title: Nuxt3页面开发实战探索
date: 2024/6/19
updated: 2024/6/19
author: cmdragon
excerpt:
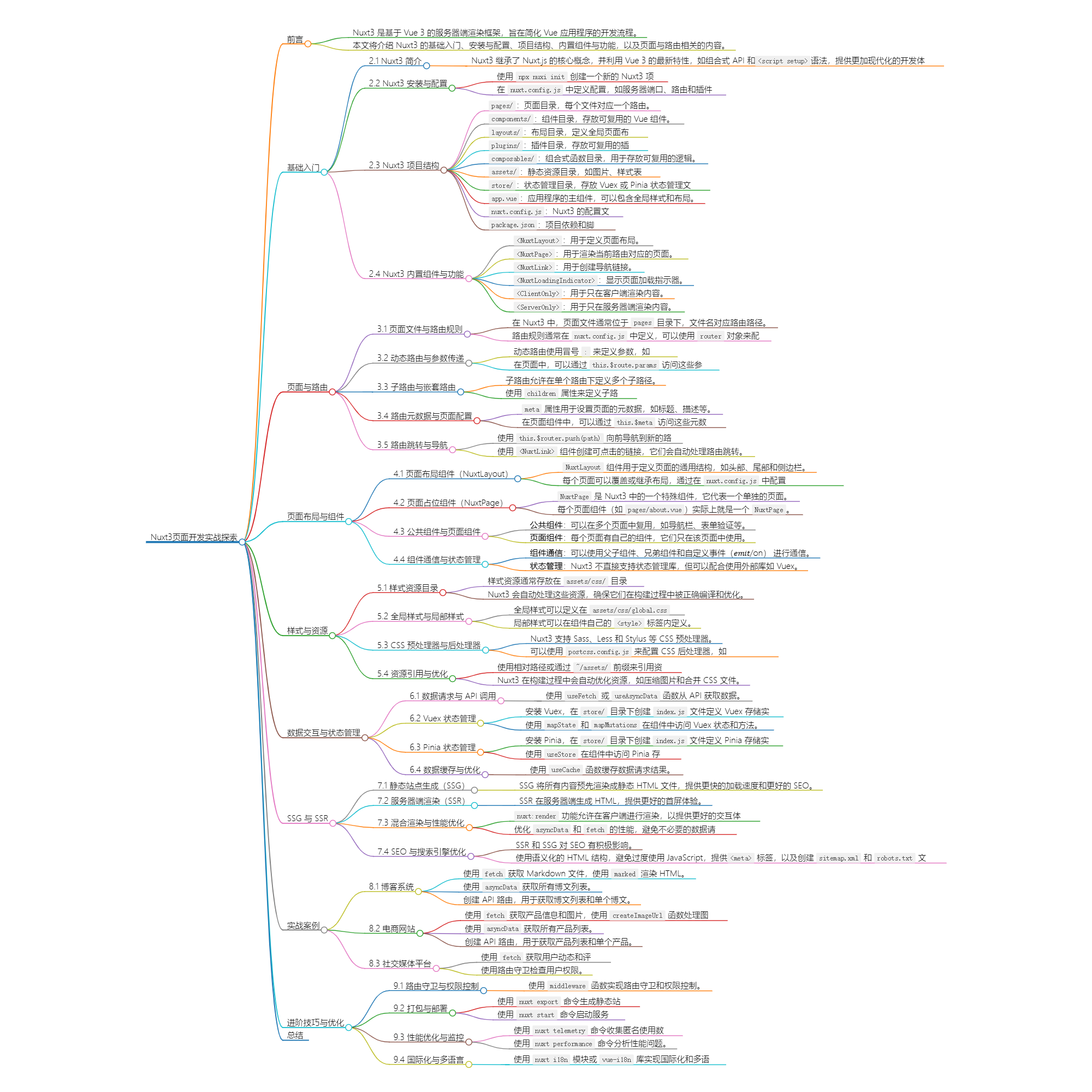
摘要:这篇文章是关于Nuxt3页面开发实战探索的。它介绍了Nuxt3的基础入门,安装与配置,项目结构,内置组件与功能,以及页面与路由的相关内容。Nuxt3是基于Vue 3的服务器端渲染框架,旨在简化Vue应用程序的开发流程,提供最佳的性能和开发
categories:
- 前端开发
tags:
- Nuxt3
- 页面开发
- 实战探索
- 前端开发
- Vue3框架
- 服务器端渲染
- 开发流程优化



扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt3基础入门
2.1 Nuxt3简介
Nuxt3 是一个基于 Vue 3 的服务器端渲染(SSR)框架,它继承了 Nuxt.js 的核心概念,并利用 Vue 3 的最新特性,如组合式
API(Composition API)和<script setup>语法,来提供更加现代化的开发体验。Nuxt3 旨在简化 Vue 应用程序的开发流程,同时提供最佳的性能和开发体验。
2.2 Nuxt3安装与配置
安装
安装 Nuxt.js 的步骤和注意事项 | cmdragon's Blog
要安装 Nuxt3,首先确保你的系统中已经安装了 Node.js(推荐版本为 14 或更高)。然后可以使用以下命令创建一个新的 Nuxt3 项目:
npx nuxi init my-nuxt3-project这个命令会创建一个名为my-nuxt3-project的新目录,并安装必要的依赖。
配置
Nuxt3 的配置文件是nuxt.config.ts(或nuxt.config.js),位于项目根目录。在这个文件中,你可以定义各种配置,如服务器端口、路由、插件、环境变量等。
// nuxt.config.ts
export default defineNuxtConfig({
// 配置项
server: {
port: 3000, // 服务器端口
},
// 其他配置...
})2.3 Nuxt3项目结构
Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon's Blog
Nuxt3 项目遵循一定的目录结构,以下是主要目录和文件的说明:
pages/: 页面目录,每个文件对应一个路由。components/: 组件目录,存放可复用的 Vue 组件。layouts/: 布局目录,定义全局页面布局。plugins/: 插件目录,存放可复用的插件。composables/: 组合式函数目录,用于存放可复用的逻辑。assets/: 静态资源目录,如图片、样式表等。store/: 状态管理目录,存放 Vuex 或 Pinia 状态管理文件。app.vue: 应用程序的主组件,可以包含全局样式和布局。nuxt.config.ts(或nuxt.config.js): Nuxt3 的配置文件。package.json: 项目依赖和脚本。
2.4 Nuxt3内置组件与功能
Nuxt3 提供了一系列内置组件和功能,以简化开发流程:
<NuxtLayout>: 用于定义页面布局。<NuxtPage>: 用于渲染当前路由对应的页面。<NuxtLink>: 用于创建导航链接。<NuxtLoadingIndicator>: 显示页面加载指示器。<ClientOnly>: 用于只在客户端渲染内容。<ServerOnly>: 用于只在服务器端渲染内容。
