
<el-table-column
label="昨日仪表里程(KM)"
align="left"
min-width="190"
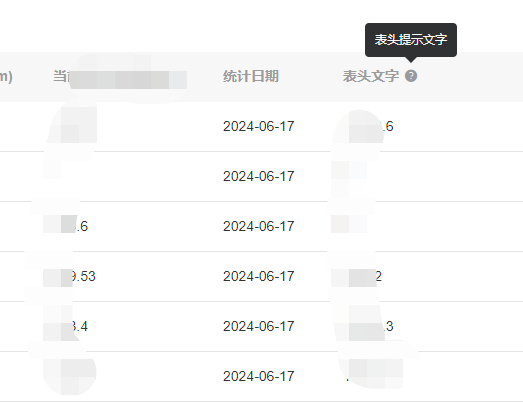
:render-header="(h, obj) => renderHeader(h, obj, '参数')"
>
<template slot-scope="scope">
<span>{{ scope.row.firstStartMileage || 0 }}</span>
</template>
</el-table-column>
// 自定义表头renderHeader (h, { column, $index }, type) {
// console.log('列表加载就会触发', h, { column, $index }, type)
// 逻辑是 h() 括号里包裹标签:第一个参数是标签名,第二个是属性,第三个是标签内容。 如果是多个标签需要包裹数组
return h('div', [
h('span', column.label),
h('el-tooltip', {
props: {
effect: 'dark',
content: '结束仪表里程',
placement: 'top',
},
},
h('i', { class: 'el-icon-question', style: 'color:#999;margin-left:5px;', }), \], ), \]); },