目录
[# 开篇](# 开篇)
[步骤一,准备Vue 的环境](#步骤一,准备Vue 的环境)
# 开篇
介绍:
Vue.js是一款流行的前端JavaScript框架,用于构建交互式的用户界面。它被设计为逐步采用的框架,可以轻松地与现有的项目集成,并且具有简洁、灵活和高效的特点。
Vue.js具有响应式数据绑定和组件化的特性,这使得开发者可以更轻松地构建复杂的前端应用程序。它还具有简单易懂的API和文档,使得学习和使用Vue.js变得相对简单。
除此之外,Vue.js还拥有一个强大的生态系统,包括大量的插件和工具,以及一个活跃的社区。这使得开发者可以轻松地找到所需的资源和支持。
- Vue的整个章节都是基于VSCode开发工具来进行开发前端工程的;
步骤一,准备Vue 的环境
vue2.js官网:介绍 --- Vue.js (vuejs.org)

步骤二,下载Vue.js的包
在官网中下载这两个包:

包介绍:

步骤三,创建并打开写前端代码的文件夹

创建目的是用来放前端的代码:

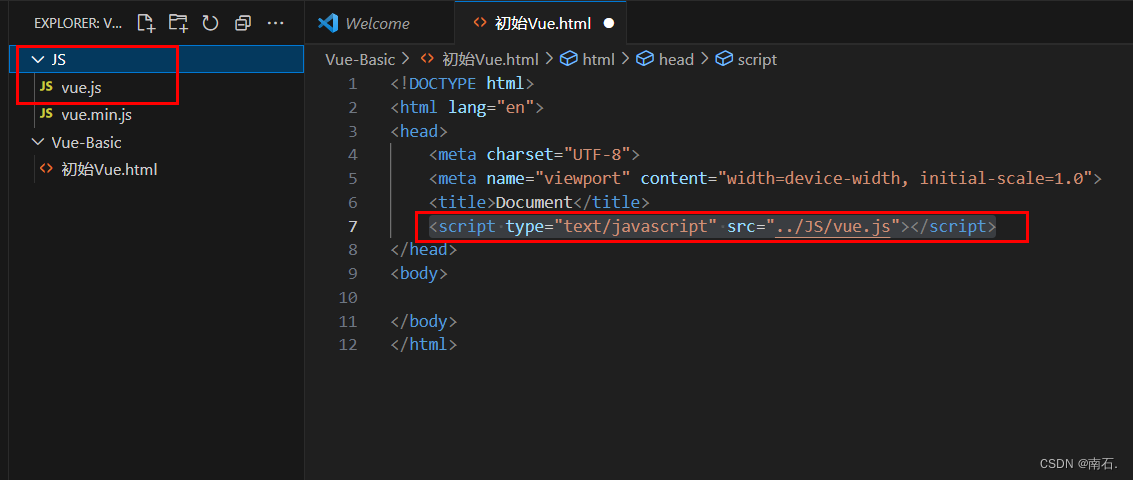
步骤四,在VSCode中引入Vue.js的包

步骤五,创建第一个vue.html


引入vue.js包:
在这个代码片段中,type="text/javascript"表示该script标签中的脚本类型是JavaScript。这是为了告诉浏览器如何解析和执行该脚本。