此外,Nuxt3 还提供了许多内置功能,如路由系统、中间件、生命周期钩子、状态管理等,以支持复杂的Web应用开发。
页面与路由
3.1 页面文件与路由规则
在 Nuxt3 中,页面文件通常位于pages目录下,每个文件对应一个路由。文件名(不包括扩展名)就是路由路径。例如,pages/about.vue
对应的路由是/about。Nuxt3 使用静态文件作为路由的入口点,这意味着文件名和路由之间是一一对应的。
路由规则通常在nuxt.config.ts中定义,可以使用router对象来配置。例如,设置默认路由:
export default defineNuxtConfig({
router: {
base: '/', // 设置网站的根路径
routes: [
{ path: '/', component: () => import('@/pages/index.vue') }, // 首页
{ path: '/about', component: () => import('@/pages/about.vue') }, // 关于页面
]
}
})3.2 动态路由与参数传递
动态路由使用冒号:来定义参数,例如:id。当用户访问/users/:id时,id就会被解析为 URL
中的参数。在页面中,可以通过this.$route.params访问这些参数:
export default {
setup() {
const id = this.$route.params.id;
// 使用id
}
}3.3 子路由与嵌套路由
子路由允许在单个路由下定义多个子路径。在 Nuxt3 中,可以使用children属性来定义子路由:
export default defineNuxtRoute({
path: 'users/:userId',
component: () => import('@/pages/users.vue'),
children: [
{ path: 'profile', component: () => import('@/pages/users/profile.vue') },
{ path: 'settings', component: () => import('@/pages/users/settings.vue') }
]
})3.4 路由元数据与页面配置
meta属性用于设置页面的元数据,如标题、描述等,对SEO有帮助。在页面组件中,可以这样定义:
export default {
setup() {
const meta = {
title: '用户设置',
meta: {
description: '这是用户设置页面的描述',
keywords: '设置, 用户'
}
};
return { meta };
}
}3.5 路由跳转与导航
Nuxt3 提供了多种方式来导航:
this.$router.push(path): 向前(浏览器前进)导航到新的路由。this.$router.replace(path): 向前(浏览器前进)导航到新的路由,但不会在浏览器历史记录中留下记录。this.$router.go(n): 直接改变浏览器的前进或后退历史,n 是整数。
使用<NuxtLink>组件可以创建可点击的链接,它们会自动处理路由跳转:
