文章目录
- [step1. 下载node.js安装包](#step1. 下载node.js安装包)
- [step2. 创建node_global, node_cache文件夹](#step2. 创建node_global, node_cache文件夹)
- step3.配置node环境变量
- [step3. cmd窗口检查安装是否成功](#step3. cmd窗口检查安装是否成功)
- [step4. 设置缓存路径和全局安装路径](#step4. 设置缓存路径和全局安装路径)
- [step5. 下载指令cnpm](#step5. 下载指令cnpm)
step1. 下载node.js安装包
下载地址:node.js
我的电脑时windows系统、64位,所有选择画框的版本下载

将压缩包解压完成后放到D盘中

step2. 创建node_global, node_cache文件夹

step3.配置node环境变量
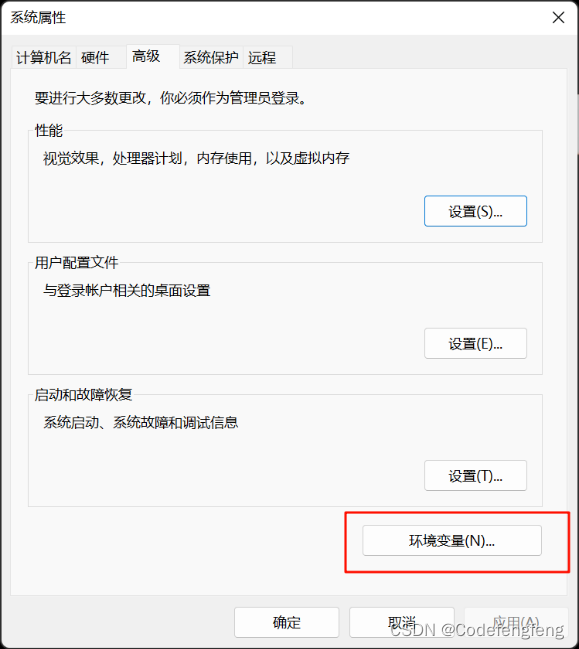
- "我的电脑"->"属性"->"高级系统设置"->"环境变量"



- 先在系统变量中设置NODE_HOME变量,然后在Path中添加%NODE_HOME%,%NODE_HOME%\global, %NODE_HOME%\cache

