一、安装vue
VUE官网:https://cn.vuejs.org/,它有两种方法进行安装,第一种通过<script> 标签 CDN 引入方式。关键代码如下:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>第二种方法则是通过npm命令进行安装,其中命令如下所示。
npm install vue -g执行命令截图如下所示

二、安装Vite
其中Vite的官网地址:https://www.vitejs.net/,安装命令如下所示:
npm install vite -g create-vite安装截图如下所示。

三、用Vite创建项目
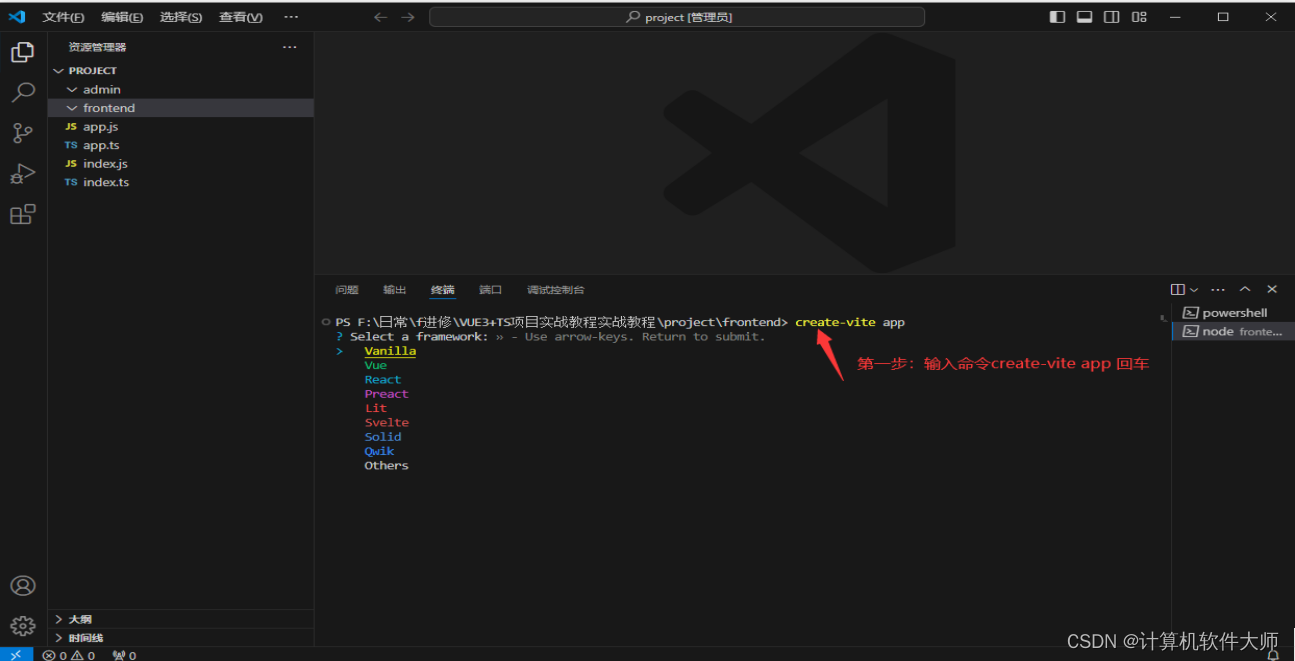
首先进入项目的目录,通过如下命令进行创建项目:create-vite app,通过vscode打开项目文件夹,进入到项目目录,其中截图如下所示

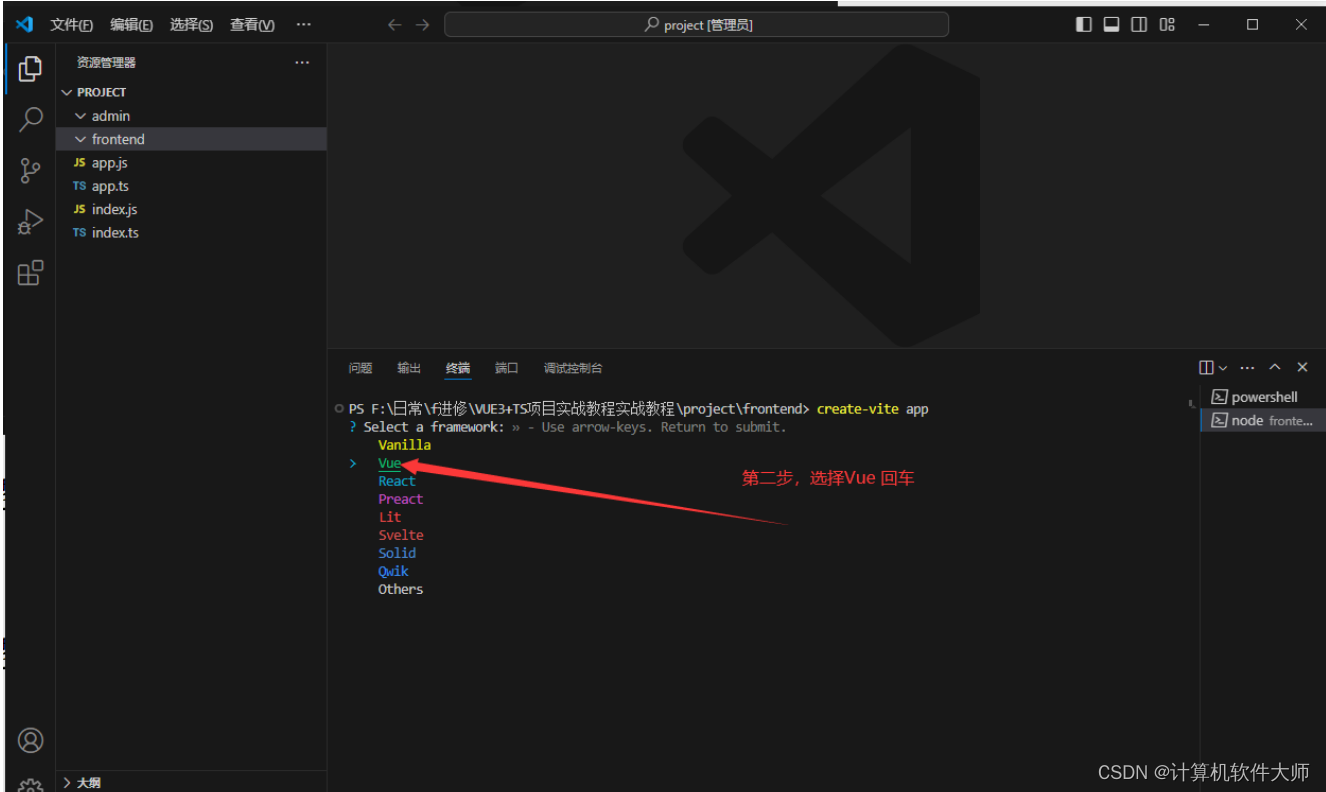
通过键盘上下键选择Vue,点回车

通过键盘上下键选择TypeScript,点回车


四、进入项目安装依赖
通过cd进入app目录,输入命令npm install 进行安装。

安装成功结果如下

五、启动app项目
在项目目录中执行命令npm run dev

在浏览器中输入http://localhost:5173/进行访问