<NuxtLink to="/users/:userId/profile">用户资料</NuxtLink>这将创建一个链接,点击后会导航到用户资料页面。
页面布局与组件
4.1 页面布局组件(NuxtLayout)
RIPEMD在线加密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
Nuxt3 的页面布局组件(NuxtLayout)用于定义页面的通用结构,如头部、尾部和侧边栏。这些组件通常位于layouts
目录下,如layouts/default.vue。每个页面可以覆盖或继承布局,通过在nuxt.config.ts中配置defaultLayout:
export default defineNuxtConfig({
router: {
defaultLayout: 'MainLayout'
},
components: {
MainLayout: () => import('@/components/layouts/MainLayout.vue')
}
})4.2 页面占位组件(NuxtPage)
NuxtPage是 Nuxt3 中的一个特殊组件,它代表一个单独的页面。每个页面组件(如pages/about.vue)实际上就是一个NuxtPage
,它会自动包含在相应的布局组件中。
4.3 公共组件与页面组件
- 公共组件 :这些组件可以在多个页面中复用,通常用于通用的功能,如导航栏、表单验证等。在
components目录下创建,然后在需要的地方导入使用。 - 页面组件 :每个页面有自己的组件,它们只在该页面中使用。例如,
pages/about.vue中的AboutContent就是该页面特有的。
4.4 组件通信与状态管理
-
组件通信:Nuxt3 使用Vue的父子组件、兄弟组件和自定义事件(𝑒𝑚𝑖𝑡/on)进行通信。例如,父组件可以向子组件传递数据,子组件可以触发事件通知父组件更新状态:
// 父组件
<ChildComponent :data="parentData" @update="handleUpdate" />// 子组件
<script> export default { methods: { emitUpdate() { this.$emit('update', newData); } } } </script>
<template>
<button @click="emitUpdate">更新数据</button>
</template> -
状态管理 :Nuxt3
不直接支持状态管理库,但可以配合使用外部库如Vuex。如果需要全局状态管理,可以在项目中引入Vuex,并在store
目录下创建store,然后在组件中通过mapState、mapGetters、mapActions和mapMutations来访问和管理状态。// store/index.js
import { createStore } from 'vuex'export default createStore({
state: {
user: {}
},
mutations: {
setUser(state, user) {
state.user = user
}
},
getters: {
getUser: state => state.user
}
})// 在组件中使用
import { mapState } from 'vuex'export default {
setup() {
const { getUser } = mapState('store')
// ...
