好了,本章是第三章,讲述数和使用将第二章弄的简易UI界面用程序跑起来。
本章讲述两种方式,一种是转换后的,一种是直接使用UI文件的方式。
使用UI转换的Py文件后运行程序
from UI.index import Ui_Form
from PySide6.QtWidgets import QWidget, QApplication
class Index_UI(QWidget, Ui_Form):
def __init__(self):
super().__init__()
self.setupUi(self)
self.show()
if __name__ == '__main__':
app = QApplication([])
index = Index_UI()
app.exec()如上,这就是第一种方式了,也是博主常用的一种方式。运行代码后你也许会遇到这么一个报错:**ModuleNotFoundError: No module named 'resources_rc'**,别担心,这是项目的开始,也会告诉你如何解决这些问题。
这个问题就是说resources_rc模块没有找到,也就是我们的转换后的py文件出了问题,将index.py文件中的import resources_rc修改成from . import resources_rc即可为什么要这么改,因为我们修改了PySide6默认寻找的文件路径层级,导致它找不到目录下的资源文件,所以需要指定告诉它这个资源文件从哪引入。
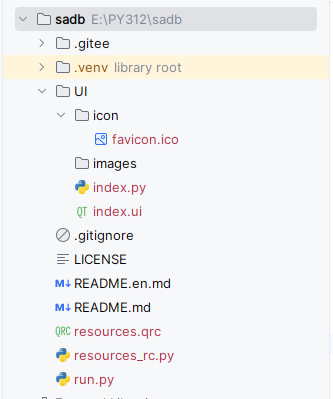
还有一个解决思路,就是将资源文件放在根目录下,如下图所示,就能解决了

直接使用UI文件
也就是在代码中直接加载UI文件资源。
from PySide6.QtCore import QFile
from PySide6.QtUiTools import QUiLoader
from PySide6.QtWidgets import QWidget, QApplication
class Index_UI:
def load_ui(self, file_name):
loader = QUiLoader()
file = QFile(file_name)
file.open(QFile.ReadOnly)
ui = loader.load(file)
file.close()
return ui
if __name__ == '__main__':
app = QApplication([])
index = Index_UI().load_ui(r'UI\index.ui')
index.show()
app.exec()代码解读:代码是通过读取UI文件的方式进行加载的。代码还可以再重新封装一下:
from PySide6.QtCore import QFile
from PySide6.QtUiTools import QUiLoader
from PySide6.QtWidgets import QWidget, QApplication
import resources_rc
class Index_UI:
def __init__(self):
self.ui = None
def load_ui(self, file_name):
loader = QUiLoader()
file = QFile(file_name)
file.open(QFile.ReadOnly)
self.ui = loader.load(file)
file.close()
self.ui.show()
if __name__ == '__main__':
app = QApplication([])
index = Index_UI()
index.load_ui(r'UI\index.ui')
app.exec()这样子就能更好的使用ui实例了。这样的话,就比第一种方式多用两个模块,代码看起来也没有那么的优雅。好处就是不用像之前那样,疯狂的转换UI文件了。两种方式二选一,主要还是看自己,博主习惯第一种方式了。
展示结果

注意:上述代码中资源文件换位置之后,UI文件没有图标,需要参考文章二重新设置一下icon,设置完成后再次转换后运行代码即可解决没有图标的问题