使其周围的内容环绕在元素的周围。以下是 float 的属性值及其含义:
- none:默认值。元素不浮动,按照正常的文档流排列。
- left:元素浮动到其包含块的左侧。
- right:元素浮动到其包含块的右侧。
CSS 示例代码:
css
/* 不浮动元素 */
.not-floated {
float: none;
width: 300px;
background-color: lightgray;
}
/* 向左浮动的元素 */
.float-left {
float: left;
width: 150px;
height: 150px;
background-color: lightblue;
margin: 10px;
}
/* 向右浮动的元素 */
.float-right {
float: right;
width: 150px;
height: 150px;
background-color: lightcoral;
margin: 10px;
}
/* 清除浮动的元素 */
.clear-float {
clear: both; /* 清除左右两侧的浮动 */
}
/* 示例HTML结构 */
<div class="not-floated">
这是不浮动的元素。
</div>
<div class="float-left">
这是向左浮动的元素。
</div>
<div class="float-right">
这是向右浮动的元素。
</div>
<div class="clear-float">
这是清除浮动的元素,确保下面的元素不会环绕在浮动元素周围。
</div>在这个示例中:
- .not-floated 类的元素不会浮动,按照正常的文档流显示。
- .float-left 类的元素将向左浮动,并且宽度设置为 150px,高度为 150px。
- .float-right 类的元素将向右浮动,同样具有确定的尺寸。
- .clear-float 类的元素使用 clear: both; 来清除任何方向的浮动,确保其下方的元素不会环绕在浮动元素周围。
浮动元素常用于创建多列布局,但需要注意浮动元素脱离了正常的文档流,可能会影响页面的布局。因此,经常需要使用清除浮动的技术(如 clear 属性)来确保布局的准确性。
2.2.3常用元素的CSS属性
div的css属性
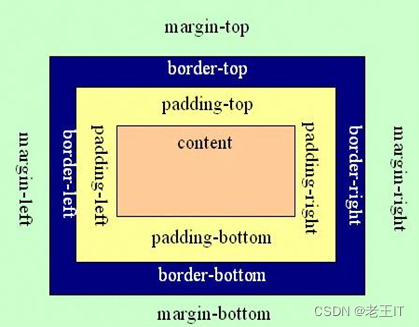
margin 和 padding 属性在CSS中用于控制元素与其周围元素之间的空间(外边距)和元素内容与边框之间的空间(内边距)。下图演示padding和margin代表的含义:

以下是 margin 和 padding 的属性值及其含义:
margin 属性:
-
margin-top: 顶部外边距。
-
margin-right: 右侧外边距。
-
margin-bottom: 底部外边距。
-
margin-left: 左侧外边距。
-
margin: 简写属性,可以同时设置所有四个方向的外边距。
-
具体数值,如 10px。
-
百分比,相对于包含块的宽度。
-
auto:自动计算外边距,常用于水平居中。
css
/* 属性分开的形式 */
.example-margin {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 20px;
margin-left: 30px;
}
/* 简写形式 */
.example-margin {
margin: 20px 30px; /* 上下为20px,左右为30px */
}
/* 两个值:垂直 | 水平 */
.example-margin-2 {
margin: 10px 20px; /* 上下为10px,左右为20px */
}
/* 三个值:顶部 | 右侧和左侧 | 底部 */
.example-margin-3 {
margin: 5px 10px 15px; /* 上为5px,左右为10px,下为15px */
}
/* 四个值:顶部 | 右侧 | 底部 | 左侧 */
.example-margin-4 {
margin: 8px 12px 8px 12px; /* 上右下左分别为8px, 12px, 8px, 12px */
}padding 属性:
- padding-top: 顶部内边距。
- padding-right: 右侧内边距。
- padding-bottom: 底部内边距。
- padding-left: 左侧内边距。
- padding: 简写属性,可以同时设置所有四个方向的内边距。
padding 的值可以是:
- 具体数值,如 10px。
- 百分比,相对于包含块的宽度。
css
/* 属性分开的形式 */
.example-padding {
padding-top: 15px;
padding-right: 25px;
padding-bottom: 15px;
padding-left: 25px;
}
/* 简写形式 */
.example-padding {
padding: 15px 25px; /* 上下为15px,左右为25px */
}
/* 两个值:垂直 | 水平 */
.example-padding-2 {
padding: 10% 20%; /* 上下为10%,左右为20% */
}
/* 三个值:顶部 | 右侧和左侧 | 底部 */
.example-padding-3 {
padding: 2em 4em 1em; /* 上为2em,左右为4em,下为1em */
}
/* 四个值:顶部 | 右侧 | 底部 | 左侧 */
.example-padding-4 {
padding: 8px 12px 15px 20px; /* 上右下左分别为8px, 12px, 15px, 20px */
}ul的css属性
ul元素有几个控制列表效果的专有属性:
-
list-style-type:
- disc: 默认值,显示为实心圆点。
- circle: 显示为空心圆圈。
- square: 显示为实心方块。
- none: 不显示列表项标记。
- decimal: 显示为数字。
- decimal-leading-zero: 显示为带有前导零的数字(例如,01, 02, 03, 等)。
- lower-roman: 显示为小写罗马数字。
- upper-roman: 显示为大写罗马数字。
- lower-alpha: 显示为小写字母。
- upper-alpha: 显示为大写字母。
-
list-style-image:
- 使用图像作为列表项的标记。可以是URL路径或图像。
-
list-style-position:
- inside: 列表项标记位于文本内部,紧贴文本。
- outside: 列表项标记位于文本外部,与文本对齐。
-