}
}
样式与资源
5.1 样式资源目录
RC4加密解密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
在 Nuxt3 中,样式资源通常存放在assets目录下。这个目录用于存放未编译的资源,如原始的 CSS、Sass、Less 或图片文件。Nuxt3
会自动处理这些资源,确保它们在构建过程中被正确编译和优化。
5.2 全局样式与局部样式
-
全局样式 :可以在
assets/css/global.css中定义全局样式,然后在nuxt.config.ts中引入:export default defineNuxtConfig({
css: ['~/assets/css/global.css']
}) -
局部样式 :每个组件可以有自己的局部样式,通常直接写在组件的
<style>标签内,或者通过<style scoped>来确保样式仅应用于该组件。
5.3 CSS预处理器与后处理器
-
预处理器 :Nuxt3 支持多种CSS预处理器,如Sass、Less和Stylus。只需在
assets目录下使用相应的文件扩展名(如.scss、.less
或.styl),Nuxt3 会自动处理编译。 -
后处理器 :如PostCSS,可以通过在
nuxt.config.ts中配置来使用,例如添加自动前缀:export default defineNuxtConfig({
postcss: {
plugins: {
'postcss-preset-env': {
autoprefixer: true
}
}
}
})
5.4 资源引用与优化
-
资源引用 :在 Nuxt3 中引用资源,如图片或字体,可以直接使用相对路径或通过
~/assets/前缀引用。例如: -
优化 :Nuxt3 在构建过程中会自动优化资源,如压缩图片和合并CSS文件。此外,可以通过配置
nuxt.config.ts来进一步优化,例如设置图片压缩级别:export default defineNuxtConfig({
build: {
extractCSS: true,
optimizeImages: true
}
})
这些配置和实践有助于确保你的 Nuxt3 应用在样式和资源管理方面既高效又易于维护。
数据交互与状态管理
6.1 数据请求与API调用
RC4Drop加密解密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
在 Nuxt3 中,可以使用useFetch或useAsyncData函数从 API 获取数据。这两个函数都返回一个Promise,可以在组件中使用await
或.then()方法获取数据。
-
useFetch:在组件内部使用,自动在组件挂载和更新时触发数据请求。
<template></template> <script> export default { async setup() { const { data } = await useFetch('https://jsonplaceholder.typicode.com/posts/1') return { data } } } </script>{{ data.title }}
-
useAsyncData:在页面组件中使用,仅在页面加载时触发数据请求。
<template></template> <script> export default { async asyncData() { const { data } = await useFetch('https://jsonplaceholder.typicode.com/posts/1') return { data } } } </script>{{ data.title }}
6.2 Vuex状态管理
Vuex 是 Vue.js 的官方状态管理库,可用于在 Nuxt3 应用中管理全局状态。在 Nuxt3 中使用 Vuex 需要进行一些额外的配置。
-
安装 Vuex:
npm install vuex@next -
创建
store目录,并在其中创建index.js文件。 -
在
store/index.js中创建 Vuex 存储实例,并导出:import { createStore } from 'vuex'
export const store = createStore({
state: () => ({
count: 0
}),
mutations: {
increment(state) {
state.count++
}
}
}) -
在
nuxt.config.ts中配置 Vuex:export default defineNuxtConfig({
buildModules: ['@nuxtjs/vuex']
}) -
在组件中使用 Vuex:
<template><button @click="increment">{{ count }}</button></template> <script> import { mapState, mapMutations } from 'vuex'export default {
computed: {
...mapState(['count'])
},
methods: {
...mapMutations(['increment'])
}
}
</script>
6.3 Pinia状态管理
Pinia 是一个 Vue.js 的状态管理库,可以用作 Vuex 的替代品。在 Nuxt3 中使用 Pinia 与使用 Vuex 类似,但不需要额外的配置。
-
安装 Pinia:
npm install pinia -
创建
store目录,并在其中创建index.js文件。 -
在
store/index.js中创建 Pinia 存储实例,并导出:import { defineStore } from 'pinia'
export const useStore = defineStore({
id: 'main',
state: () => ({
count: 0
}),
actions: {
increment() {
this.count++
}
}
}) -
在组件中使用 Pinia:
<template><button @click="increment">{{ count }}</button></template> <script> import { useStore } from '~/store'export default {