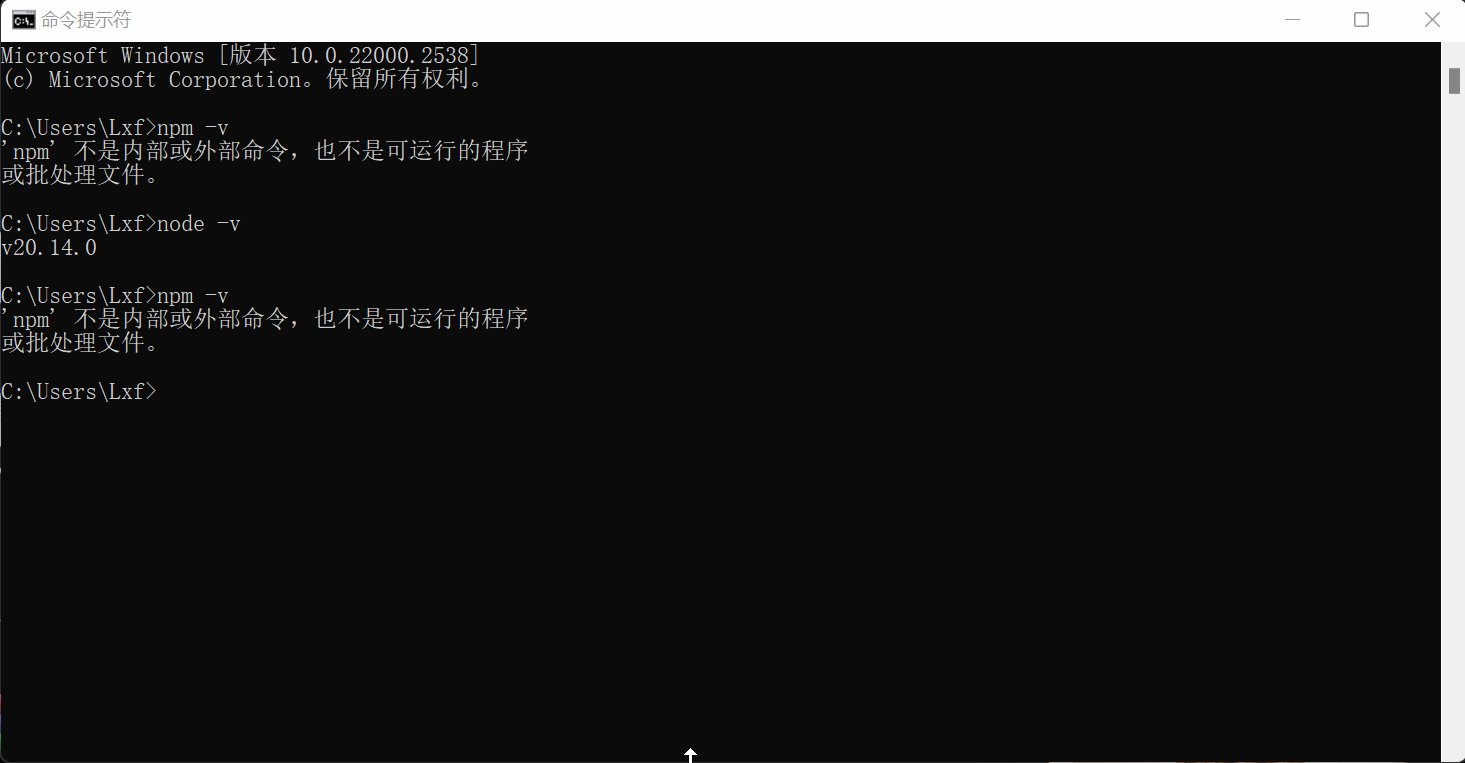
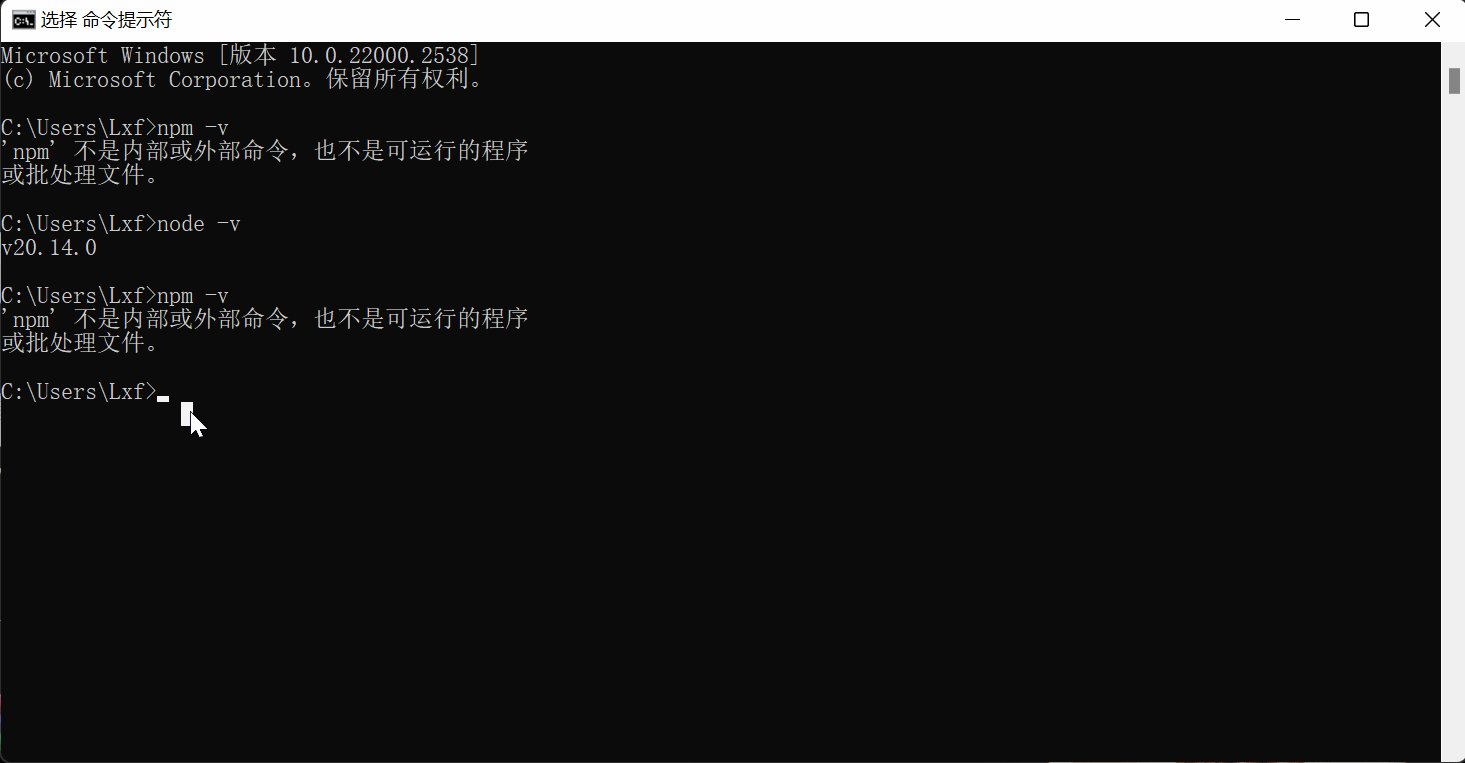
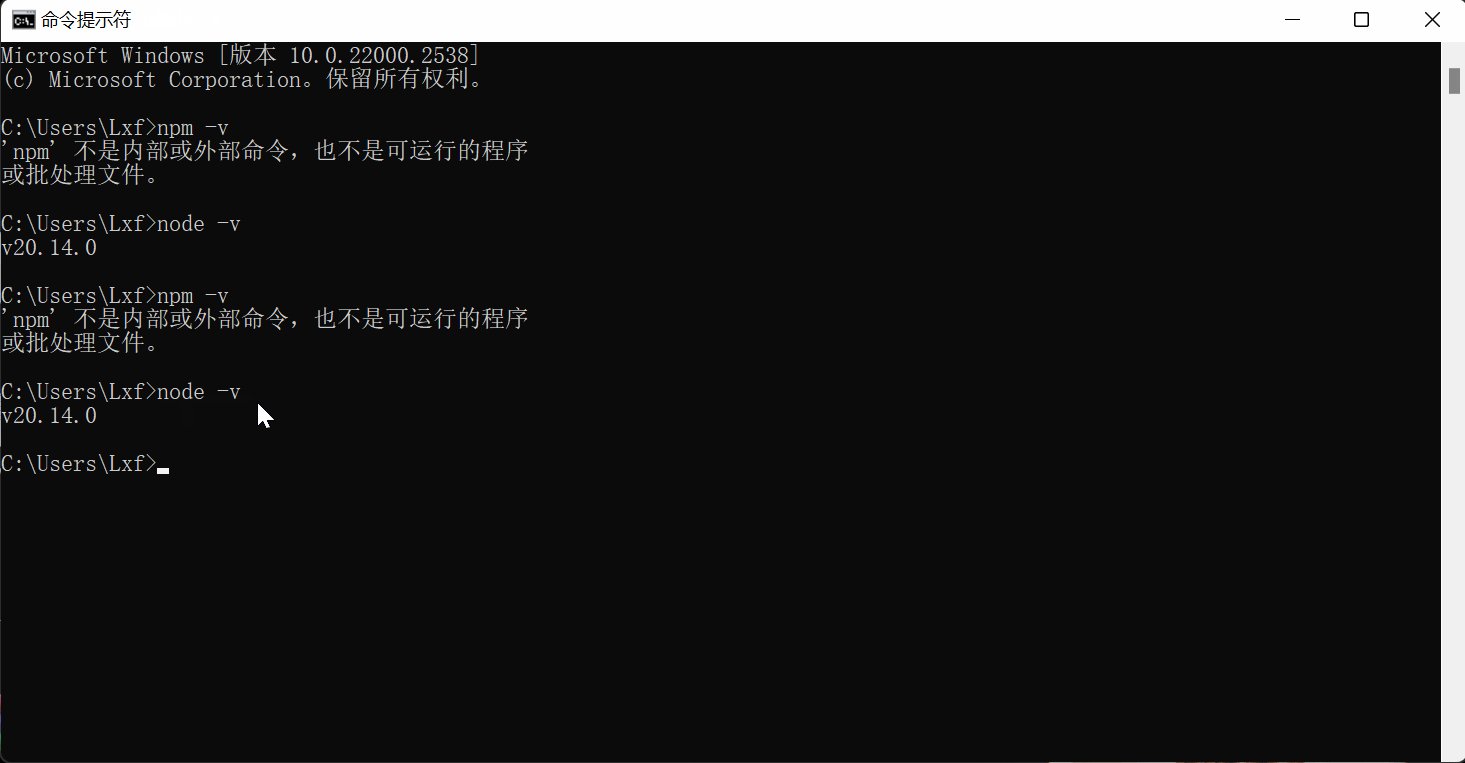
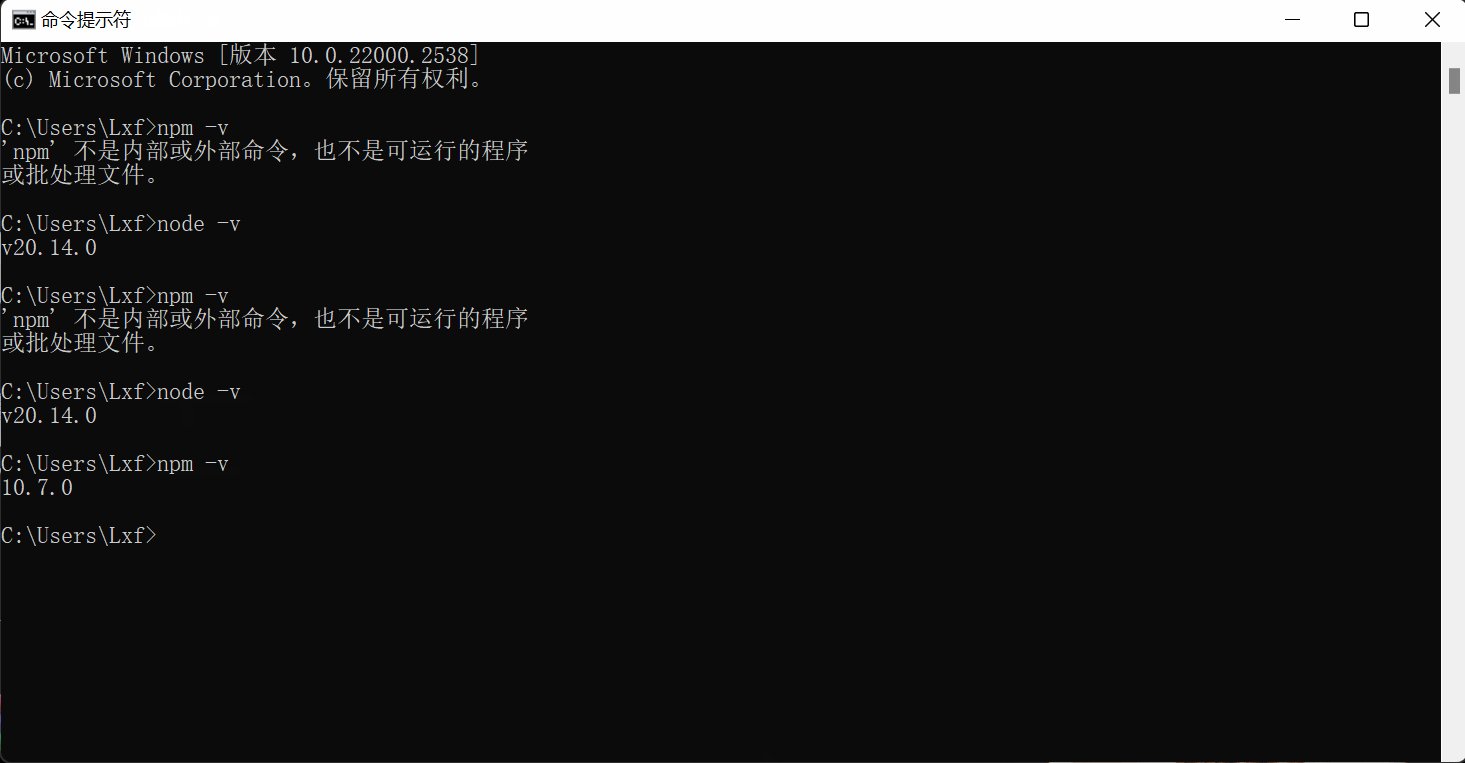
step3. cmd窗口检查安装是否成功
在cmd窗口,输入node -v 和npm -v,有相应的版本号出来证明环境变量配置成功

step4. 设置缓存路径和全局安装路径
- 在命令行窗口输入 npm config set cache "E:\node-v20.14.0-win-x64\node_cache" 来设置缓存路径
- 在命令行窗口输入 npm config set prefix "E:\node-v20.14.0-win-x64\node_global" 来设置全局安装路径
- 在命令行窗口输入npm config set registry https://registry.npmmirror.com 来配置下载镜像

step5. 下载指令cnpm
