HTML 全局属性是一组可以在任何HTML元素中使用的属性。这些属性提供了一种方式来定义元素的通用行为或外观。以下是一些常见的HTML全局属性及其示例。
id
id 属性为元素提供了一个唯一的标识符。它不能在 <head>, <html>, <meta>, <script>, <style>, 和 <title> 元素中使用。
html
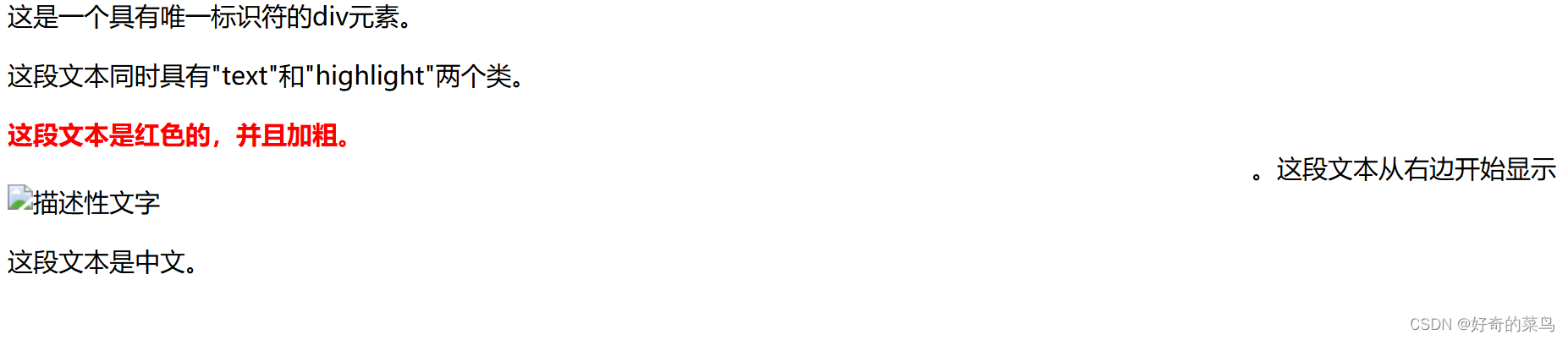
<div id="unique-section">这是一个具有唯一标识符的div元素。</div>class
class 属性用于定义元素的类名,可以同时指定多个类名,用空格分隔。它允许CSS和JavaScript选择器对元素进行操作。
html
<p class="text highlight">这段文本同时具有"text"和"highlight"两个类。</p>style
style 属性用于在元素上直接定义内联CSS样式。
html
<span style="color: red; font-weight: bold;">这段文本是红色的,并且加粗。</span>dir
dir 属性用于定义元素的文本方向。它不能在 <head>, <html>, <meta>, <script>, <style>, 和 <title> 元素中使用。
html
<div dir="rtl">这段文本从右边开始显示。</div>特殊说明
- 在
bdo元素中,dir属性可以使得文字逆序显示。 - 在
div元素中,设置dir="rtl"可以让文字从右边显示。
title
title 属性提供了有关元素的额外信息,通常以工具提示的形式显示。
html
<img src="image.jpg" alt="描述性文字" title="鼠标悬停时显示的额外信息">lang
lang 属性用于定义元素的语言。它不能在 <head>, <html>, <meta>, <script>, <style>, 和 <title> 元素中使用。
html
<p lang="zh">这段文本是中文。</p>
示例页面结构
以下是一个简单的HTML页面示例,展示了全局属性的使用:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例页面</title>
<style>
.highlight {
background-color: yellow;
}
</style>
</head>
<body>
<div id="main-content" class="content">
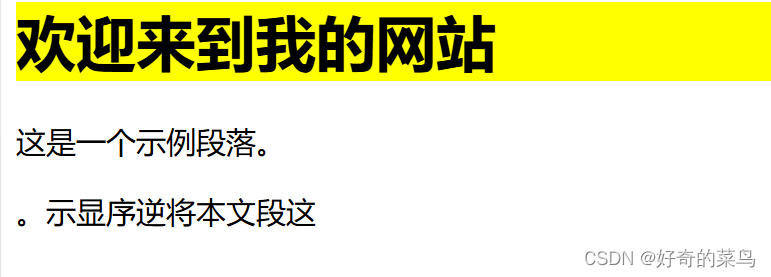
<h1 class="highlight">欢迎来到我的网站</h1>
<p lang="en" dir="ltr" style="font-size: 16px;" title="这是一段英文文本。">这是一个示例段落。</p>
<bdo dir="rtl">这段文本将逆序显示。</bdo>
</div>
</body>
</html>
通过上述示例,我们可以看到HTML全局属性如何被用于增强页面元素的功能和表现。使用这些属性可以让我们更灵活地控制网页内容的布局和样式。