目录
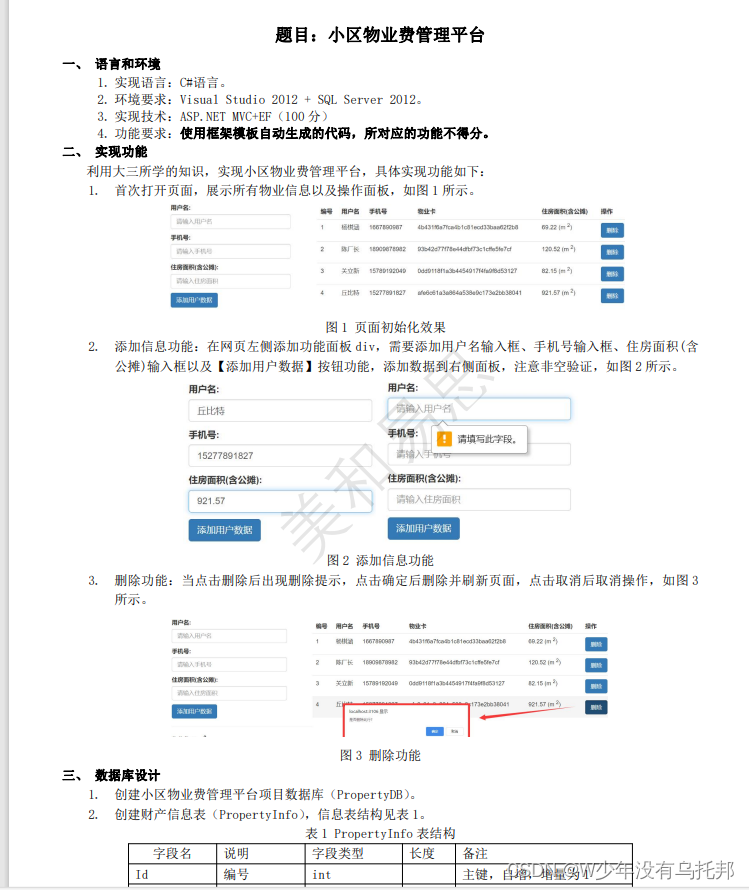
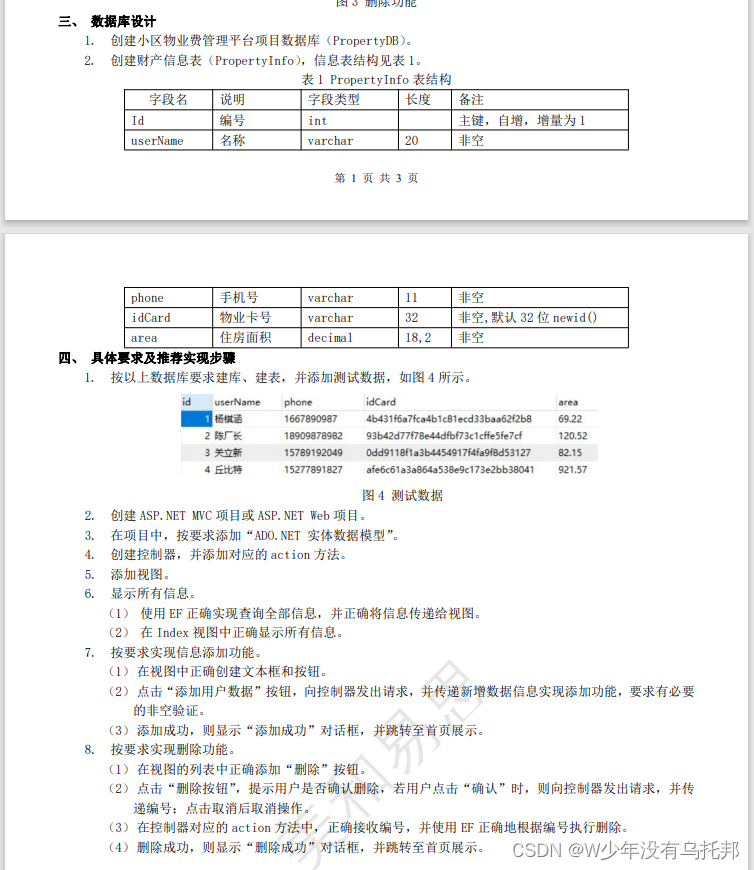
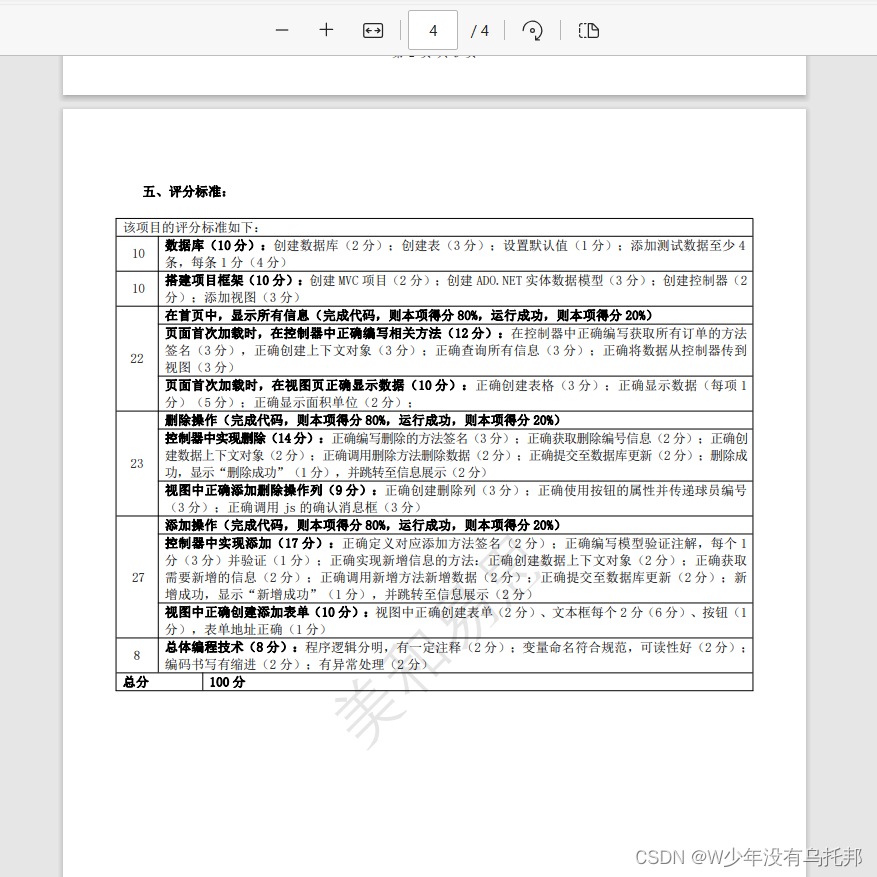
题目:




实现过程
控制器代码
cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
ViewBag.Show = BLL.PropertyInfoManager.Show();
return View();
}
[HttpPost]
public ActionResult Index(string userName, string phone, string area)
{
PropertyInfo model = new PropertyInfo();
model.userName = userName;
model.phone = phone;
model.idCard ="aewf4we5f6w4ef65aw46ef";
model.area = decimal.Parse(area);
BLL.PropertyInfoManager.Add(model);
return RedirectToAction("Index");
}
public ActionResult Delect(int id)
{
BLL.PropertyInfoManager.Delect(id);
return RedirectToAction("Index");
}
}
}DAL
cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using MvcApplication1.Models;
namespace MvcApplication1.DAL
{
public class PropertyInfoServices
{
public static List<PropertyInfo> Show() {
PropertyDBEntities db = new PropertyDBEntities();
return db.PropertyInfoes.ToList();
}
public static PropertyInfo FindModel(int id)
{
PropertyDBEntities db = new PropertyDBEntities();
return db.PropertyInfoes.SingleOrDefault(x => x.Id == id);
}
public static bool Delect(int id)
{
PropertyInfo model= FindModel(id);
PropertyDBEntities db = new PropertyDBEntities();
db.Entry(model).State = System.Data.EntityState.Deleted;
return db.SaveChanges() > 0;
}
public static bool Add(PropertyInfo model) {
PropertyDBEntities db = new PropertyDBEntities();
