font-face
什么是font-face?
想要让网页文字千变万化,仅靠font-family还不够,还要借助font-face(是一个 CSS 规则,它允许你在网页上使用自定义字体,而不仅仅是用户系统中预装的字体。这意味着你可以通过提供字体文件,使得网页在不同设备和浏览器上显示一致的字体样式。)
如何使用?
下载字体文件
- 访问 Google Fonts.
- 在搜索栏中输入 "Roboto" 并选择该字体。
- 选择所需的样式(例如,Regular 400)。
- 点击右上角的"Download family"按钮下载字体文件。
- 解压缩下载的 ZIP 文件,获得 TTF 或 OTF 文件。
- 在你的项目中使用
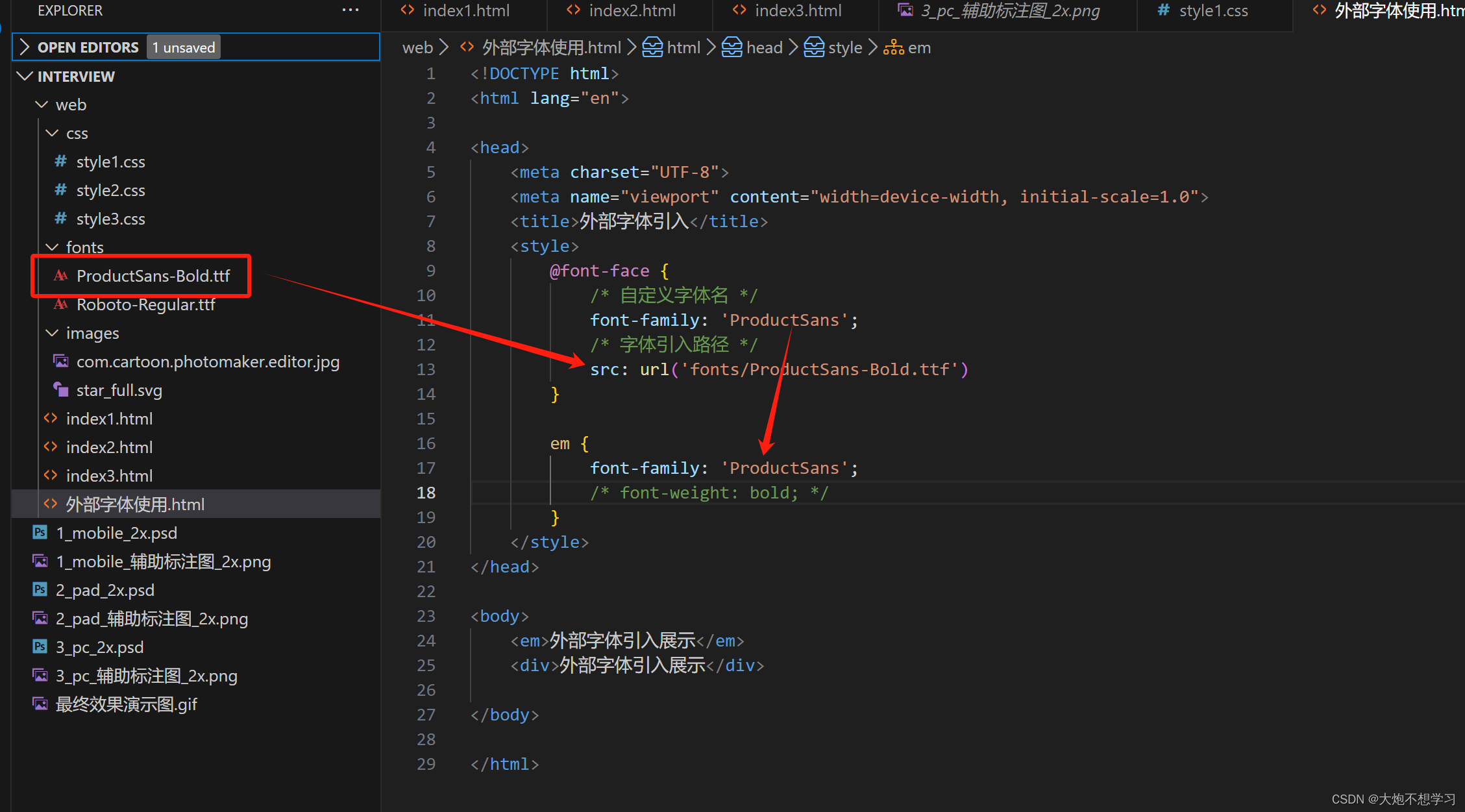
@font-face规则引用下载的字体文件:
使用字体文件

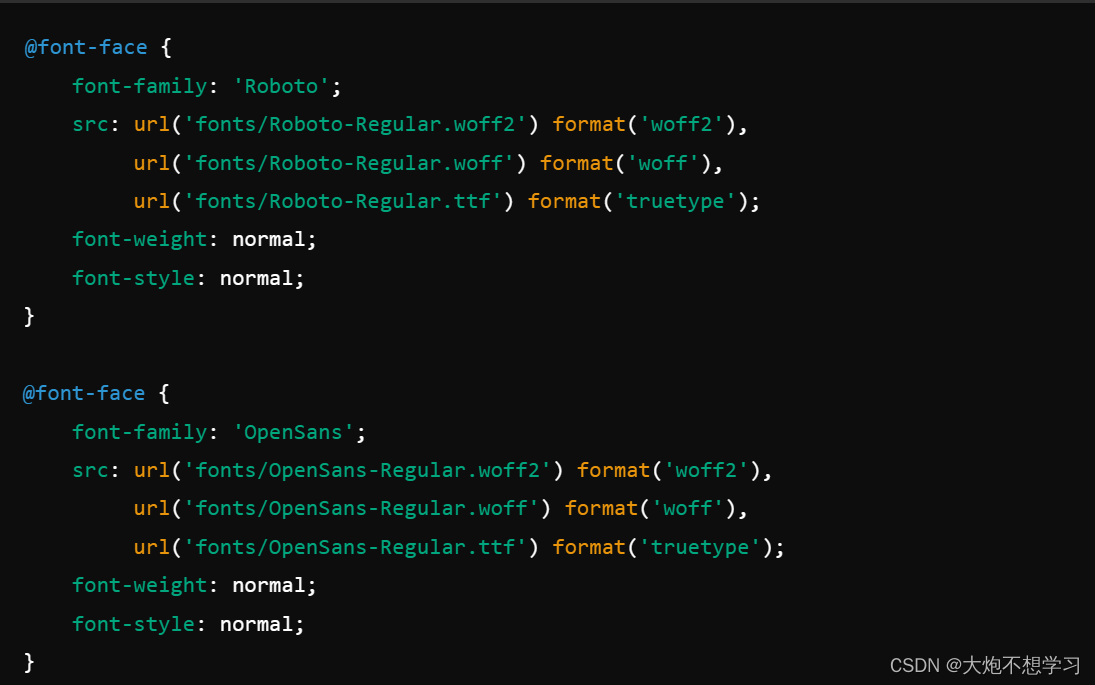
引用多个字体
如果你有同一字体的不同样式(例如 Regular、Bold、Italic 等),可以为每个样式定义一个单独的 @font-face 规则。如果你需要在同一个项目中引用多个不同的字体,可以为每个字体定义一个 @font-face 规则。