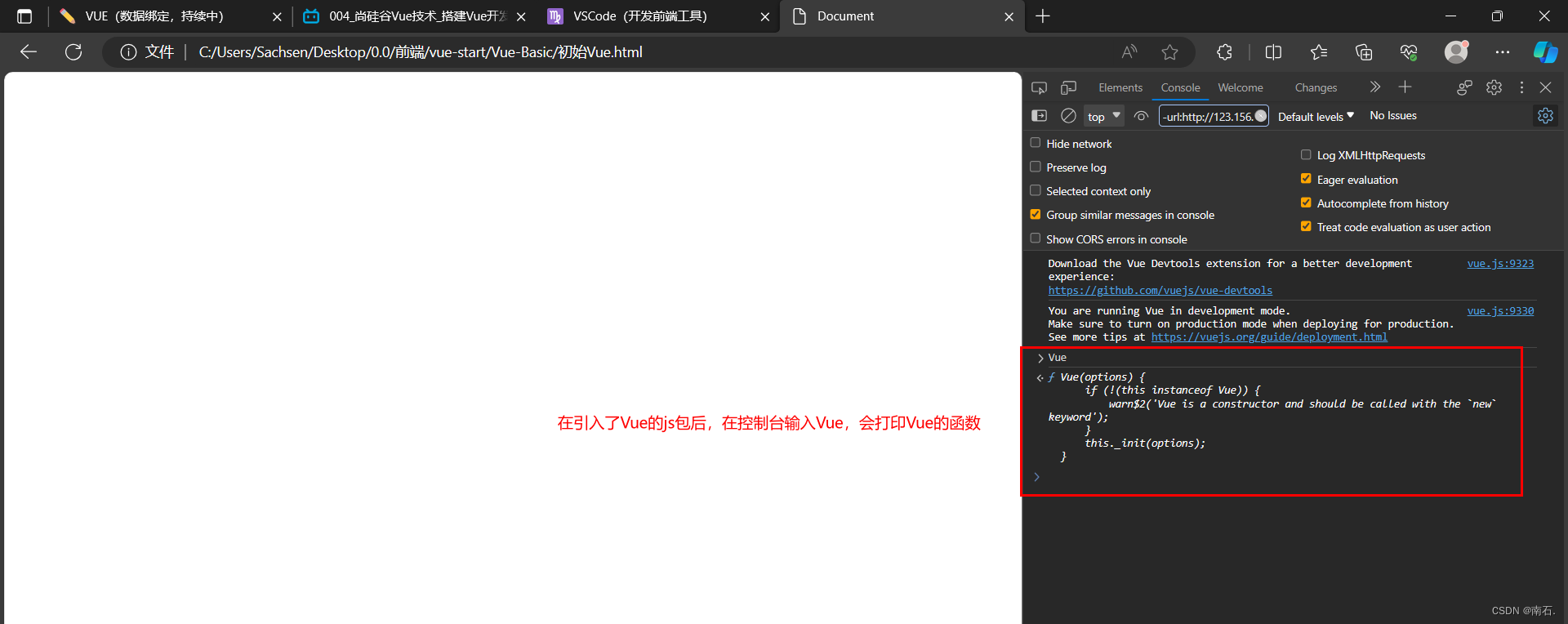
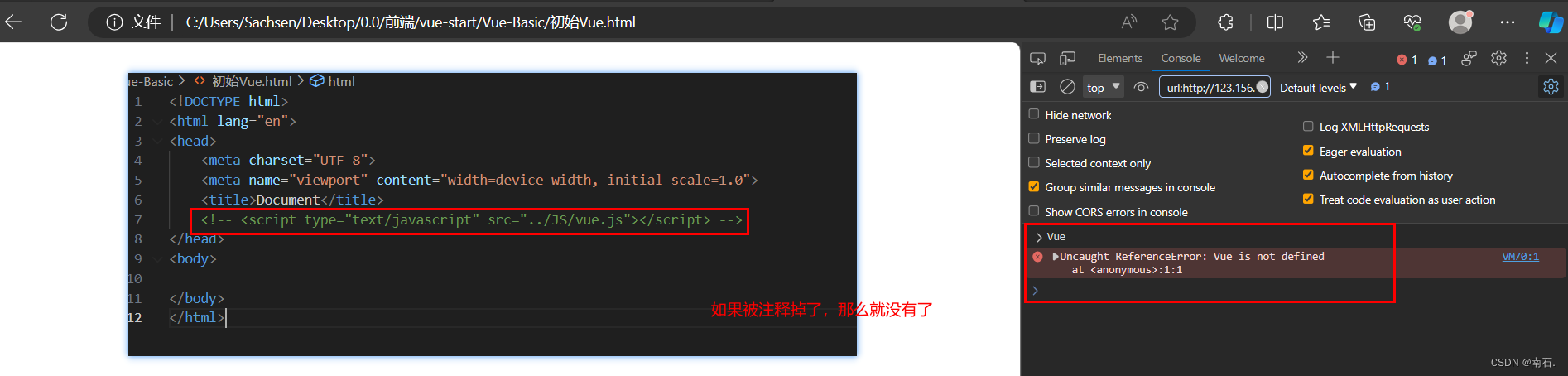
按下Ctrl+S保存后打开html文件:


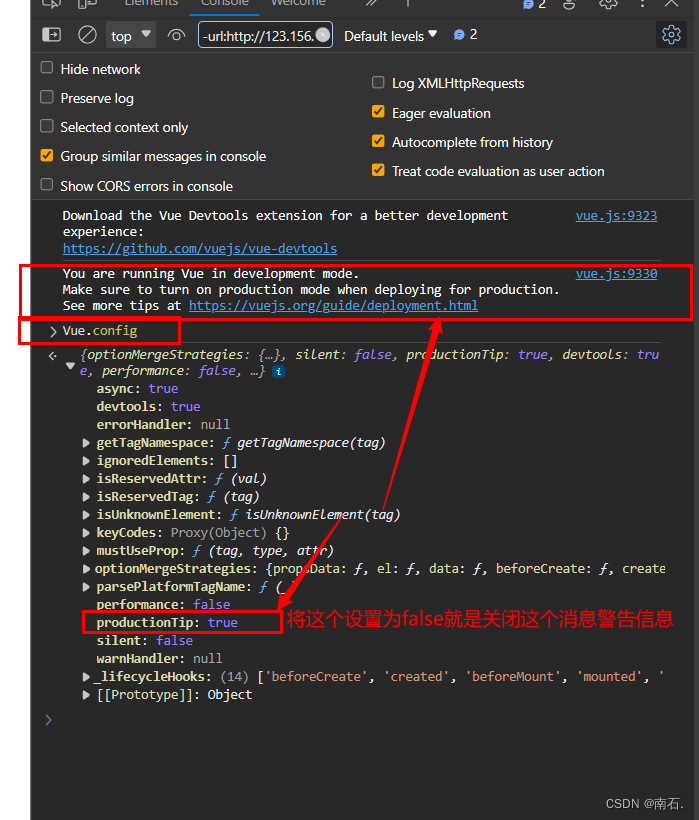
Vue其他知识
Vue.config命令