一、向request域创建对象
先创建首页:
在testController这个类中:
java
package com.pon.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class testController {
@RequestMapping("/")
public String index(){
return "index";
}
}index.html:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
</body>
</html>1.使用servletAPI向request域对象共享数据
在scopeController这个类中:
java
package com.pon.controller;
import jakarta.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class scopeController {
@RequestMapping("/scope")
public String Scope(HttpServletRequest request){
request.setAttribute("GetscopeObject","Hello Servlret");
return "success";
}
}在success.html中:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success</h1><br>
<p th:text="${GetscopeObject}"></p>
</body>
</html>在首页中要跳转到success界面,index.html:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/scope}">Servlet API域对象共享</a>
</body>
</html>

2.使用ModelAndView向request域对象共享数据
在scopeController中:
java
@Controller
public class scopeController {
@RequestMapping("/mv")
public ModelAndView testmv(){
ModelAndView mav=new ModelAndView();
//向请求域request共享数据
mav.addObject("GetscopeObject","Hello ModelandView");
//设置视图名称
mav.setViewName("success");
return mav;
}
}在success.html中:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success</h1><br>
<p th:text="${GetscopeObject}"></p>
</body>
</html>
3.使用Model向request域对象共享数据
在scopeController中:
java
@Controller
public class scopeController {
@RequestMapping("/m")
public String testModel(Model model){
model.addAttribute("GetscopeObject","hello model");
return "success";
}
}success.html:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success</h1><br>
<p th:text="${GetscopeObject}"></p>
</body>
</html>
4.使用Map向request域对象共享数据
在scopeController中:
java
@Controller
public class scopeController {
@RequestMapping("/map")
public String testMap(Map<String, Object> map){
map.put("GetscopeObject","hello map");
return "success";
}
}
5.使用ModelMap向request域对象共享数据
在scopeController中:
java
@Controller
public class scopeController {
@RequestMapping("/modelmap")
public String testMM(ModelMap modelMap){
modelMap.addAttribute("GetscopeObject","hello ModelMap");
return "success";
}
}
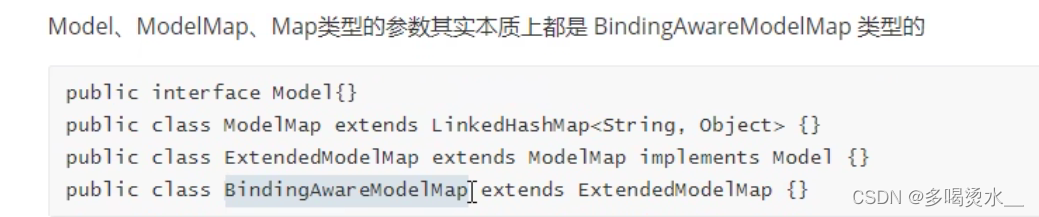
6.Model、ModelMap、Map三者之间的关系

二、向session域共享数据
在scopeController中:
java
@Controller
public class scopeController {
@RequestMapping("/testsession")
public String testMM(HttpSession session){
session.setAttribute("testSession","hello session");
return "success";
}
}在success.html:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success</h1><br>
<p th:text="${session.testSession}"></p>
</body>
</html>
三、向application域共享数据
在scopeController中:
java
@Controller
public class scopeController {@RequestMapping("/application")
public String testap(HttpSession session){
ServletContext application= session.getServletContext();
application.setAttribute("testapplication","hello,servletcontext=application");
return "success";
}
}success.html:
html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success</h1><br>
<p th:text="${application.testapplication}"></p>
</body>
</html>
四、SpringMvc的视图

1.ThymeleafView

在viewController类中:
java
package com.pon.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class viewController {
@RequestMapping("/view")
public String view(){
return "view";
}
//超链接的路径
@RequestMapping("/testview")
public String testview(){
return "hi";
}
}view.html:
html
<!DOCTYPE html>
<html lang="en"xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a th:href="@{/testview}">ThyleleafView</a>
</body>
</html>hi.html:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好
</body>
</html>