list-style:简写属性,用于同时设置 list-style-type, list-style-image, 和 list-style-position。
css
ul.custom-list-type {
list-style-type: square; /* 使用实心方块作为标记 */
list-style-image: url('custom-bullet.png'); /* 使用自定义图像作为标记 */
list-style-position: inside; /* 标记位于文本内部 */
}li.custom-list-item {
padding-left: 10px; /* 为列表项添加左内边距 */
}
table、tr、td的特殊css属性
1.table专有:
border-collapse 属性: 决定表格的边框是否合并为一个单一的边框。
- collapse: 相邻单元格的边框会合并为一个单一的边框,这是默认值。
- separate: 每个单元格的边框独立显示,单元格之间的间隙由 border-spacing 属性控制。
table-layout 属性: table-layout 属性定义了表格的布局算法。 - auto: 浏览器根据表格的行和列的尺寸自动计算表格的布局,这可能导致行和列的尺寸根据内容动态变化。
- fixed: 表格的宽度和列宽固定,列宽由表格宽度和 width 属性决定,行的高度由内容决定。
html
/* 表格样式示例 */
table.collapse-border {
border-collapse: collapse; /* 边框合并 */
border: 1px solid black; /* 边框样式 */
}
table.separate-border {
border-collapse: separate; /* 边框独立 */
border: 1px solid #ccc; /* 边框样式 */
border-spacing: 10px; /* 边框间距 */
}
table.auto-layout {
table-layout: auto; /* 自动布局 */
width: 100%; /* 表格宽度 */
}
table.fixed-layout {
table-layout: fixed; /* 固定布局 */
width: 60%; /* 表格宽度 */
border: 2px solid blue; /* 边框样式 */
}
/* 示例HTML结构 */
<table class="collapse-border">
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
</table>
<table class="separate-border">
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
</table>
<table class="auto-layout">
<!-- 表格内容 -->
</table>
<table class="fixed-layout">
<!-- 表格内容 -->
</table>在这个示例中,我们演示了不同的 border-collapse 和 table-layout 属性值如何影响表格的显示:
- .collapse-border 类的表格使用了 collapse 属性,边框合并为单一的边框。
- .separate-border 类的表格使用了 separate 属性,边框独立显示,并通过 border-spacing 属性设置了边框间距。
- .auto-layout 类的表格使用了 auto 属性,表格布局根据内容自动调整。
- .fixed-layout 类的表格使用了 fixed 属性,表格布局固定,宽度由 width 属性决定。
2.tr和td专有:
- vertical-align: 设置单元格内容的垂直对齐方式。
- vertical-align: 设置单元格内容的垂直对齐方式。
input的css属性
outline属性
outline 属性在CSS中用于绘制元素轮廓,它是一个简写属性,允许你在一个声明中设置多个轮廓属性。以下是 outline 的属性值及其含义:
- outline-width:设置轮廓的宽度。可以是具体数值(如 1px)、百分比或关键字(如 thin, medium, thick)。
- outline-style:设置轮廓的样式,如 solid(实线)、dotted(点线)、dashed(虚线)、double(双线)、groove、ridge、inset、outset 等。
- outline-color:设置轮廓的颜色。可以是颜色名称(如 red)、十六进制值(如 #ff0000)、RGB 值(如 rgb(255, 0, 0))等。
- outline-offset:设置轮廓与元素边框之间的距离。
- outline 属性的值可以组合使用,例如 outline: 1px solid red;,也可以只设置一个值,如 outline: none;。
CSS 示例代码:
css
/* 无轮廓 */
.no-outline {
outline: none;
}
/* 实线轮廓 */
.solid-outline {
outline: 2px solid blue;
}
/* 点线轮廓 */
.dotted-outline {
outline: 1px dotted green;
}
/* 虚线轮廓 */
.dashed-outline {
outline: 3px dashed #333;
}
/* 双线轮廓 */
.double-outline {
outline: 3px double #000;
}
/* 轮廓偏移 */
.offset-outline {
outline: 2px solid red;
outline-offset: 5px;
}
/* 轮廓样式组合 */
.custom-outline {
outline-width: 1px;
outline-style: dashed;
outline-color: #ff00ff;
}在这个示例中:
- .no-outline 类移除了轮廓。
- .solid-outline 类添加了蓝色实线轮廓。
- .dotted-outline 类添加了绿色点线轮廓。
- .dashed-outline 类添加了灰色虚线轮廓。
- .double-outline 类添加了黑色双线轮廓。
- .offset-outline 类添加了红色轮廓,并设置了轮廓偏移。
- .custom-outline 类组合使用了轮廓宽度、样式和颜色。
轮廓通常用于视觉反馈,如当元素获得焦点时,可以通过 :focus 伪类来添加轮廓样式
2.2.3CSS优先级(重点)
在 CSS 中,优先级(Specificity)决定了当多个规则应用于同一个元素时,哪条规则会生效。优先级是由选择器的类型和复杂度决定的。CSS属性的优先级可以分为以下几种:
- 重要性(Importance)
css
!important 是一种特殊的优先级,优先于所有其他规则。即使其他规则的优先级更高,带有 !important 的规则仍然会覆盖它们。、
p {
color: red !important;
}- 内联样式(Inline Styles)
通过元素的 style 属性直接设置的样式,优先级高于所有CSS选择器,但低于 !important。
html
<p style="color: blue;">This is a paragraph.</p>- ID选择器(ID Selectors)
ID选择器的优先级较高,它的权重为100。
css
#my-id {
color: green;
}- 类、伪类和属性选择器(Class, Pseudo-class, and Attribute Selectors)
类选择器、伪类选择器和属性选择器的优先级相同,它们的权重为10。
css
.my-class {
color: purple;
}
p:hover {
color: orange;
}
input[type="text"] {
color: brown;
}
- 元素和伪元素选择器(Element and Pseudo-element Selectors)
元素选择器和伪元素选择器的优先级最低,它们的权重为1。
css
div {
color: black;
}
p::after {
content: "!";
color: red;
}- 选择器组合和层叠(Selector Combinations and Cascade)
当选择器组合在一起时,其优先级是各个部分权重的总和。例如:
css
div span {
color: blue; /* 1 + 1 = 2 */
}
ul li .item {
color: green; /* 1 + 1 + 10 = 12 */
}
#main .highlight {
color: yellow; /* 100 + 10 = 110 */
}- 层叠顺序(Cascade Order)
当多个选择器的优先级相同时,离目标元素最近的规则将覆盖其他规则。如果它们在同一个层次上,后定义的规则将覆盖之前的规则。
css
<style>
p {
color: red;
}
.intro {
color: blue;
}
#main {
color: green;
}
p {
color: orange; /* 此规则将覆盖第一个 p 规则 */
}
</style>具体示例
下面是一个具体示例,展示了优先级的实际应用:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Specificity Example</title>
<style>
p {
color: red; /* 权重 1 */
}
.intro {
color: blue; /* 权重 10 */
}
#main {
color: green; /* 权重 100 */
}
p {
color: orange; /* 权重 1,但在文档流中更靠后 */
}
p.intro {
color: purple; /* 权重 11 */
}
</style>
</head>
<body>
<p>This is a paragraph with low specificity.</p>
<p class="intro">This is a paragraph with class.</p>
<div id="main">
<p>This is a paragraph inside a div with id.</p>
</div>
</body>
</html>在上述示例中,不同选择器的优先级将决定每个段落的最终颜色:
- 第一个段落颜色为 orange,因为 p { color: orange; } 规则在文档流中更靠后。
- 第二个段落颜色为 purple,因为 .intro { color: blue; } 的权重是 10,而 p.intro { color: purple; } 的权重是 11。
- 第三个段落颜色为 green,因为 #main { color: green; } 的权重是 100。''
总结
CSS 优先级由 !important、内联样式、ID选择器、类选择器、伪类选择器、属性选择器、元素选择器和伪元素选择器的权重决定。当多个规则作用于同一元素时,优先级更高的规则将生效。理解并正确运用CSS优先级,有助于更有效地控制样式应用和解决样式冲突。
三、初学者常见错误
1. 标签未闭合或嵌套不正确
错误: 初学者常常忘记闭合标签或者标签嵌套不正确。
html
<!-- 错误示例 -->
<p>This is a paragraph
<div>This is a div</div>正确示例:
html
<p>This is a paragraph</p>
<div>This is a div</div>2. 块级元素和行内元素的混淆
错误: 将块级元素放在行内元素内部。
html
<!-- 错误示例 -->
<span><div>This is a div inside a span</div></span>正确示例:
html
<div><span>This is a span inside a div</span></div>3. 使用错误的标签
错误: 使用不合适的标签来标记内容。
html
<b>This is bold text</b>
<i>This is italic text</i>正确示例: 现在推荐使用具有语义的标签。
html
<strong>This is bold text</strong>
<em>This is italic text</em>4. 忘记包括<!DOCTYPE html>
错误: 忘记在HTML文档开头声明文档类型。
html
<!-- 错误示例 -->
<html>
<head>
<title>My Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>正确示例:
html
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>5. 不正确的注释使用
错误: 错误地使用注释标签。
<-- This is incorrect -->
正确示例:
html
<!-- This is a correct comment -->6. 忘记字符编码声明
错误: 忘记在部分设置字符编码。
html
<!-- 错误示例 -->
<head>
<title>My Page</title>
</head>正确示例:
html
<head>
<meta charset="UTF-8">
<title>My Page</title>
</head>