setup() {
const store = useStore()
return {
count: store.count,
increment: store.increment
}
}
}
</script>
6.4 数据缓存与优化
可以使用useCache函数在 Nuxt3 中缓存数据请求结果,以避免在每次请求时都重新获取数据。
<template>
<div>
<p>{{ data.title }}</p>
</div>
</template>
<script>
import { useFetch, useCache } from '#app'
export default {
async setup() {
const cache = useCache()
const { data } = await useFetch('https://jsonplaceholder.typicode.com/posts/1', {
cache: cache.set('post')
})
return { data }
}
}
</script>在这个示例中,数据请求结果会被缓存在post键下,直到缓存过期或被清除。这可以有效地减少不必要的数据请求,提高应用的性能。
SSG与SSR
7.1 静态站点生成(SSG)
Rabbit加密解密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
Static Site Generation (SSG) 是一种构建网站的方式,先在服务器端将所有内容(包括数据)预先处理和渲染成静态 HTML
文件,然后将这些文件存储在服务器上。当用户访问网站时,直接提供这些静态文件,无需服务器再次处理请求。SSG
主要适用于内容不常更新或更新频率低的网站,因为它可以提供更快的加载速度和更好的搜索引擎优化(SEO)。
Nuxt3 支持 SSG,使用nuxt generate命令生成静态站点。在nuxt.config.ts中配置 SSG:
export default defineNuxtConfig({
generate: {
routes: ['/', '/about', '/contact']
}
})7.2 服务器端渲染(SSR)
Server-Side Rendering (SSR) 是一种在服务器端生成 HTML,然后将渲染后的 HTML 传递给客户端的技术。这使得用户在页面加载时就能看到内容,提供更好的首屏体验。Nuxt3
默认就是 SSR,每个页面请求都会触发组件的完整生命周期。
在 Nuxt3 中,SSR 是通过asyncData或fetch函数在服务器端获取数据并渲染的。
7.3 混合渲染与性能优化
Hybrid Rendering ,也称为客户端渲染(CSR),是 SSR 和 CSR 的结合,根据用户行为动态选择渲染方式。Nuxt3 的nuxt:render
功能允许在客户端进行渲染,以提供更好的交互体验,尤其是对于复杂的组件或需要频繁更新的部分。
性能优化方面,可以考虑以下几点:
- 优化
asyncData和fetch的性能,避免不必要的数据请求。 - 使用
nuxt:render时,确保在客户端渲染时数据已经准备就绪。 - 使用预渲染(Prerendering)或预加载(Preloading)来加速首次加载。
7.4 SEO与搜索引擎优化
SEO(搜索引擎优化)是提高网站在搜索引擎结果中排名的过程。SSR 和 SSG 对 SEO 都有积极影响:
- SSR 可以直接提供完整的 HTML,有利于搜索引擎爬虫抓取和理解内容。
- SSG 的静态 HTML 也有利于 SEO,因为搜索引擎可以直接读取和索引。
为了优化 SEO,确保:
- 使用语义化的 HTML 结构。
- 避免使用 JavaScript 过度依赖,确保关键内容在没有 JavaScript 时也能被看到。
- 使用
<meta>标签提供元数据,如<title>、<description>和<robots>。 - 提供
sitemap.xml和robots.txt文件,帮助搜索引擎索引网站。
实战案例
8.1 博客系统
PBKDF2在线加密 | 一个覆盖广泛主题工具的高效在线平台 (cmdragon.cn)
使用 Nuxt3 构建博客系统的步骤如下:
-
创建一个新的 Nuxt3 项目:
npx nuxi init my-blog
cd my-blog -
安装一个 Markdown 解析库,如
marked,用于将 Markdown 文件转换为 HTML:npm install marked
-
在
<template>pages/posts/_slug.vue中创建一个博文页面,使用fetch函数获取 Markdown 文件并渲染:</template> <script> import marked from 'marked'{{ post.title }}
export default {
async fetch() {
const { data } = await this.fetch(`/api/posts/{this.$route.params.slug}`)
this.post = {
title: data.title,
content: marked(data.content)
}
},
data() {
return {
post: {
title: '',
content: ''
}
}
}
}
</script> -
在
<template>pages/index.vue中创建一个博客列表页面,使用asyncData函数获取所有博文列表:</template> <script> export default { async asyncData() { const { data } = await this.$fetch('/api/posts') return { posts: data } } } </script>博客列表
- <nuxt-link :to="`/posts/${post.slug}`">{{ post.title }}</nuxt-link>
-
创建一个 API 路由,用于获取博文列表和单个博文:
// server/api/posts.js
export default defineEventHandler(async (event) => {
