🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,使用Javacsript代码实现图片轮播,共有3个页面。
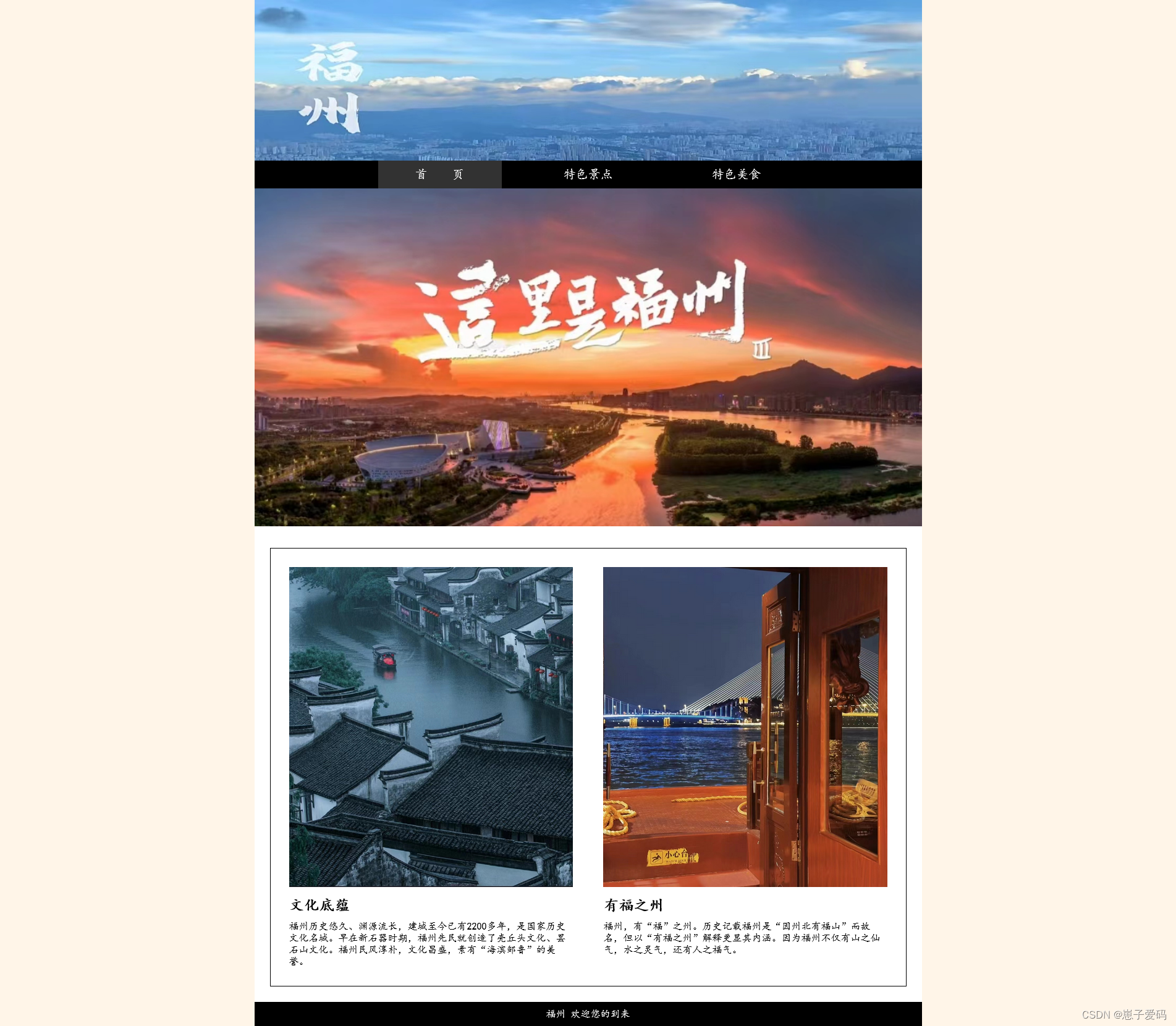
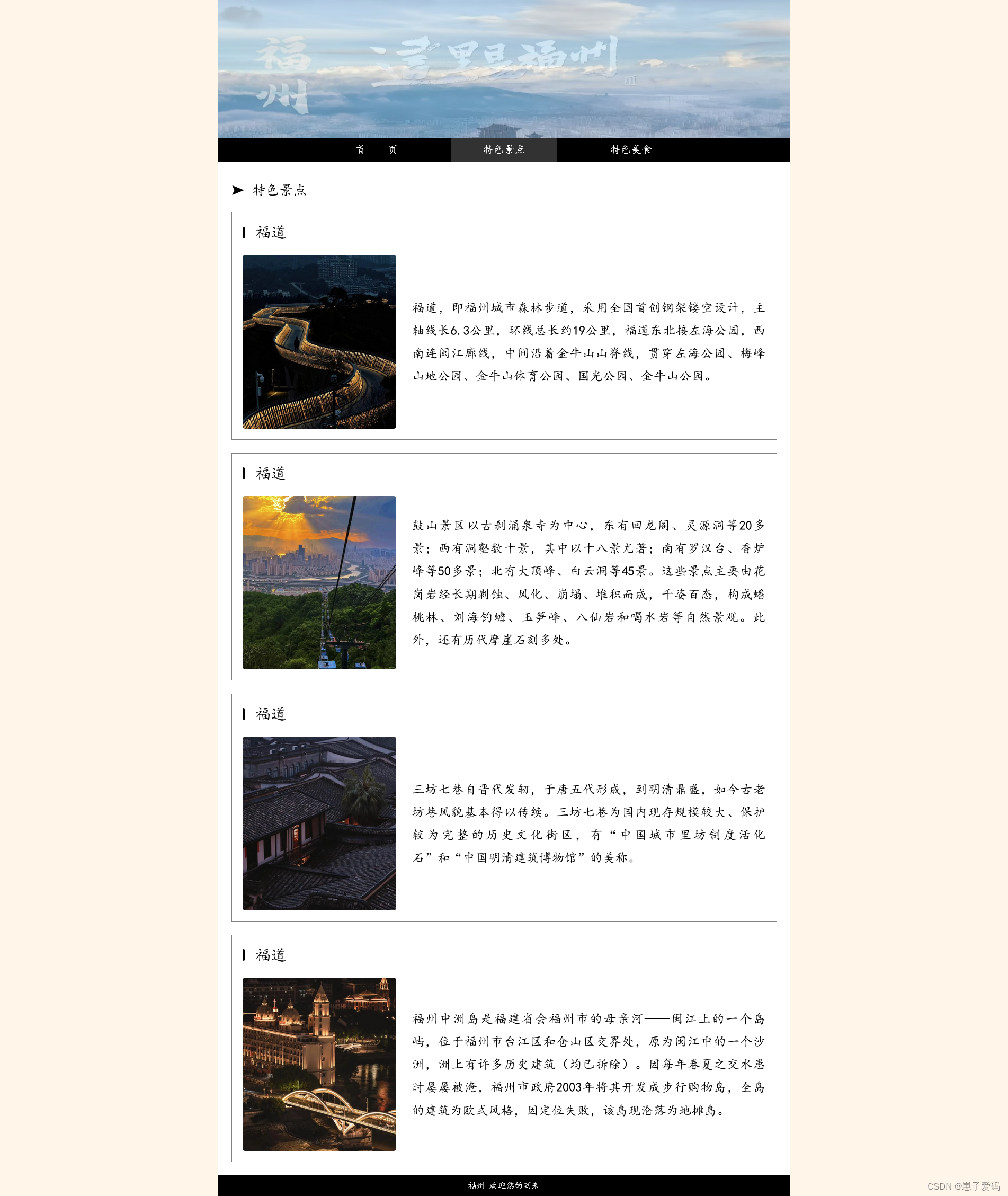
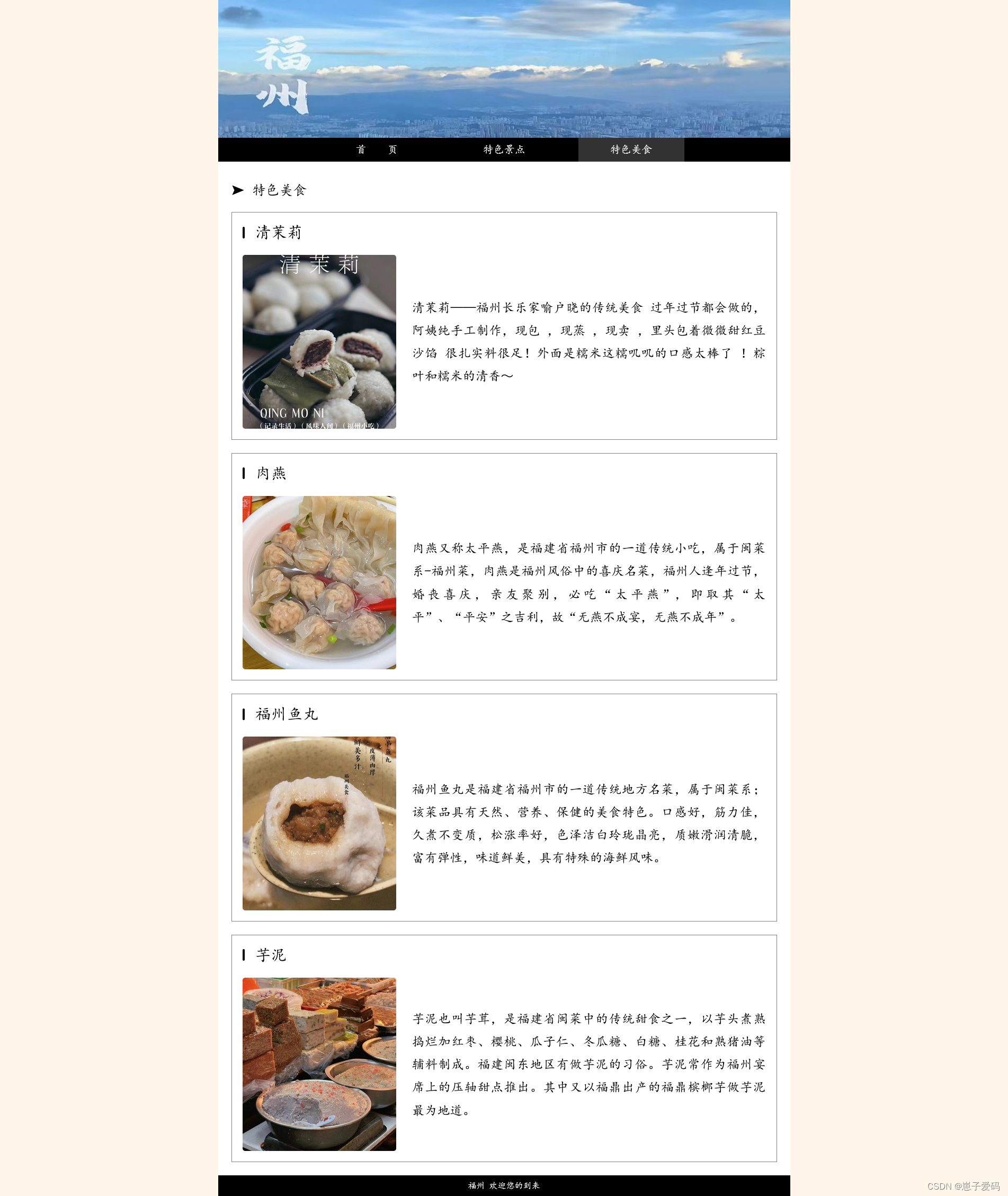
二、作品演示



三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="main">
<div class="top">
<img src="./images/d1.jpg" alt="" class="on">
<img src="./images/d2.jpg" alt="">
</div>
<div class="nav">
<a href="index.html" class="on">首 页</a>
