之前文章介绍的Publisher都是可以连续发送数据的,Subscriber也可以一直接收数据,除非收到了finished或者error而结束。而JUST Publisher则不同,它只向每个订阅者发送一次输出,然后结束。
一起来看一下下面的代码。
swift
class JustViewModel: ObservableObject {
func sendMessage() {
let justPublisher = Just("This is a Just publisher")
let cancellable = justPublisher
.sink { completion in
print("---> Received completion: \(completion)")
} receiveValue: { value in
print("---> Received value: \(value)")
}
}
}
struct JustDemo: View {
@StateObject private var viewModel = JustViewModel()
var body: some View {
VStack {
Button("Send Message") {
viewModel.sendMessage()
}
.buttonStyle(BorderedProminentButtonStyle())
}
}
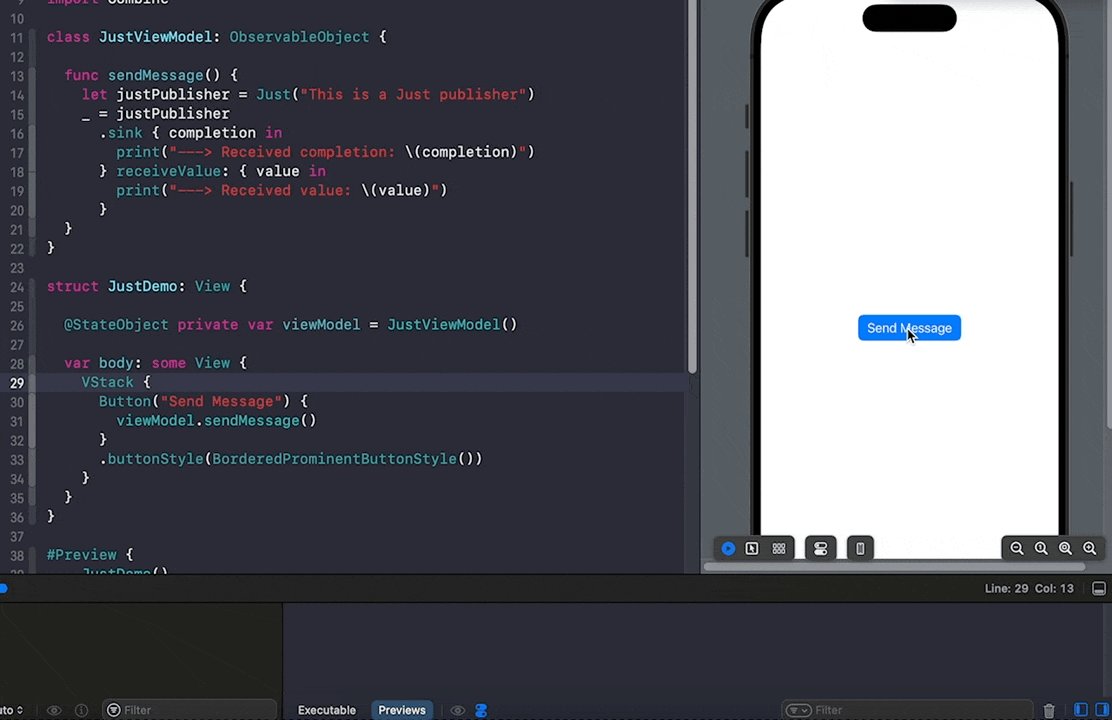
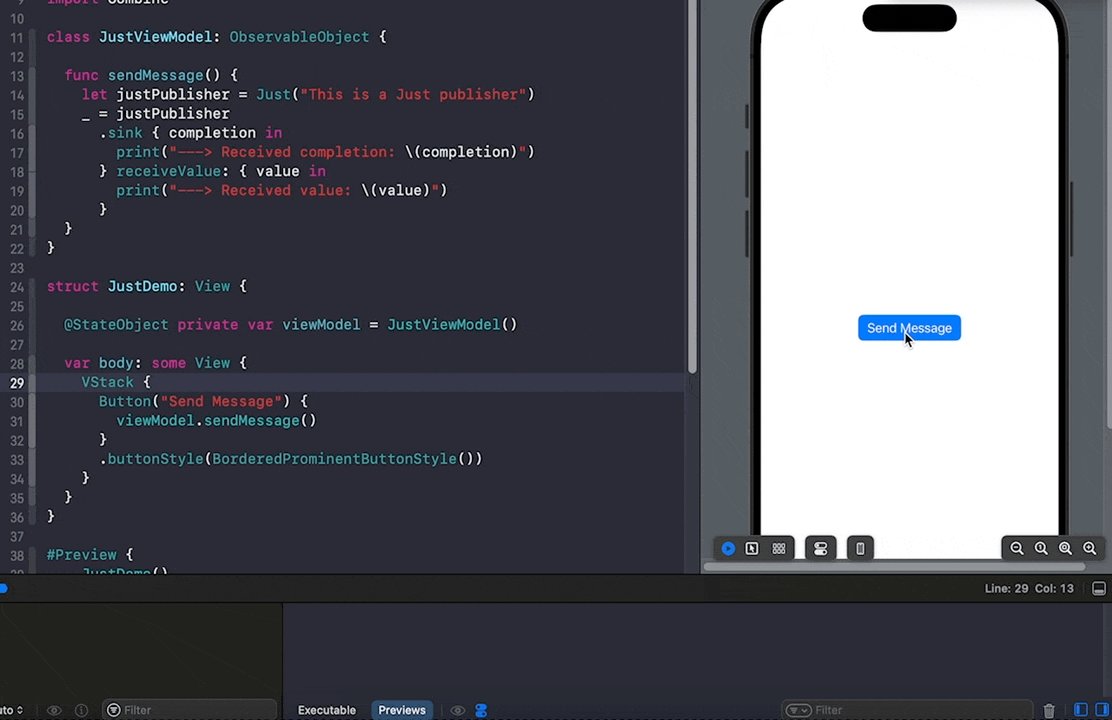
