我查阅过很多关于如何确保 WordPress 网站安全的建议,其中最常提到的就是及时更新 WordPress。
我按照建议更新了网站,结果却导致网站崩溃。
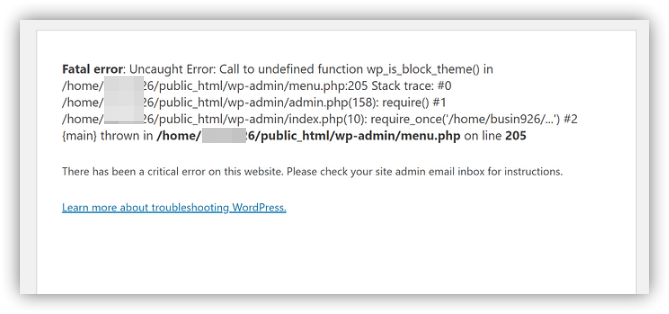
网站的瘫痪后,我甚至连WordPress仪表板都无法登陆,只留下了一条让我困惑的错误信息,如下图所示:

添加图片注释,不超过 140 字(可选)
遇到问题后,我立即联系了我的Hostease的技术支持,他们很快为我恢复了网站,暂时解决了问题。
为了避免这种情况再次发生,我做了大量研究,并制定了五步流程来安全地更新网站:
- 耐心的等待
及时更新 WordPress 确实对网站安全很重要,因为更新通常包含漏洞修复。但"及时"并不意味着"一有更新就立刻更新"。等待的理由有以下几点:
1.确保你的主题和插件已经更新,以与最新版本的 WordPress 兼容。
2.让 WordPress 团队有时间修复更新中可能存在的问题。
许多人建议等待几周再更新到最新版本的 WordPress:

添加图片注释,不超过 140 字(可选)
考虑到这一点,我现在总是等待一到两周才更新。在我比较忙的情况下,甚至可能会等更长时间,以确保我有时间完成整个更新过程。
- 备份网站
在更新之前,我会先创建一个备份,这样如即便更新导致网站无法访问,我也可以用备份来恢复。除了自己的本地备份以外,很多主机提供商都有自动备份,像我使用的Hostease的虚拟主机,官方可以提供7天内的数据备份,这就有了双重保障。
在我之前那次更新导致的网站崩溃的时候,Hostease的技术支持就是通过云备份帮助我恢复了网站。
不过,即便如此,我依然觉得在自己的电脑上定期备份并且可以根据需要自行恢复我的网站,是非常令人安心的。
WordPress 也有很多免费的备份插件,比如Duplicator,这些插件大多也支持通过备份文件一键还原网站,所以我可以在不离开 WordPress 管理面板的情况下创建备份和还原备份,对于新手来说非常友好。
- 更新主题和插件
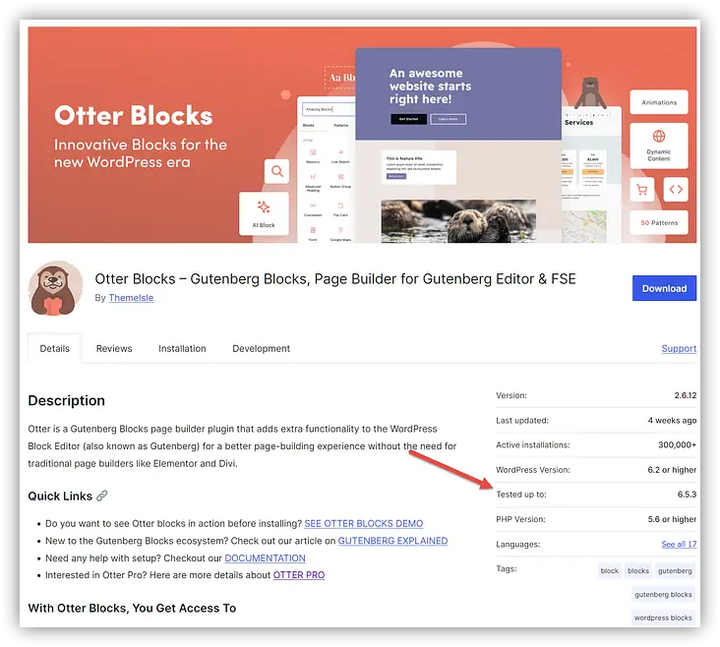
确保网站所使用的主题和插件可以和 WordPress 的新版本兼容。如果你的主题或插件没有可用的更新,它们可能与最新版本的 WordPress 不兼容。建议可以通过在 WordPress.org 目录中查找插件来仔细检查它们的兼容性状态。你可以在插件页面的右侧看到以下内容:

添加图片注释,不超过 140 字(可选)
这里显示的是测试更新的版本,如果还未更新到WordPress的最新版本,那么就建议等待一段时间,再更新插件,或者联系插件作者测试和更新。
- 更新并测试
做完以上所有步骤后,就可以准备更新WordPress主程序文件了,更新完成之后,需要确认一下以下内容:
-
文本、图像和其他设计元素都在正常显示。
-
核心页面上的链接有效。
-
联系表格和注册表单正常工作。
我的网站非常简单,所以只需几分钟就可以完成,如果你的网站页面较多或者布局复杂,可能需要留出一两个小时进行测试。
- 故障排除
如果不幸你的网站在更新后依然出现了问题,可以采取以下措施尝试:
(1)检查是否有其他人遇到同样的问题。WordPress 社区规模庞大且乐于助人,因此你也许能够找到解决方法。
(2)联系主机提供商的客服。他们通常可以找出问题所在并提出解决方案,或者为你修复。
(3)联系插件的作者。他们应该知道他们的插件与最新版本的 WordPress 是否存在兼容性问题。此外,他们可能已经在处理该问题,并能够告诉你修复时间。
(4)禁用导致问题的插件。你可以对任何对你的网站来说不是必需的插件执行此操作。
(5)恢复你的网站。如果其他方法都失败了,你可以使用在第一步中创建的备份来恢复网站,然后再等待几周后更新 WordPress。
WordPress 更新通常会修复很多问题,但也可能引发新的问题,有时甚至会使网站彻底崩溃。我希望你也能遵循这个流程,这样即使你的网站崩溃了,也可以快速修复它,而不用担心。