const { method } = event.node.reqif (method === 'GET') {
const response = await fetch('https://api.example.com/posts')
const data = await response.json()
return { data }
}if (method === 'GET' && event.context.params.slug) {
const response = await fetch(https://api.example.com/posts/${event.context.params.slug})
const data = await response.json()
return { data }
}return { data: [] }
})
8.2 电商网站
使用 Nuxt3 构建电商网站的步骤如下:
-
创建一个新的 Nuxt3 项目:
npx nuxi init my-ecommerce
cd my-ecommerce -
安装一个图片处理库,如
sharp,用于处理图片:npm install sharp
-
在
<template>pages/products/_slug.vue中创建一个产品详情页面,使用fetch函数获取产品信息和图片:</template> <script> import { createImageUrl } from '~/utils/image'{{ product.title }}
{{ product.description }}
export default {
async fetch() {
const { data } = await this.fetch(`/api/products/{this.$route.params.slug}`)
this.product = {
title: data.title,
imageUrl: createImageUrl(data.image),
description: data.description
}
},
data() {
return {
product: {
title: '',
imageUrl: '',
description: ''
}
}
}
}
</script> -
在
<template>pages/index.vue中创建一个产品列表页面,使用asyncData函数获取所有产品列表:</template> <script> export default { async asyncData() { const { data } = await this.$fetch('/api/products') return { products: data } } } </script>产品列表
- <nuxt-link :to="`/products/${product.slug}`">{{ product.title }}</nuxt-link>
-
创建一个 API 路由,用于获取产品列表和单个产品:
// server/api/products.js
import { createImageUrl } from '~/utils/image'export default defineEventHandler(async (event) => {
const { method } = event.node.reqif (method === 'GET') {
const response = await fetch('https://api.example.com/products')
const data = await response.json()
return { data }
}if (method === 'GET' && event.context.params.slug) {
const response = await fetch(https://api.example.com/products/${event.context.params.slug})
const data = await response.json()
return {
data: {
title: data.title,
image: data.image,
description: data.description
}
}
}return { data: [] }
})// utils/image.js
export const createImageUrl = (image) => {
returnhttps://api.example.com/images/${image}?w=300&h=300&fit=crop
}
8.3 社交媒体平台
使用 Nuxt3 构建社交媒体平台的步骤如下:
-
创建一个新的 Nuxt3 项目:
npx nuxi init my-social-media
cd my-social-media -
安装一个图片处理库,如
sharp,用于处理图片:npm install sharp
-
在
<template>pages/posts/_slug.vue中创建一个用户动态页面,使用fetch函数获取用户动态:</template> <script> import { createImageUrl } from '~/utils/image'{{ post.title }}
{{ post.content }}
- {{ comment.author }}:{{ comment.content }}
export default {
async fetch() {
const { data } = await this.fetch(`/api/posts/{this.$route.params.slug}`)
this.post = {
title: data.title,
imageUrl: createImageUrl(data.image),
content: data.content
}
this.comments = data.comments
},
data() {
return {
post: {
title: '',
imageUrl: '',
content: ''
},
comments: []
}
}
}