}上面的代码中在JustViewModel中添加了一个方法sendMessage,在该方法里面创建了一个Just Publisher,创建的时候直接传入要发送的值,然后通过sink方法添加Subscriber。
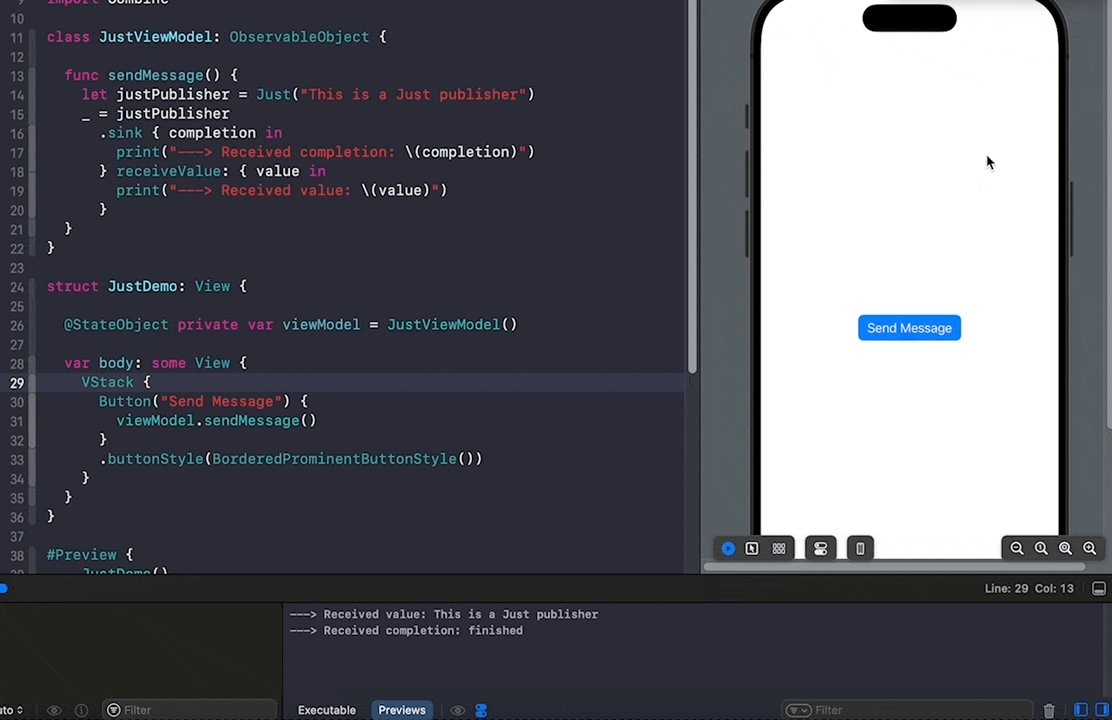
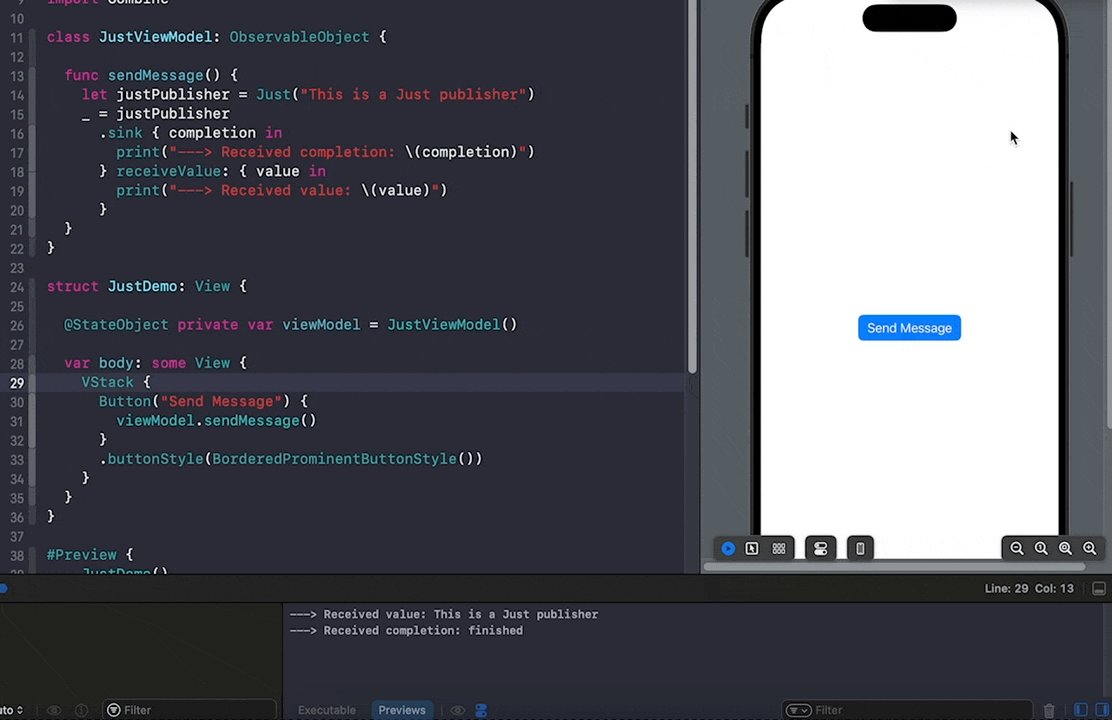
当在UI上点击按钮调用这个方法的时候,看一下输出:

很明显,点击后,初始化Just发送了初始化时的值,sink方法的receiveValue闭包调用了,随后也调用了Completion闭包,结束了这次事件流。
Just Publisher给任何一个Subscriber发送数据都只发送一次,然后就调用Completion。
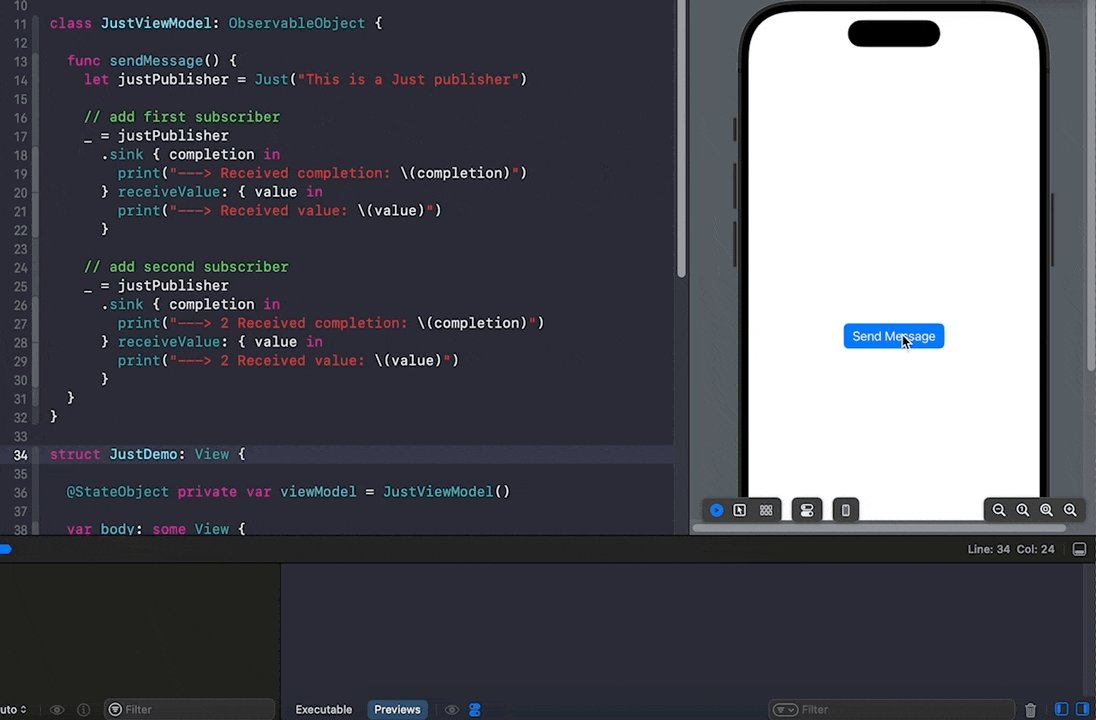
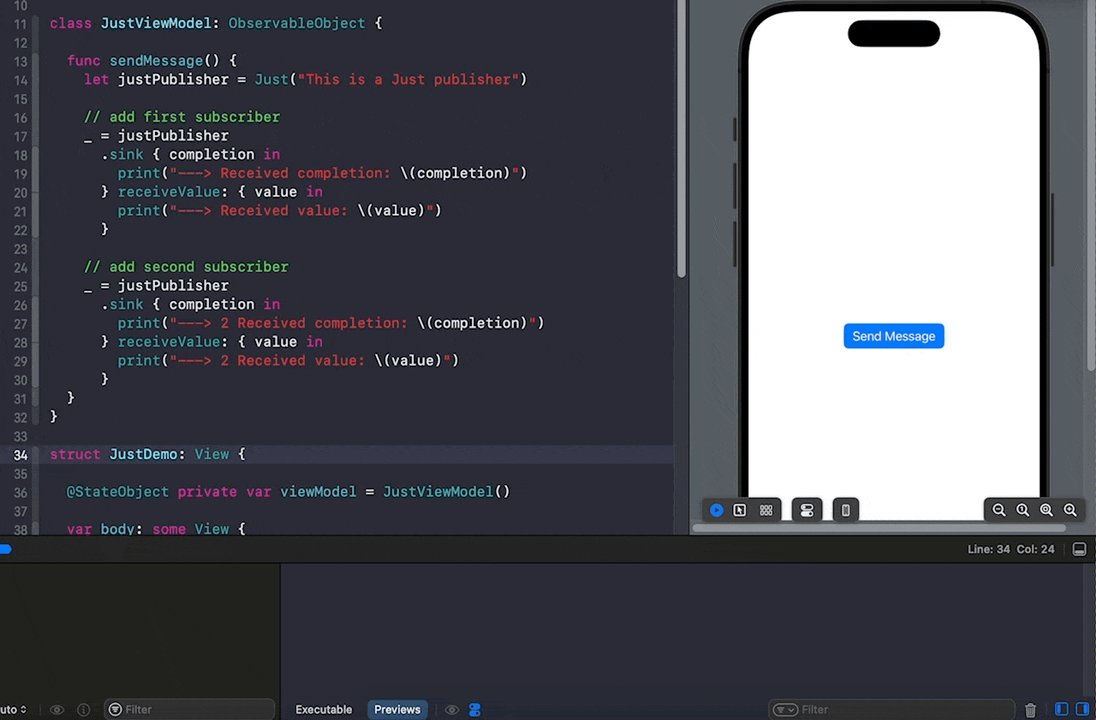