db.Entry(model).State = System.Data.EntityState.Added;
return db.SaveChanges() > 0;
}
}
}BLL
csusing System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcApplication1.Models; namespace MvcApplication1.BLL { public class PropertyInfoManager { public static List<PropertyInfo> Show() { return DAL.PropertyInfoServices.Show(); } public static bool Delect(int id) { return DAL.PropertyInfoServices.Delect(id); } public static bool Add(PropertyInfo model) { return DAL.PropertyInfoServices.Add(model); } } }
Index
html
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<form method="post" action="/Home/Index" >
<label>用户名:</label><br />
<input type="text" placeholder="请输入用户名" name="userName" required/><br />
<label>手机号:</label><br />
<input type="text" placeholder="请输入手机号" name="phone" required/><br />
<label>住房面积(含公摊):</label><br />
<input type="text" placeholder="请输入住房面积" name="area" required/><br />
<input type="submit" value="添加用户数据"/>
</form>
<table border="1" style=" position:absolute;top:5%;right:70%">
<tr>
<th>编号</th>
<th>用户名</th>
<th>手机号</th>
<th>物业卡</th>
<th>住房面积(含公摊)</th>
<th>操作</th>
</tr>
@foreach (var item in @ViewBag.Show as List<MvcApplication1.Models.PropertyInfo>)
{
<tr>
<td>@item.Id</td>
<td>@item.userName</td>
<td>@item.phone</td>
<td>@item.idCard</td>
<td>@item.area (m²)</td>
<td>@Html.ActionLink("删除", "Delect", new { id = @item.Id }, new {onclick="return confirm('确定删除吗?')" })</td>
</tr>
}
</table>
</div>
</body>
</html>