变量是什么
变量就是计算机储存数据的"容器"

变量的使用
//1.声明变量
let age
//2.变量赋值:
age = 20
//3.变量初始化: 声明变量并赋值
let age = 20
//4.更新变量: 重新给变量赋值
let age = 20
age = 22
//5.声明多个变量
//不推荐, 虽然代码更短, 但可读性较差
let name = 'zs', gender='男'
//6交换变量的值
//通过临时变量转存数据
let num1 = 1
let num2 = 2
let temp
temp = num1
num1 = num2
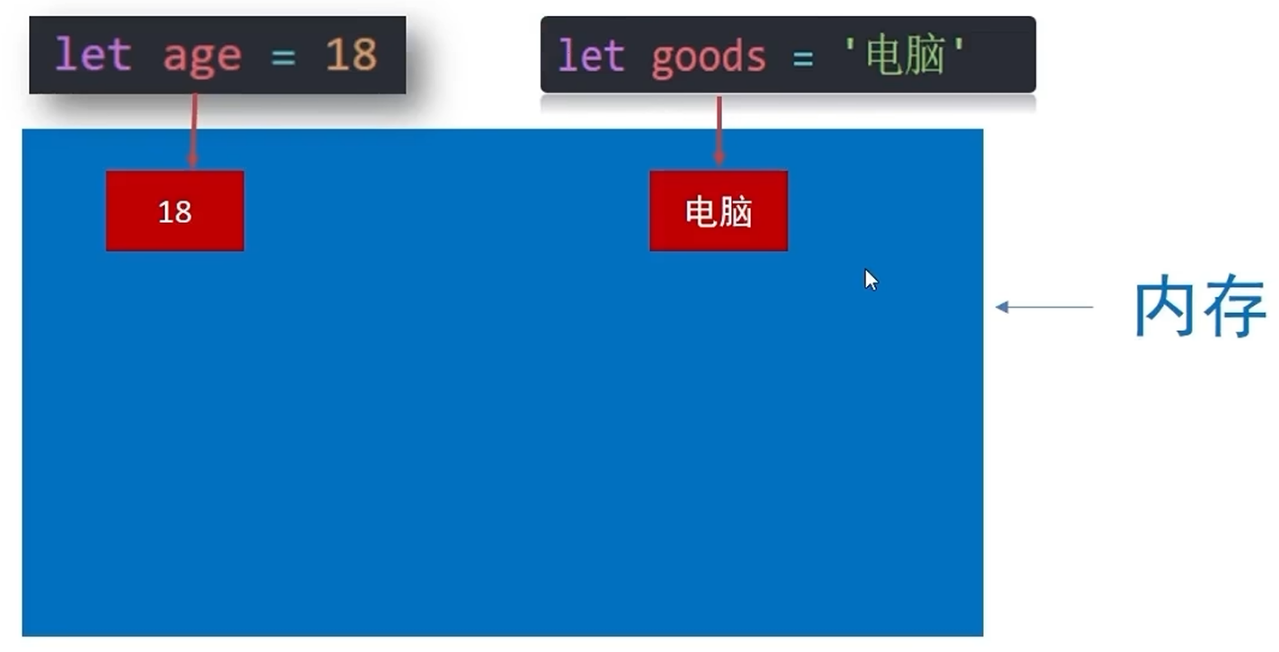
num2 = temp变量的本质
程序在内存中申请的一块用来存放数据的小空间

命名规则
必须遵守, 不然报错
- 不能使用关键字(JS占用的词汇)和保留字(JS预留的词汇)
- 只能用字母, 数字, 下划线, $符号, 且数字不能开头
- 字母严格区分大小写
命令规范
建议, 业内通识和最佳实践
- 命名要有意义
- 遵循小驼峰命名法, 如userName

var关键字
最开始JavaScript是使用var关键字声明变量, ES6之后统一使用let关键字声明变量
var存在的问题
- varr存在变量提升, 可以先声明后使用, 这是不合理的
- var可以重复声明变量, 这也是不合理的
- var没有块级作用域
const关键字
使用const声明的变量称为"常量"
- 场景: 当某个值永远不会改变的时候, 就可以定义为常量
- 特点: 常量不允许重新赋值, 所以声明的时候必须初始化
- 声明变量时const优先, 语义化更好