使用usb_hid功能制作快捷键小键盘,定义了6个键,分别是
ctrl+z ctrl+v ctrl+c
ctrl+a ctrl+w ctrl+n
对应引脚
board.GP4, board.GP8, board.GP13
board.GP28, board.GP20, board.GP17
需要用到的库,记得复制进单片机存储里面

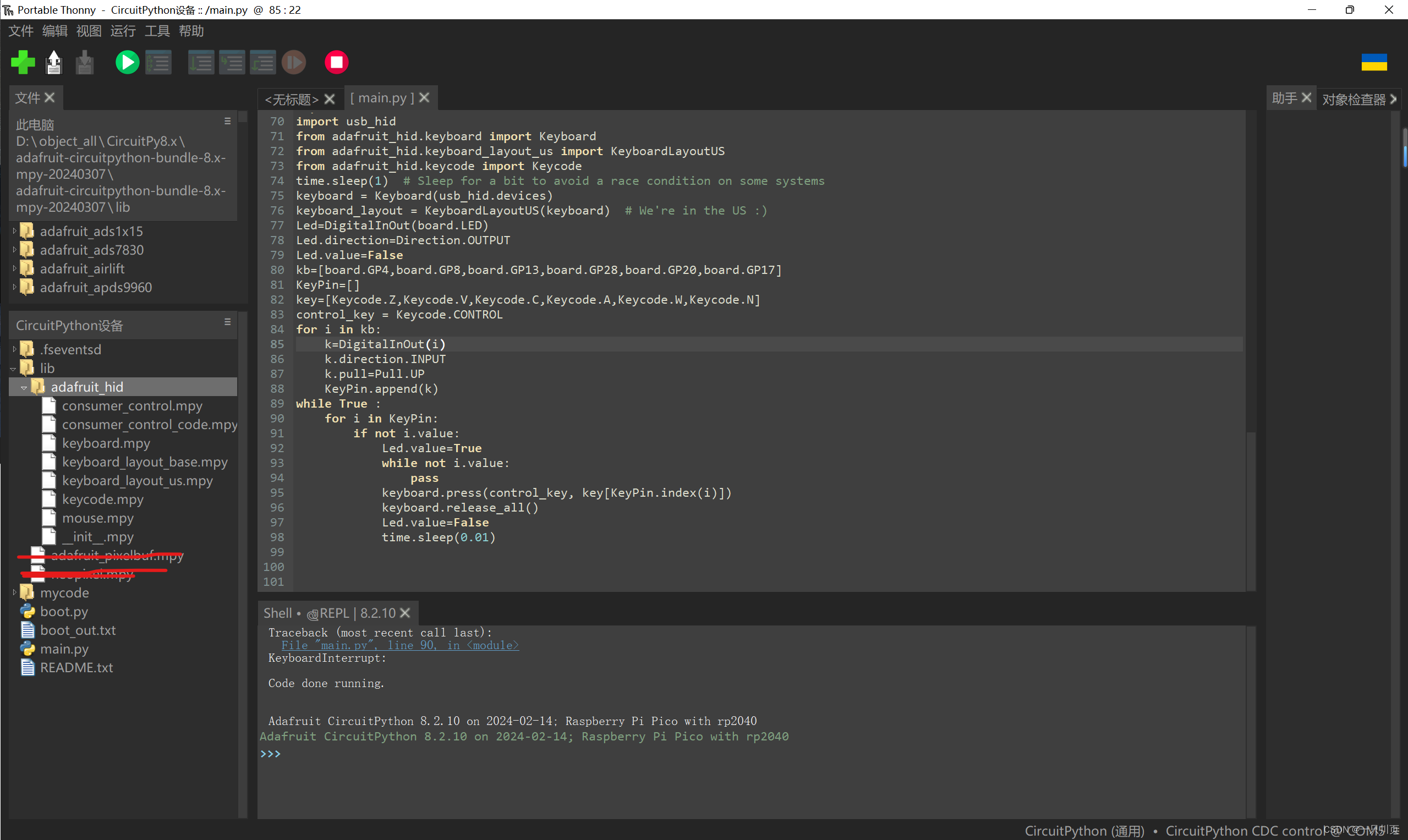
然后是main主程序代码
python
import board
from digitalio import DigitalInOut,Direction,Pull
import time
import usb_hid
from adafruit_hid.keyboard import Keyboard
from adafruit_hid.keyboard_layout_us import KeyboardLayoutUS
from adafruit_hid.keycode import Keycode
time.sleep(1) # Sleep for a bit to avoid a race condition on some systems
keyboard = Keyboard(usb_hid.devices)
keyboard_layout = KeyboardLayoutUS(keyboard) # We're in the US :)
Led=DigitalInOut(board.LED)
Led.direction=Direction.OUTPUT
Led.value=False
#引脚列表
kb=[board.GP4,board.GP8,board.GP13,board.GP28,board.GP20,board.GP17]
#存储配置后的引脚
KeyPin=[]
#功能键列表
key=[Keycode.Z,Keycode.V,Keycode.C,Keycode.A,Keycode.W,Keycode.N]
control_key = Keycode.CONTROL
#配置引脚
for i in kb:
k=DigitalInOut(i)
k.direction.INPUT
k.pull=Pull.UP
KeyPin.append(k)
#工作部分
while True :
for i in KeyPin:
if not i.value:
Led.value=True
while not i.value:
pass
keyboard.press(control_key, key[KeyPin.index(i)])
keyboard.release_all()
Led.value=False
time.sleep(0.01)
boot启动程序代码,作用是防止被识别为usb存储设备
python
# disabled usb diivide
import storage
storage.disable_usb_drive()更多hid设备参考以下教程