<a href="jingdian.html">特色景点</a>
<a href="meishi.html">特色美食</a>
</div>
<div class="banner">
<img src="./images/banner.jpg" alt="">
</div>
<div class="box">
<div class="box_index">
<div class="box_i">
<div class="box_img wh">
<img src="./images/i1.jpg" alt="" class="on">
<img src="./images/i2.jpg" alt="">
</div>
<div class="box_info">
<h2>文化底蕴</h2>
<p>福州历史悠久、渊源流长,建城至今已有2200多年,是国家历史文化名城。早在新石器时期,福州先民就创造了壳丘头文化、昙石山文化。福州民风淳朴,文化昌盛,素有"海滨邹鲁"的美誉。</p>
</div>
</div>
<div class="box_i">
<div class="box_img yf">
<img src="./images/i3.jpg" alt="" class="on">
<img src="./images/i4.jpg" alt="">
</div>
<div class="box_info">
<h2>有福之州</h2>
<p>福州,有"福"之州。历史记载福州是"因州北有福山"而故名,但以"有福之州"解释更显其内涵。因为福州不仅有山之仙气,水之灵气,还有人之福气。</p>
</div>
</div>
</div>
</div>
<div class="footer">
福州 欢迎您的到来
</div>
</div>
<script src="./js/js.js"></script>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