</script>
进阶技巧与优化
9.1 路由守卫与权限控制
在 Nuxt3 中,可以使用middleware函数来实现路由守卫和权限控制。middleware函数可以在页面渲染前执行,可以用于检查用户权限和鉴权。
以下是一个简单的路由守卫示例:
// middleware/auth.js
export default function ({ app, redirect }) {
if (!app.context.store.state.user.isAuthenticated) {
return redirect('/login')
}
}在页面组件中,可以使用middleware选项来应用路由守卫:
// pages/dashboard.vue
<template>
<div>
<h1>Dashboard</h1>
<p>欢迎来到管理控制台!</p>
</div>
</template>
<script>
export default {
middleware: 'auth'
}
</script>9.2 打包与部署
Nuxt3 支持多种打包和部署方式,包括使用nuxt export命令生成静态站点,或使用nuxt start命令启动服务器。
以下是使用nuxt export命令生成静态站点的示例:
npm run build
nuxt export这将生成一个静态站点,可以直接部署到支持静态文件的服务器上,如 GitHub Pages、Netlify 或 Vercel。
如果需要使用服务器渲染,可以使用nuxt start命令启动服务器:
npm run build
nuxt start这将启动一个 Node.js 服务器,可以部署到支持 Node.js 的服务器上,如 Heroku、AWS Lambda 或 Google Cloud Functions。
9.3 性能优化与监控
Nuxt3 提供了多种性能优化和监控工具,包括使用nuxt telemetry命令收集匿名使用数据,或使用nuxt performance命令分析性能问题。
以下是使用nuxt telemetry命令收集匿名使用数据的示例:
npm run build
nuxt telemetry这将收集匿名使用数据并发送到 Nuxt.js 团队的服务器上,用于改进 Nuxt.js 的性能和功能。
如果需要分析性能问题,可以使用nuxt performance命令:
npm run build
nuxt performance这将生成一个性能报告,可以用于分析页面加载时间、资源加载情况和其他性能指标。
9.4 国际化与多语言
Nuxt3 支持多种国际化和多语言工具,包括使用nuxt i18n模块,或使用第三方库,如vue-i18n。
以下是使用nuxt i18n模块的示例:
-
安装
nuxt i18n模块:npm install nuxt-i18n
-
在
nuxt.config.js中配置nuxt-i18n模块:export default {
modules: [
'@nuxtjs/i18n'
],
i18n: {
locales: [
{
code: 'en',
file: 'en.js'
},
{
code: 'zh',
file: 'zh.js'
}
],
defaultLocale: 'en',
vueI18n: {
fallbackLocale: 'en'
}
}
} -
在页面组件中使用
<template>$t函数来获取翻译文本:</template>{{ $t('hello') }}
-
创建翻译文件,如
locales/en.js和locales/zh.js:// locales/en.js
export default {
hello: 'Hello, world!'
}// locales/zh.js
export default {
hello: '你好,世界!'
}
这将为应用程序添加多语言支持,用户可以在页面右下角选择语言。
附录
10.1 常见问题与解答
-
问题:Nuxt3 与 Nuxt2 有什么区别?
答:Nuxt3 是 Nuxt2 的下一个版本,提供了更多的功能和性能优化。Nuxt3 使用了 Vue 3 和 Vite 作为底层技术,并且支持更多的构建选项和插件。
-
问题:Nuxt3 支持哪些构建工具?
答:Nuxt3 支持使用 Vite 和 Webpack 作为构建工具。默认情况下,Nuxt3 使用 Vite 作为构建工具,但也可以使用 Webpack 作为替代方案。
-
问题:Nuxt3 支持哪些服务器框架?
答:Nuxt3 支持使用 Express 和 Koa 作为服务器框架。默认情况下,Nuxt3 使用 Express 作为服务器框架,但也可以使用 Koa 作为替代方案。
-
问题:Nuxt3 支持哪些数据库?
答:Nuxt3 支持使用 MongoDB 和 PostgreSQL 等数据库。可以使用
@nuxtjs/mongodb和@nuxtjs/pg等插件来连接和操作数据库。 -
问题:Nuxt3 支持哪些状态管理工具?
答:Nuxt3 支持使用 Vuex 和 Pinia 等状态管理工具。可以使用
@nuxtjs/vuex和@nuxtjs/pinia等插件来集成和使用状态管理工具。
10.2 Nuxt3 社区与资源
- cmdragon's Blog
- Nuxt3 官方网站:https://nuxtjs.org/docs/guide/release-notes/nuxt3
- Nuxt3 官方文档:https://nuxtjs.org/docs/get-started/installation
- Nuxt3 官方 GitHub 仓库:https://github.com/nuxt/nuxt.js
- Nuxt3 社区论坛:https://forum.nuxtjs.org/
- Nuxt3 社区 Discord 频道:https://discord.com/invite/nuxt
- Nuxt3 社区 Stack Overflow 频道:https://stackoverflow.com/questions/tagged/nuxt.js
- Nuxt3 社区 Twitter 账号:https://twitter.com/nuxt_js
- Nuxt3 社区 YouTube 频道:https://www.youtube.com/channel/UC3fCJlDHUxO8QCVxr_OyKZg