比如修改一下sendMessage方法,添加两次Subscriber。
swift
func sendMessage() {
let justPublisher = Just("This is a Just publisher")
// add first subscriber
_ = justPublisher
.sink { completion in
print("---> Received completion: \(completion)")
} receiveValue: { value in
print("---> Received value: \(value)")
}
// add second subscriber
_ = justPublisher
.sink { completion in
print("---> 2 Received completion: \(completion)")
} receiveValue: { value in
print("---> 2 Received value: \(value)")
}
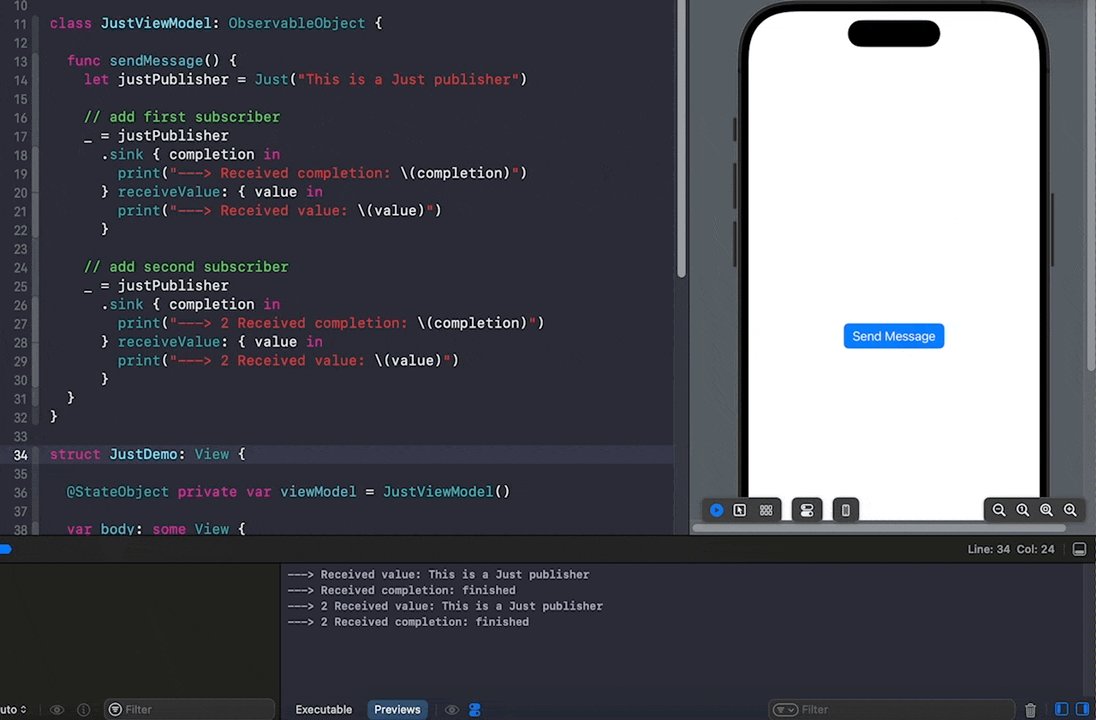
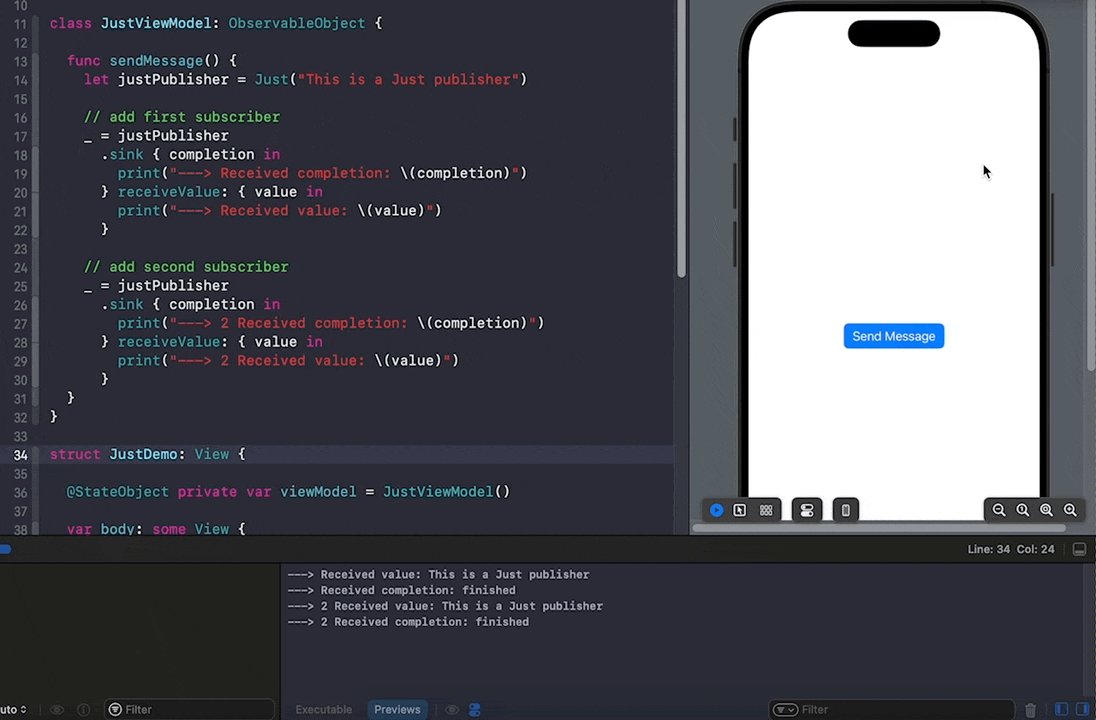
}运行结果如下:

两次订阅的sink方法的回调都被调用了,而且每个Subscriber都只接收到一次数据,然后就调用Completion闭包了。
总的来说,Just Publisher还是比较简单,也比较好理解的。
最后,希望能够帮助到有需要的朋友,如果觉得有帮助,还望点个赞,添加个关注,笔者也会不断地努力,写出更多更好用的文章。