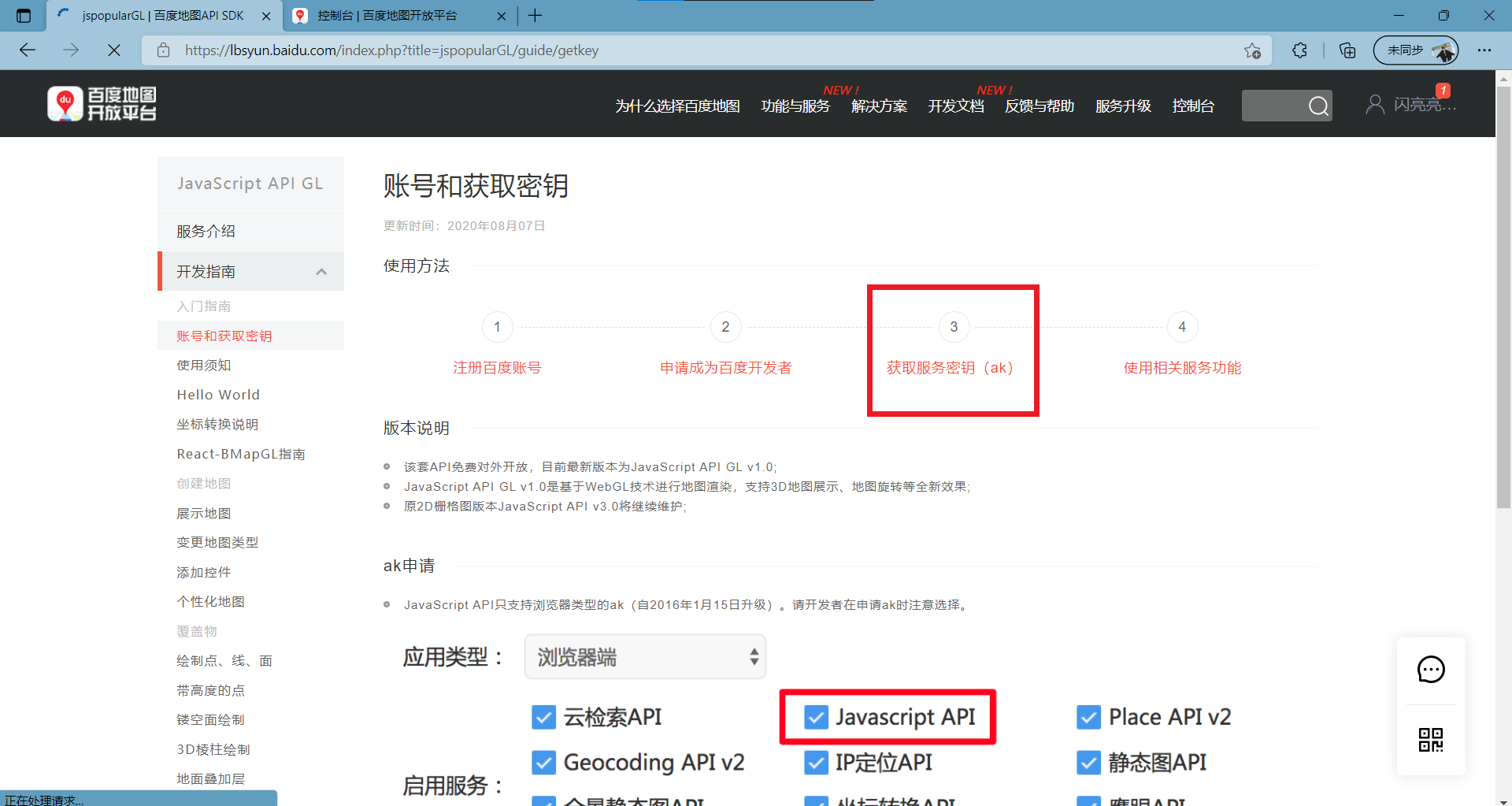
2.获取密钥
进入开发文档并进行密钥申请


3.创建项目


4.项目导入
此时我们已经获取了密钥,接着就可以在项目中导入了
首先安装百度地图
npm install vue-baidu-map --save接着注册(这里我采用局部注册)
//局部注册 百度地图
import BaiduMap from 'vue-baidu-map/components/map/Map.vue'最后在界面文件中导入
<template>
<baidu-map :center="center" :zoom="zoom" @ready="handler" style="height:1080px" @click="getClickInfo" :scroll-wheel-zoom='true'>
</baidu-map>
</template>
<script>
export default {
name: 'TestBaiDu',
data () {
return {
center: {lng: 109.45744048529967, lat: 36.49771311230842},
zoom: 13
}
},
methods: {
handler ({BMap, map}) {
var point = new BMap.Point(109.49926175379778, 36.60449676862417)
map.centerAndZoom(point, 13)
var marker = new BMap.Marker(point) // 创建标注
map.addOverlay(marker) // 将标注添加到地图中
var circle = new BMap.Circle(point, 6, { strokeColor: 'Red', strokeWeight: 6, strokeOpacity: 1, Color: 'Red', fillColor: '#f03' })
map.addOverlay(circle)
},
getClickInfo (e) {
console.log(e.point.lng)
console.log(e.point.lat)
this.center.lng = e.point.lng
**web浏览器中的javascript**
* 客户端javascript
* 在html里嵌入javascript
* javascript程序的执行
* 兼容性和互用性
* 可访问性
* 安全性
* 客户端框架

**window对象**
* 计时器
* 浏览器定位和导航
* 浏览历史
* 浏览器和屏幕信息
* 对话框
* 错误处理
* 作为window对象属性的文档元素