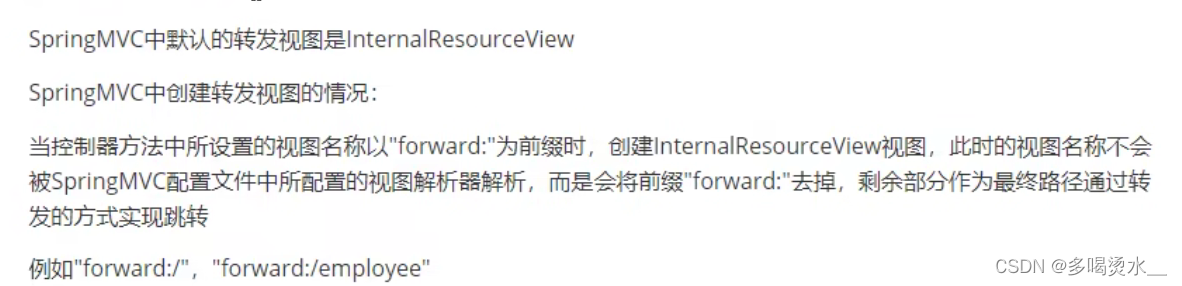
2.转发视图

在viewController类中:
java
package com.pon.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class viewController {
@RequestMapping("/view")
public String view(){
return "view";
}
@RequestMapping("/testview")
public String testview(){
return "hi";
}
@RequestMapping("/testforword")
public String testfoeword(){
return "forward:/testview";
}
}view.html:
html
<!DOCTYPE html>
<html lang="en"xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a th:href="@{/testview}">ThyleleafView</a>
<a th:href="@{/testforword}">转发视图</a>
</body>
</html>hi.html:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好
</body>
</html>

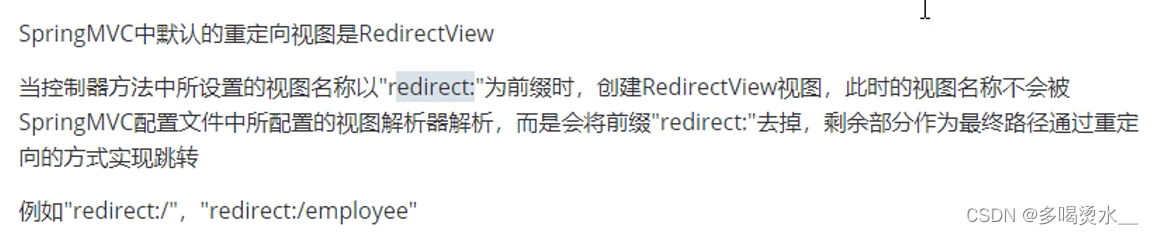
3.重定向视图

在viewController类中:
java
@Controller
public class viewController {
@RequestMapping("/view")
public String view(){
return "view";
}
@RequestMapping("/testview")
public String testview(){
return "hi";
}
@RequestMapping("/testforword")
public String testfoeword(){
return "forward:/testview";
}
@RequestMapping("/testredirect")
public String testRedirect(){
return "redirect:/testview";
}
}view.html:
html
<!DOCTYPE html>
<html lang="en"xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a th:href="@{/testview}">ThyleleafView</a>
<a th:href="@{/testforword}">转发视图</a>
<a th:href="@{/testredirect}">重定向视图</a>
</body>
</html>

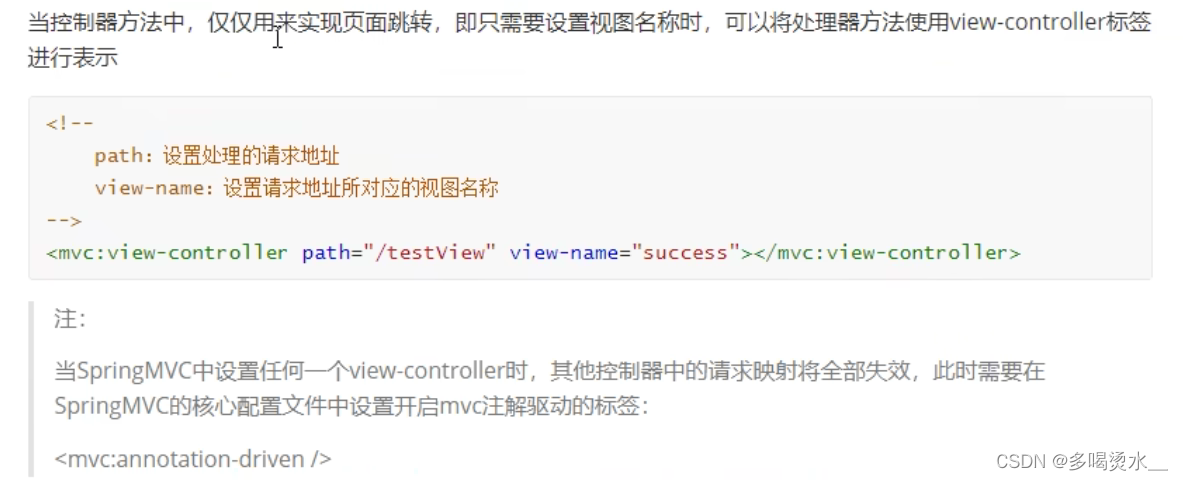
4.视图控制器view-controller